建立後台管理的主頁面
這一節我們將進去正題,來建立後台管理內容的主介面,在admin 文件中選擇list.html並修改成 list.php文件。
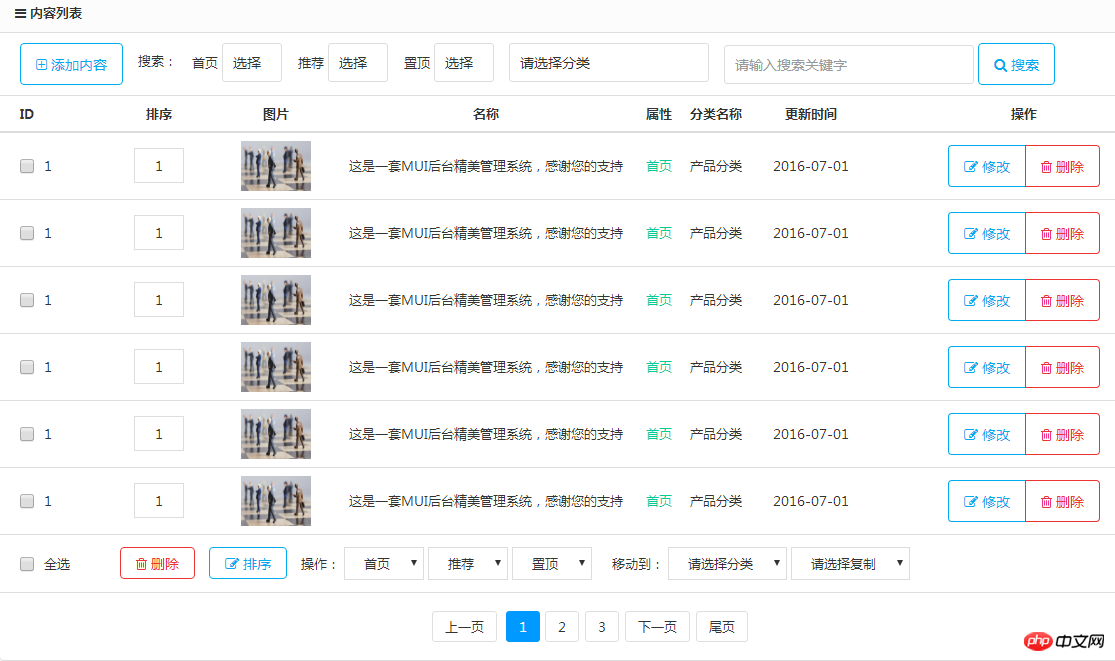
注意頭部<head>標籤中的<style>標籤中的css樣式引用和<script>中的javascript檔案引入,修改完成後開啟頁面。顯示如下:

這個頁面看上去東西很多,保留我們需要的部分,多餘的東西就可以刪除了。這裡主要是修改html和css樣式
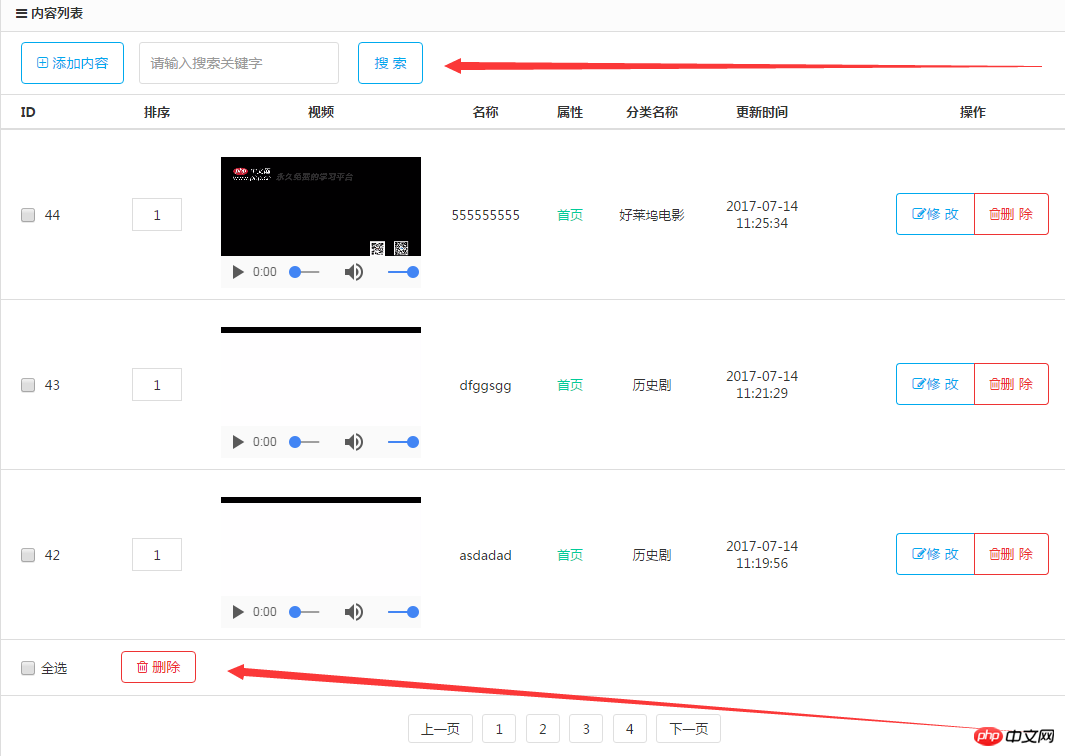
所以大家對前端靜態頁面的應用要比較熟練。修改後的頁面如下所示:

紅色箭頭所指主要需要修改的地方。
還有原本頁面顯示的是圖片,我們這裡製作的是影片網站,需要顯示的是影片。所以要使用 html5的標籤<video>取代掉<img>標籤中的內容,並加入一些css寬高樣式。
找到原始檔案中的<img>程式碼
<td width="10%"> <img src="images/11.jpg" alt="" width="70" height="50" /> </td>
取代成:
<td width="10%"> <video width="200" height="150" controls="controls" > <source src=".mp4" type="video/mp4"> </video> </td>
這樣就完成了後台管理內容頁面。
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title>内容列表页</title>
<link rel="stylesheet" href="css/pintuer.css">
<link rel="stylesheet" href="css/admin.css">
<script src="js/jquery.js"></script>
<script src="js/pintuer.js"></script>
</head>
<body>
<table>
<tr>
<td width="10%">
<video width="200" height="150" controls="controls" >
<source src=".mp4" type="video/mp4">
</video>
</td>
</tr>
</table>
</body>
</html>
