php原生開發新聞站之後台登入準備工作(二)
之前我們已經把資料庫中關於管理員登入的資料表已經完成了,那麼現在我們要開始把登入頁面顯示出來,因為我們用的是模板,所以我們把模板放到我們本地打開的話,頁面會出現很多亂碼,所以我們必須修改好css、js、圖片等路徑!
首先在我們的根目錄下建立一個資料夾,也就是我們的專案名稱“news”,在我們這個“news”目錄下再建立兩個資料夾,分別為後台和前端(admin 、home),名字可以隨便,但為了規範,建議為admin和home!

當我們把資料夾創建成功以後,在admin檔案裡面導入我們的login.php頁面,當我們把login頁面導入後訪問之後,你會發現就會出現格式的亂碼,這裡我們就要把模板中的js,css、圖片等匯入到admin資料夾下面!

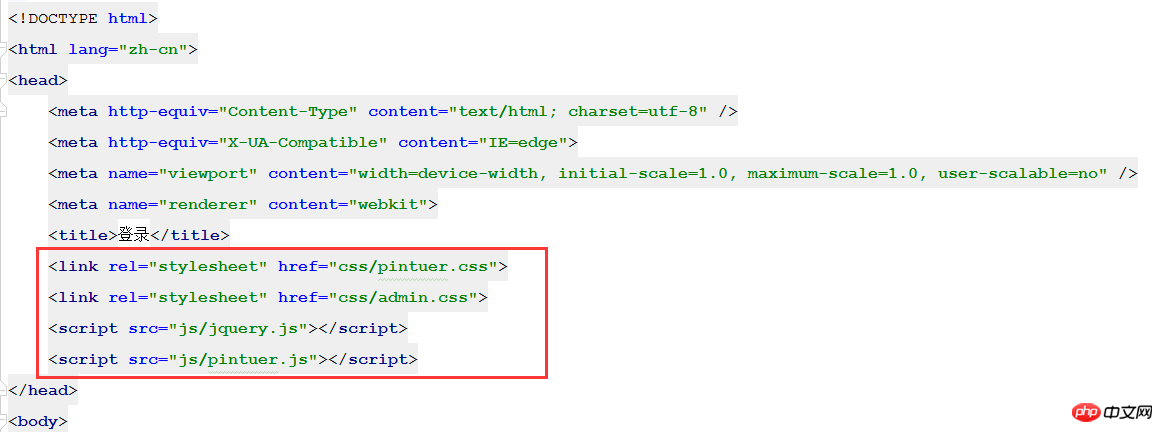
然後在login.php頁面裡需要把所有的js,css等位址修改正確的位址就可以完成的顯示出login頁面了!

當我們把位址設定成功以後在此造訪login頁面就能完全開啟了!

這樣我們登入功能之前的準備工作都已經完成了,下一節我們就開始要做登入功能了!
下一節