Bootstrap 警告
本章將講解警告(Alerts)以及 Bootstrap 所提供的用於警告的 class。警告(Alerts)向使用者提供了一種定義訊息樣式的方式。它們為典型的使用者操作提供了上下文資訊回饋。
您可以為警告框新增一個可選的關閉按鈕。為了建立一個內聯的可取消的警告框,請使用 警告(Alerts) jQuery 外掛程式。
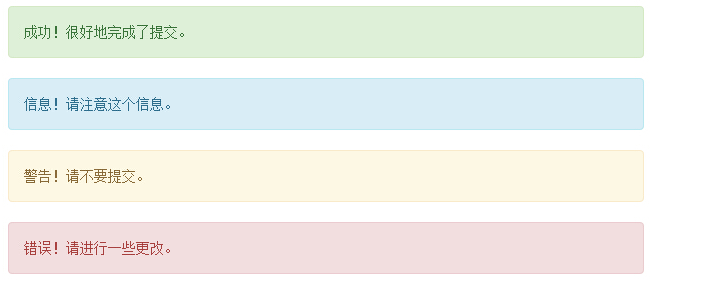
您可以透過建立一個<div>,並向其新增一個.alert class 和四個上下文class(即 .alert-success、.alert-info、 .alert-warning、.alert-danger)之一,來新增一個基本的警告框。下面的實例示範了這一點:
實例
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 警告(Alerts)</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="alert alert-success">成功!很好地完成了提交。</div> <div class="alert alert-info">信息!请注意这个信息。</div> <div class="alert alert-warning">警告!请不要提交。</div> <div class="alert alert-danger">错误!请进行一些更改。</div> </body> </html>
#運行實例»##點擊"運行實例" 按鈕查看線上實例

- 透過建立一個<div>,並加上一個
.alert class 和四個上下文class(即 .alert-success、.alert-info 、.alert-warning、.alert-danger)之一,來新增一個基本的警告框。
- 同時在上面的 <div> class 加入可選的
.alert-dismissable。
- 新增一個關閉按鈕。
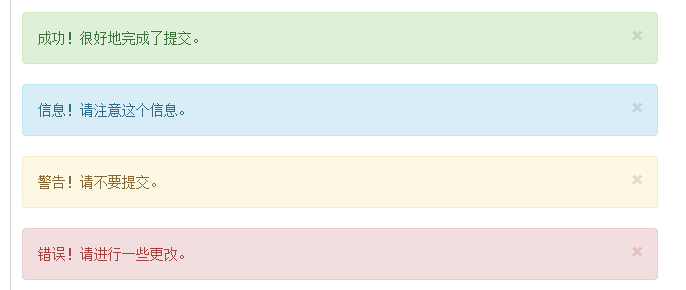
實例
點擊"運行實例" 按鈕查看線上實例請確保使用帶有
data-dismiss="alert"<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 可取消的警告(Dismissal Alerts)</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="alert alert-success alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 成功!很好地完成了提交。 </div> <div class="alert alert-info alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 信息!请注意这个信息。 </div> <div class="alert alert-warning alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 警告!请不要提交。 </div> <div class="alert alert-danger alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 错误!请进行一些更改。 </div> </body> </html>##執行實例»
點擊"運行實例" 按鈕查看線上實例請確保使用帶有
data 屬性的<button> 元素。 結果如下所示:
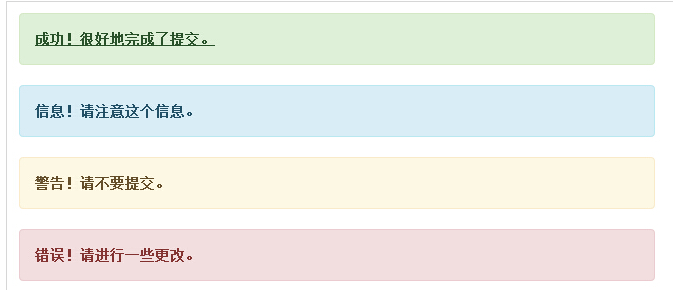
 警告(Alerts)中的連結
警告(Alerts)中的連結在警告(Alerts)中建立連結的步驟如下:
- 透過建立一個<div>,並向其新增一個
- .alert
class 和四個上下文class(即 .alert-success、 .alert-info、.alert-warning、.alert-danger)之一,來新增一個基本的警告框。
使用 - .alert-link
實體類別來快速提供具有匹配顏色的連結。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 警告(Alerts)中的链接</title>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</head>
<body>
<div class="alert alert-success">
<a href="#" class="alert-link">成功!很好地完成了提交。</a>
</div>
<div class="alert alert-info">
<a href="#" class="alert-link">信息!请注意这个信息。</a>
</div>
<div class="alert alert-warning">
<a href="#" class="alert-link">警告!请不要提交。</a>
</div>
<div class="alert alert-danger">
<a href="#" class="alert-link">错误!请进行一些更改。</a>
</div>
</body>
</html>
運行實例»
點擊"運行實例"按鈕查看線上實例
#結果如下所示: