Bootstrap thumbnail
This chapter will explain Bootstrap thumbnails. Most sites require images, videos, text, etc. to be laid out in a grid. Bootstrap provides an easy way to do this through thumbnails. The steps to create a thumbnail using Bootstrap are as follows:
Add an <a> tag with class .thumbnail around the image.
This will add four pixels of padding and a gray border.
When the mouse is hovering over the image, the outline of the image will be animated.
The following example demonstrates the default thumbnail:
Example
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 缩略图</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="row"> <div class="col-sm-6 col-md-3"> <a href="#" class="thumbnail"> <img src="../style/images/kittens.jpg" alt="通用的占位符缩略图"> </a> </div> <div class="col-sm-6 col-md-3"> <a href="#" class="thumbnail"> <img src="../style/images/kittens.jpg" alt="通用的占位符缩略图"> </a> </div> <div class="col-sm-6 col-md-3"> <a href="#" class="thumbnail"> <img src="../style/images/kittens.jpg" alt="通用的占位符缩略图"> </a> </div> <div class="col-sm-6 col-md-3"> <a href="#" class="thumbnail"> <img src="../style/images/kittens.jpg" alt="通用的占位符缩略图"> </a> </div> </div> </body> </html>
Running Example »
Click the "Run Instance" button to view the online instance

Add customized content
Now that we have a basic thumbnail, we can add various HTML content to the thumbnail, such as titles, paragraphs, or buttons. The specific steps are as follows:
Change the <a> tag with class .thumbnail to <div>.
Within that <div> you can add anything you want. Since this is a <div>, we can use the default span-based naming convention for resizing.
If you want to group multiple images, place them in an unordered list with each list item floated to the left.
The following example demonstrates this:
Example
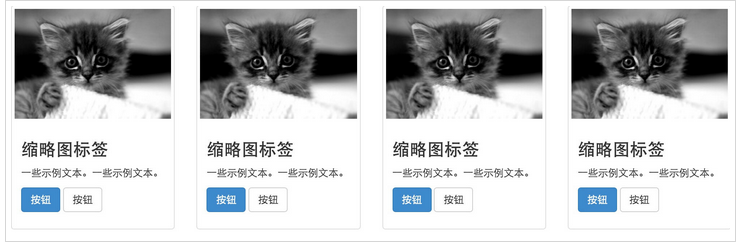
<div class="row"> <div class="col-sm-6 col-md-3"> <div class="thumbnail"> <img src="../style/images/kittens.jpg" alt="通用的占位符缩略图"> <div class="caption"> <h3>缩略图标签</h3> <p>一些示例文本。一些示例文本。</p> <p> <a href="#" class="btn btn-primary" role="button"> 按钮 </a> <a href="#" class="btn btn-default" role="button"> 按钮 </a> </p> </div> </div> </div> <div class="col-sm-6 col-md-3"> <div class="thumbnail"> <img src="../style/images/kittens.jpg" alt="通用的占位符缩略图"> <div class="caption"> <h3>缩略图标签</h3> <p>一些示例文本。一些示例文本。</p> <p> <a href="#" class="btn btn-primary" role="button"> 按钮 </a> <a href="#" class="btn btn-default" role="button"> 按钮 </a> </p> </div> </div> </div> <div class="col-sm-6 col-md-3"> <div class="thumbnail"> <img src="../style/images/kittens.jpg" alt="通用的占位符缩略图"> <div class="caption"> <h3>缩略图标签</h3> <p>一些示例文本。一些示例文本。</p> <p> <a href="#" class="btn btn-primary" role="button"> 按钮 </a> <a href="#" class="btn btn-default" role="button"> 按钮 </a> </p> </div> </div> </div> <div class="col-sm-6 col-md-3"> <div class="thumbnail"> <img src="../style/images/kittens.jpg" alt="通用的占位符缩略图"> <div class="caption"> <h3>缩略图标签</h3> <p>一些示例文本。一些示例文本。</p> <p> <a href="#" class="btn btn-primary" role="button"> 按钮 </a> <a href="#" class="btn btn-default" role="button"> 按钮 </a> </p> </div> </div> </div> </div>
Running Example»
Click the "Run Instance" button to view the online instance
The results are as follows: