Hanyi Shuhun body font
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jquery sets body font
jquery sets body font18May2023
In web design, the selection and setting of fonts is a very important part, which directly affects the user's reading experience. When we need to modify the font of the entire page, we can use jQuery to set the font of the body. First, we need to introduce the jQuery library into the HTML file: ````html````Then , we can use JavaS
 Why Don't `` and `` Inherit Font Styling from the Body?
Why Don't `` and `` Inherit Font Styling from the Body?13Nov2024
Understanding Inherited Font StylingIn HTML, the body element often serves as the foundation for styling across a webpage, including font...
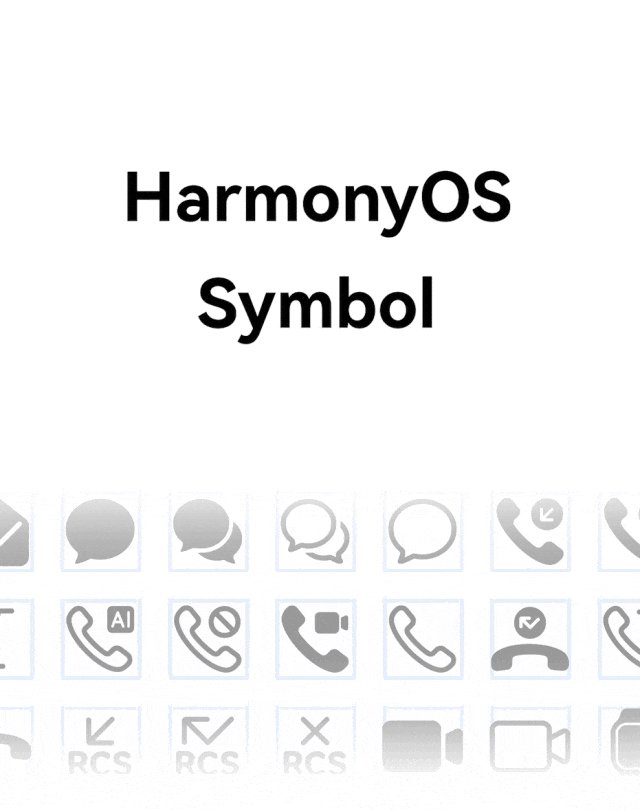
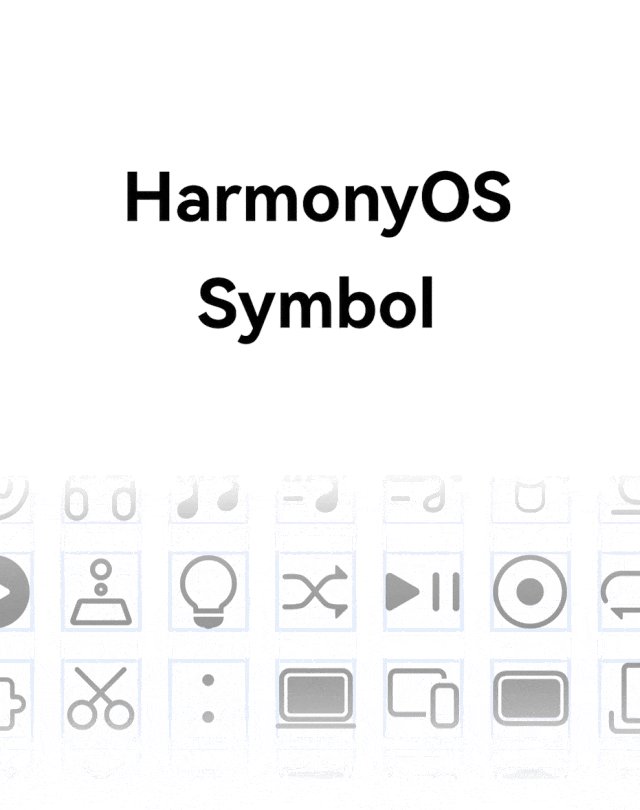
 Huawei and Hanyi jointly launch HarmonyOS Symbol font: more than 1,500 vector icons, variable thickness, layered definition
Huawei and Hanyi jointly launch HarmonyOS Symbol font: more than 1,500 vector icons, variable thickness, layered definition23Jun2024
This website reported on June 22 that Hanyi Font and Huawei Consumer BG Software UX Design Department jointly designed and launched HarmonyOSS Symbol, which is the first symbol resource in China to be packaged and used in the form of a font. According to reports, HarmonyOSSymbol provides more than 1,500 vector icons that remain clear at any size and resolution. HarmonyOSSymbol can seamlessly integrate the HarmonyOSSans font and support variable font features: when the user adjusts the font thickness, the thickness and weight of the HarmonyOSSymbol icon change simultaneously. This site noticed that HarmonyOSSymbol adopts a hierarchical structure, and each layer of the icon can be set independently.
 Why Don\'t Input Elements Inherit Font From the Body in Firefox?
Why Don\'t Input Elements Inherit Font From the Body in Firefox?02Nov2024
Element's Font Inherited from in Firefox: Resolving the IssueDespite seemingly straightforward CSS rules, the font...
 How to set body font color in css
How to set body font color in css02Jun2021
In CSS, you can use the color attribute to set the body font color. You only need to set the "color: color value" style to the body element. The color attribute specifies the color of the text. This property sets the foreground color of an element. This color is also applied to all borders of the element unless overridden by other border color properties.
 Why Doesn\'t My \"Input\" Element Inherit the Font from the \"Body\"?
Why Doesn\'t My \"Input\" Element Inherit the Font from the \"Body\"?28Oct2024
Input not Inheriting Font from BodyWhen using CSS to style HTML elements, it can sometimes happen that certain elements do not inherit style...
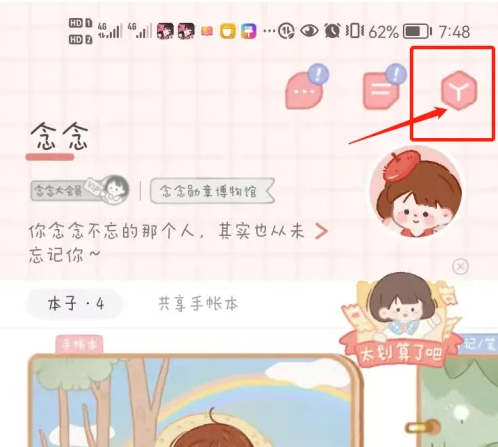
 How to change the font in Niannian's account How to change the font in Niannian's account
How to change the font in Niannian's account How to change the font in Niannian's account28Jun2024
Click the [Toolbar] icon in the upper right corner of the page. Click the [Material Management] menu in the toolbar. Click the [Font] menu on the material management page to proceed to the next step. Finally choose your favorite font.
 How to import fonts in ps_Operation steps to import fonts in ps
How to import fonts in ps_Operation steps to import fonts in ps02Jun2024
1. First download the desired font from the Internet and open [This PC]. 2. Then enter the [C:Windows] location and open the [fonts] folder there. 3. Then put the downloaded font file into the [Fonts] folder. 4. Then open PS and click the [T]-shaped text tool on the left. 5. Finally, click the font arrow above to find the imported font material in the drop-down menu.