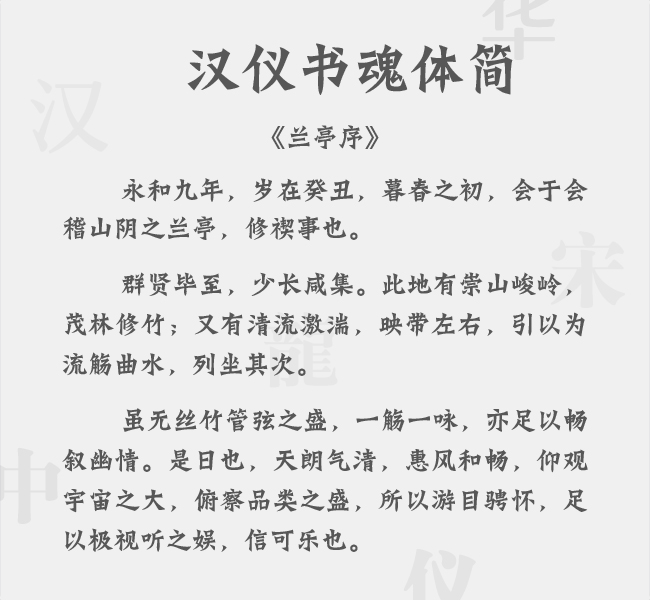
Hanyi Shuhun body font
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Why Don't `` and `` Inherit Font Styling from the Body?
Why Don't `` and `` Inherit Font Styling from the Body?13Nov2024
Understanding Inherited Font StylingIn HTML, the body element often serves as the foundation for styling across a webpage, including font...
 Why Don\'t Input Elements Inherit Font From the Body in Firefox?
Why Don\'t Input Elements Inherit Font From the Body in Firefox?02Nov2024
Element's Font Inherited from in Firefox: Resolving the IssueDespite seemingly straightforward CSS rules, the font...
 Why Doesn\'t My \'Input\' Element Inherit the Font from the \'Body\'?
Why Doesn\'t My \'Input\' Element Inherit the Font from the \'Body\'?28Oct2024
Input not Inheriting Font from BodyWhen using CSS to style HTML elements, it can sometimes happen that certain elements do not inherit style...
24Jun2016
Material UI ? Material Design CSS framework
24Jun2016
Free material download: iOS 8 vector UI material kit
24Jun2016
Material UI: A very powerful CSS framework