canvas verification code
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Use node-canvas to draw verification code
Use node-canvas to draw verification code19Nov2016
I found the node-canvas library and used it briefly, and found that it is quite easy to use.
 HTML5 Canvas animation effect graphic code demonstration
HTML5 Canvas animation effect graphic code demonstration22Mar2017
Demonstrate animation drawing skills based on HTML5 Canvas to achieve frame playback effects. It also demonstrates the basic skills of moving objects.
 jQuery and vue create verification code effect for drag verification
jQuery and vue create verification code effect for drag verification14Mar2018
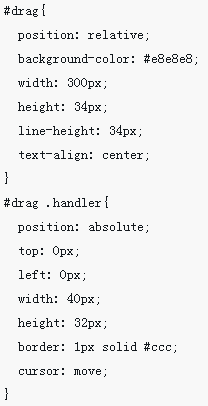
This time I will bring you the verification code effect of drag verification using jQuery and vue. What are the precautions for using jQuery and vue to make the verification code effect of drag verification? The following is a practical case, let's take a look.
 jquery verification code implementation
jquery verification code implementation25May2023
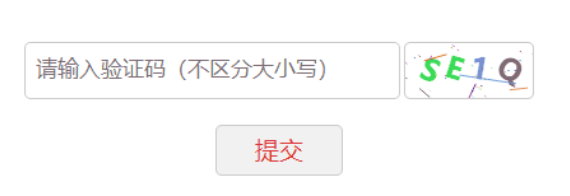
As the Internet develops, website security becomes more and more important. One very important aspect is the verification code, which can effectively prevent malicious attacks and malicious registration operations. jQuery is a very popular JavaScript library, this article will introduce how to implement verification code in jQuery. 1. First, we need to generate a verification code image. Images can be generated using PHP or other server-side languages. Here we assume that there is already a file called captcha.php to generate the image. 2. In HT
 How to use Vue to implement verification code countdown effects
How to use Vue to implement verification code countdown effects19Sep2023
How to use Vue to implement verification code countdown effects. With the development of the Internet, verification codes have become one of the important means to protect user security. In order to improve user experience, we can use countdown effects to remind users of the remaining time to obtain the verification code. This article will introduce how to use Vue to implement the special effects of verification code countdown, and provide specific code examples. First, we need to create a Vue component to implement the verification code countdown function. In this component, we can define a countdown time variable to store the remaining seconds
 HTML5 uses canvas to achieve verification code effect (code example)
HTML5 uses canvas to achieve verification code effect (code example)20Sep2018
Usually we can see the verification code on the login interface. The function of the verification code is to detect whether a human is operating, prevent non-human operations such as machines, and prevent the database from being easily broken. Generally, verification codes are written in back-end languages such as PHP and Java; in fact, verification codes can also be implemented using front-end technology: use canvas or SVG to draw the verification code. This chapter introduces how to use canvas to draw verification codes (code examples) in HTML5. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
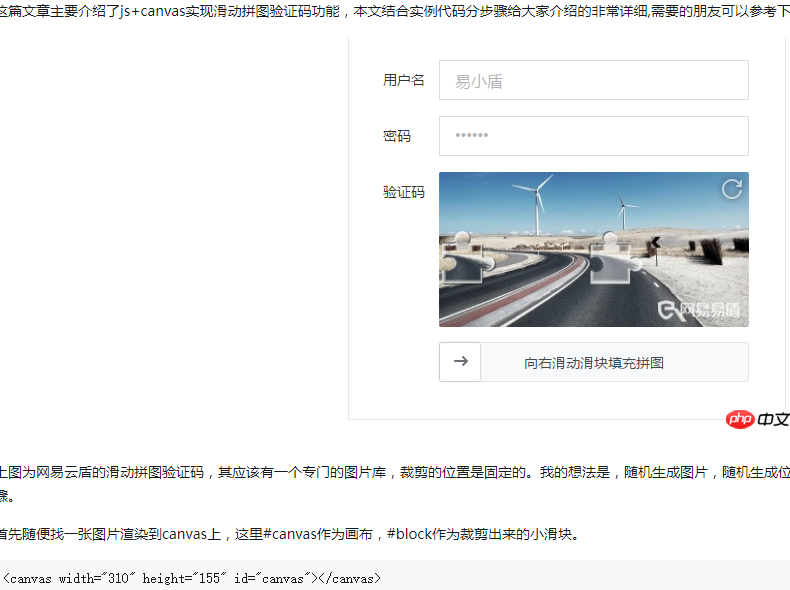
 js+canvas implements sliding puzzle verification code function
js+canvas implements sliding puzzle verification code function28May2018
This article mainly introduces js+canvas to implement the sliding puzzle verification code function. This article combines the example code to introduce it step by step in very detail. Friends who need it can refer to it.
 Sample code for HTML5 Canvas fill and stroke implementation
Sample code for HTML5 Canvas fill and stroke implementation03Mar2017
Demonstrate HTML5 Canvas Fill and Stroke text effects, how to implement texture filling and stroke based on Canvas


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER