Home >Web Front-end >JS Tutorial >js+canvas implements sliding puzzle verification code function
js+canvas implements sliding puzzle verification code function
- 亚连Original
- 2018-05-28 17:41:152921browse
This article mainly introduces the js canvas implementation of the sliding puzzle verification code function. This article combines the example code to introduce it step by step in very detail. Friends in need can refer to it

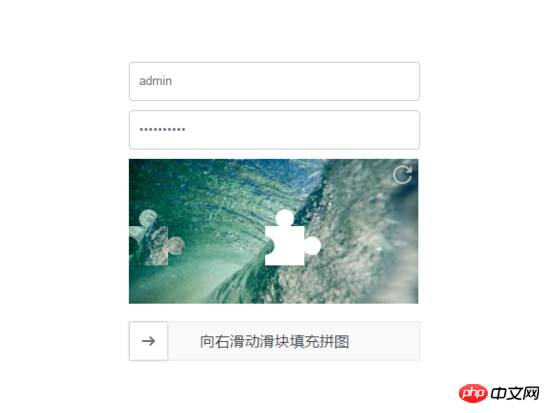
The picture above shows the sliding puzzle verification code of NetEase Cloud Shield. It should have a special picture library, and the cropping position is fixed. My idea is to randomly generate pictures, randomly generate positions, and then use canvas to cut out the sliders and background images. The specific steps are described below.
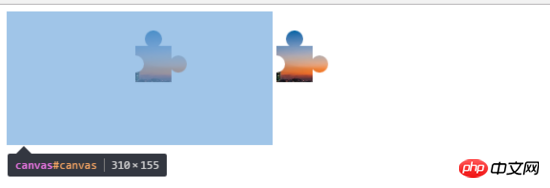
First find a random picture and render it on the canvas. Here #canvas is used as the canvas and #block is used as the cropped small slider.
<canvas width="310" height="155" id="canvas"></canvas>
<canvas width="310" height="155" id="block"></canvas>
var canvas = document.getElementById('canvas')
var block = document.getElementById('block')
var canvas_ctx = canvas.getContext('2d')
var block_ctx = block.getContext('2d')
var img = document.createElement('img')
img.onload = function() {
canvas_ctx.drawImage(img, 0, 0, 310, 155)
block_ctx.drawImage(img, 0, 0, 310, 155)
};
img.src = 'img.jpg'

Let’s consider how to cut out the shape of the puzzle. The shape of the puzzle is more complicated. First we draw a square and then the top The code is written as:
var x = 150, y = 40, w = 42, r = 10, PI = Math.PI
function draw(ctx) {
ctx.beginPath()
ctx.moveTo(x, y)
ctx.lineTo(x + w, y)
ctx.lineTo(x + w, y + w)
ctx.lineTo(x, y + w)
ctx.clip()
}
draw(canvas_ctx)
draw(block_ctx)
x, y are the coordinates of the upper left corner of the square. Now just write the random number used when generating later, and w is the side of the square. length, r is the radius of the circle behind which the notch is drawn. We first encapsulate the drawing process with functions to facilitate simultaneous manipulation of the background and slider later. Use the clip() method to crop the image and generate a square.

Next draw the circles on the top and right side of the square:
function draw(ctx) {
ctx.beginPath()
ctx.moveTo(x,y)
+ ctx.lineTo(x+w/2,y)
+ ctx.arc(x+w/2,y-r+2, r,0,2*PI) //
+ ctx.lineTo(x+w/2,y)
ctx.lineTo(x+w,y)
+ ctx.lineTo(x+w,y+w/2)
+ ctx.arc(x+w+r-2,y+w/2,r,0,2*PI) //
+ ctx.lineTo(x+w,y+w/2)
ctx.lineTo(x+w,y+w)
ctx.lineTo(x,y+w)
ctx.lineTo(x,y)
ctx.clip()
}

function draw(ctx) {
ctx.beginPath()
...
ctx.lineTo(x,y)
ctx.clip()
+ ctx.beginPath()
+ ctx.arc(x,y+w/2, r,1.5*PI,0.5*PI) // 只需要画正方形内的半圆就行,方便背景图片的裁剪
+ ctx.globalCompositeOperation = "xor"
+ ctx.fill()
}

img.onload = function() {
ctx.drawImage(img, 0, 0, 310, 155)
block_ctx.drawImage(img, 0, 0, 310, 155)
+ var blockWidth = w + r * 2
+ var _y = y - r * 2 + 2 // 滑块实际的y坐标
+ var ImageData = block_ctx.getImageData(x, _y, blockWidth, blockWidth)
+ block.width = blockWidth
+ block_ctx.putImageData(ImageData, 0, _y)
}

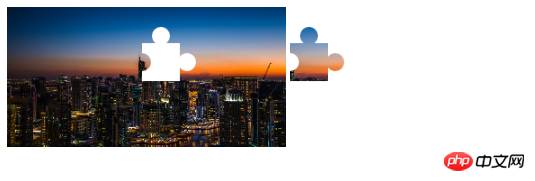
- function draw(ctx) {
+ function draw(ctx, operation) {
...
- ctx.clip()
+ ctx.fillStyle = '#fff'
+ ctx[operation]()
...
}
+ draw(canvas_ctx, 'fill')
+ draw(block_ctx, 'clip')
 ##The next step is to write the style Ok, skip it:
##The next step is to write the style Ok, skip it:
 Then we write the drag event. We can record the mouse position when the mouse is pressed, and then set the slider when dragging. left value. Finally, when the mouse is released, the left value of the slider at this time and the x value when the slider was first cropped are judged. If they are within a certain range, the verification is passed, otherwise the verification fails.
Then we write the drag event. We can record the mouse position when the mouse is pressed, and then set the slider when dragging. left value. Finally, when the mouse is released, the left value of the slider at this time and the x value when the slider was first cropped are judged. If they are within a certain range, the verification is passed, otherwise the verification fails.
Finally add random pictures and random cutting positions, and it’s basically ok. In addition, you can judge the change of the y-axis when the mouse moves to determine whether it is operated by a "human". Of course, web security is such a mess, so I won't go into details and just make a simple judgment.
Because there is no border or shadow added to the edge of the slice, the slider of some pictures is not highly identifiable and needs to be improved later (actually I haven't messed with it yet - -), I hope Someone who understands this can help me improve it //
 The code behind is a bit messy, so I won’t post it here. To view the complete code, click here for the demo address and click here
The code behind is a bit messy, so I won’t post it here. To view the complete code, click here for the demo address and click here
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
SSH Jquery Ajax framework integrationJQuery Ajax Struts2 Hibernate framework integration to achieve complete login registrationThe similarities and differences between ajax and traditional web development##
The above is the detailed content of js+canvas implements sliding puzzle verification code function. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

