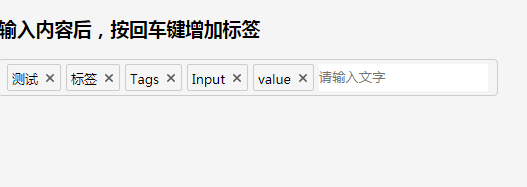
input custom label
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16May2016
This article mainly introduces how to solve the problem of easyui custom tag datagrid edit combobox manual input not being saved. Friends in need can refer to it.
13Jul2016
phpcms's custom tag paging in the custom module, phpcms paging. phpcms custom label paging in the custom module, phpcms paging. If you are an experienced phpcms secondary developer, this article can be ignored because the writing method here is self-explanatory.
 Input label input box with prompt text method
Input label input box with prompt text method26Jan2018
This article mainly introduces the input tag to implement the input box with prompt text effect (two methods). Friends who need it can refer to it. I hope it can help everyone.
 Android custom ViewGroup implements label floating effect
Android custom ViewGroup implements label floating effect16Jan2017
This article mainly introduces Android custom ViewGroup to achieve label floating effect in detail. It has certain reference value. Interested friends can refer to it.
16May2016
This section mainly introduces how jquery can batch modify the label css style, taking the input label as an example. Friends in need can refer to the following
 Click to cancel the vue input box label
Click to cancel the vue input box label25May2023
In Vue development, the input box is a very important component. In many cases, we need to customize the input box to achieve a better user experience. One of the common requirements is to add labels to input boxes. Tags play a very good prompt and classification function in the input box. Users can quickly find the information they need based on tags, thus improving usage efficiency. However, when we add tags to the input box, we often encounter a problem - how to cancel the added tags. Today, we will discuss this issue. 1. How to add labels


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.