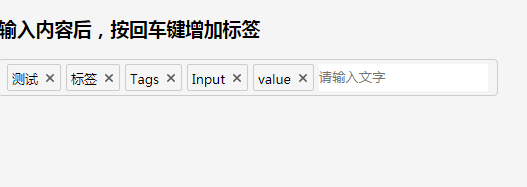
input custom label
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Align Input Element with Label on the Same Line?
How to Align Input Element with Label on the Same Line?03Nov2024
Aligning Input Element with Label on the Same LineIn web design, it's often desirable to position a label and its corresponding input field on the...
 How Can I Style Custom File Input Buttons Without JavaScript?
How Can I Style Custom File Input Buttons Without JavaScript?13Dec2024
Custom File Input Styling: A Label-Based ApproachMany developers struggle to customize the appearance of file upload buttons. While JavaScript can...
 How to Create Custom Increment Arrows for Number Input Fields in CSS?
How to Create Custom Increment Arrows for Number Input Fields in CSS?25Nov2024
Customizing the Increment Arrows on Input Fields of Type NumberIntroduction:Input fields of type number provide an easy way to input numeric...
 How to Implement Custom Input/Output Streams in C for Decompressing Data?
How to Implement Custom Input/Output Streams in C for Decompressing Data?01Nov2024
How to Implement Custom Input/Output Streams in C IntroductionThis discussion centers around understanding the proper implementation of custom...
 How to Decode Compressed Images Using a Custom Input Stream in C ?
How to Decode Compressed Images Using a Custom Input Stream in C ?30Oct2024
How to Write a Custom Input Stream in C IntroductionC stream input/output (IO) operations are commonly performed using the iostream library....
 How to Create Custom Input Streams in C for Handling Specific Data Formats?
How to Create Custom Input Streams in C for Handling Specific Data Formats?01Nov2024
Custom Input Streams in C When working with C streams, it's crucial to understand how to customize input streams for handling specific...
 How to Create Custom Input Streams in C for Specific Data Formats and Transformations?
How to Create Custom Input Streams in C for Specific Data Formats and Transformations?02Nov2024
How to Write Custom Input Streams in C Understanding Custom Input StreamsIn C , custom input streams can be implemented by extending the...


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.