aos.js scroll element animation jQuery animation library
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16May2016
JQuery animated page scroll Back to top Animation special effects (compatible with Chrome), friends who are learning jquery can test it.
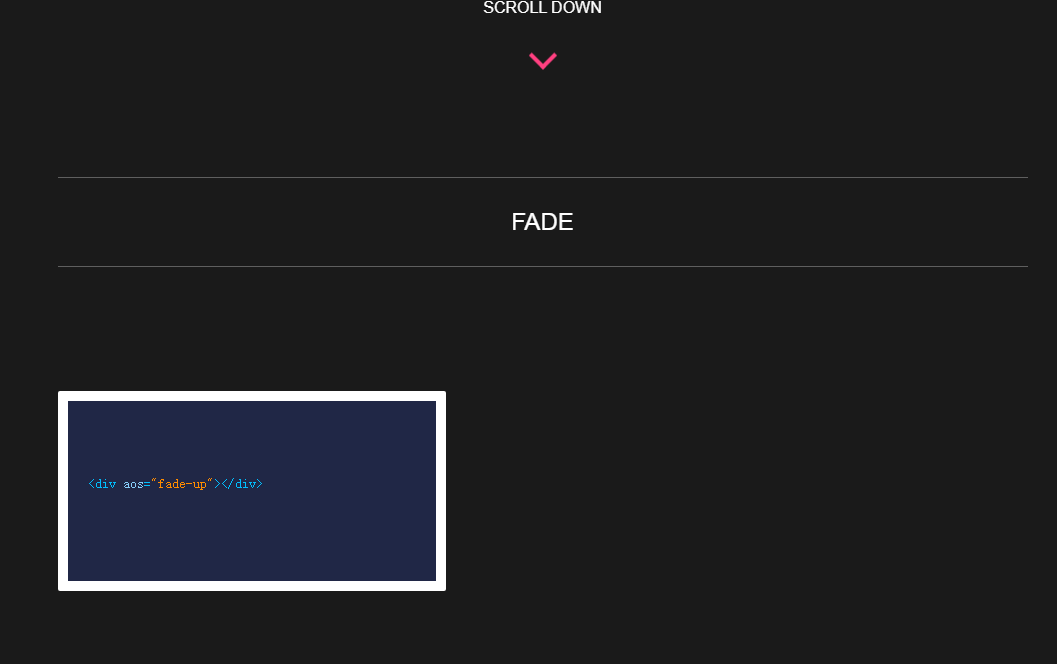
 Add animation on scroll using HTML, CSS and AOS.js
Add animation on scroll using HTML, CSS and AOS.js31Aug2023
AOS.js (Scroll Animations) is a JavaScript library that provides animations that make it easier to add large amounts of animation by simply changing the class name in the desired div tag. While there are different animation JavaScript libraries, AOS.js is probably the simplest of them all. In this tutorial, we will explore the different types of animations you can use in AOS.js with the help of different examples. The first type of animation we'll explore is the fade animation. Before doing this, we first need to ensure that aos.css and aos.js are available in our code and that we can obtain them through a CDN link. You can simply paste the following code snippet at the end of the tag in your HTML code. &l
 How to remove element content with jquery animation
How to remove element content with jquery animation29May2023
How to remove element content with jquery animation: 1. Use the "children()" method to return all child elements of the selected element, and then use the "remove()" method to delete the selected element and child elements. The syntax is "$(element).children ().remove();"; 2. Use the "empty()" method to delete the child elements of the selected element. The syntax is "$(child element).empty();".
 How to Smoothly Scroll to a Specific Element Using jQuery Animation on Button Click?
How to Smoothly Scroll to a Specific Element Using jQuery Animation on Button Click?31Oct2024
Animate Scroll to Specific Element on Button ClickTo jump or scroll to a specific position, div, or target on a page when a button is clicked, you...
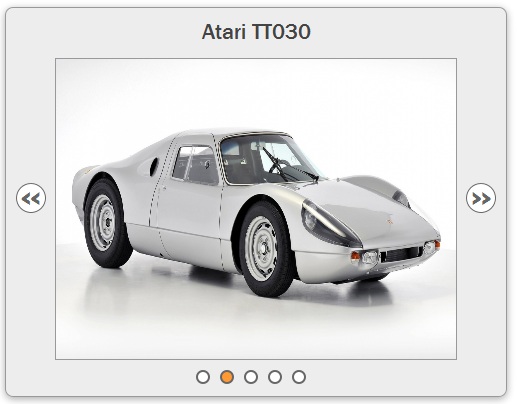
 jquery animation 2. Element coordinate animation effect (create a picture corridor)_jquery
jquery animation 2. Element coordinate animation effect (create a picture corridor)_jquery16May2016
The content of today’s article is about using jquery’s animate method to modify the position attribute of the html element and create an image corridor.
 How to set delay in jquery
How to set delay in jquery26Apr2023
In front-end development, we often need to use jQuery to handle some interactive effects and animation effects, such as animation effects when the mouse is hovering, animation effects when the page is loading, etc. But sometimes we need to set a delay time so that these effects can be better expressed. So, how does jQuery set a delay? This article will introduce this issue in detail. 1. Delay method in jQuery In jQuery, delay effect can be easily achieved by using the delay() method. The delay() method can be used
16May2016
jQuery UI CSS Framework is a style framework in jQuery UI. You can use jQuery Theme roller to generate the css style effects you want. We can use some frameworks of jQuery UI to develop plug-ins based on jQuery UI CSS Framework effects.
 jquery typing effects stop deleting
jquery typing effects stop deleting23May2023
With the popularity of the Internet, the application of typing effects is becoming more and more widespread, and jquery typing effects have become the first choice of many website developers. However, in the process of realizing this special effect, detailed issues often affect the user experience, such as the problem of deletion of typing special effects. This article will introduce how to use jquery typing effects to stop deletion and improve the user's browsing experience. The implementation of jquery typing effects can use ready-made plug-ins, such as typed.js and jQuery.Typewriter. These plug-ins are based on jquery


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER