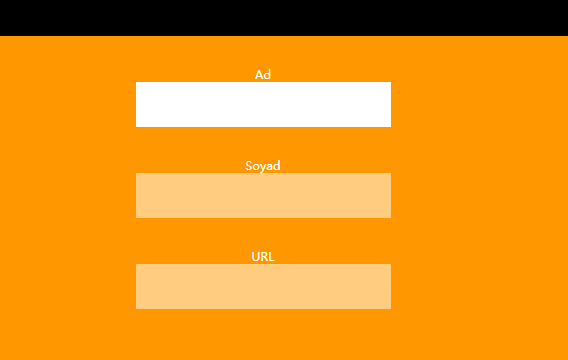
jquery dynamic background transition

Create dynamic backgrounds of transforming forms, a simple yet clever idea. Focus on the text field to see this effect.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
26Apr2018
This time I will bring you the dynamic use of jquery page focus. What are the precautions for the dynamic use of jquery page focus? The following is a practical case, let's take a look.
 Creating a Stylish Blog Card with Dynamic Background Animations
Creating a Stylish Blog Card with Dynamic Background Animations19Jul2024
Overview In this article, we’ll walk through the process of designing a visually appealing blog card using HTML and CSS, with a special focus on incorporating dynamic background animations to enhance user interaction. This project demonstrates how su
16May2016
The change event is triggered when an element loses focus, and also when its value changes after gaining focus.
16May2016
This article mainly introduces the jQuery dynamic background image effect implementation method, involving JavaScript random numbers and dynamically setting css style related techniques. It is very simple and practical. Friends who need it can refer to it.
 How to set dynamic background in "Tencent Conference"
How to set dynamic background in "Tencent Conference"26Feb2024
Tencent Meeting is an efficient online meeting tool that supports setting dynamic backgrounds to make your meetings more lively and interesting. So how to set it up? Let the editor introduce it to you now. If you are in need, please take a look. How to set a dynamic background in Tencent Conference? 1. First open Tencent Conference and click on the personal avatar in the upper left corner, as shown in the figure below. 2. Then open the "Settings" as shown in the figure below. 3. Then find and enter the "Virtual Background" settings, as shown in the picture below. 4. Then slide to the right, find and click the "+ sign", as shown in the picture below. 5. Open the photo album on your phone and select the dynamic picture you want to use, as shown in the figure below. 6. After selecting, click "√" in the upper right corner to set the virtual background as a dynamic image, as shown in the figure below.
16May2016
This article mainly introduces the jQuery implementation of slide focus map, which can achieve a very dazzling and fashionable slide effect. It is of great practical value and can basically satisfy you when using slide (focus map) effects on web pages. Friends who need it can refer to the following
 How to set up a dynamic virtual background for Tencent Meetings How to set up a dynamic virtual background for Tencent Meetings
How to set up a dynamic virtual background for Tencent Meetings How to set up a dynamic virtual background for Tencent Meetings21Aug2024
How to set up a dynamic virtual background for Tencent Conference? I believe there are still users who are unclear. Tencent Conference is an easy-to-use online video conferencing software. Some users want to set a dynamic background for personalization. How should they do this? In response to this problem, this article brings detailed setup steps, which are simple to operate. Let’s share them with everyone. Let’s take a look. How to set up a dynamic virtual background for Tencent Conference? 1. First open Tencent Meeting and click on your profile picture in the upper left corner. 2. Then open the settings. 3. Then find and enter virtual background settings. 4. Then slide to the right, find and click the + sign. 5. Open the photo album on your phone and select the dynamic picture you want to use. 6. After selecting, click √ in the upper right corner to set the virtual background as a dynamic image.
 CSS realizes background gradient image transition transition effect
CSS realizes background gradient image transition transition effect28Mar2018
This article mainly introduces to you the relevant information that explains the CSS background gradient image transition effect technique in detail. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.


Hot Tools

Lightweight 3D carousel image automatic switching jQuery plug-in
Lightweight 3D carousel image automatic switching jQuery plug-in

Supports responsive mobile jQuery image carousel plug-in unslider
Supports responsive mobile phone side jQuery image carousel plug-in unslider, a very powerful jQuery plug-in that supports responsive mobile side, supports function callbacks, and supports left and right button switching. You can customize whether to use responsive fluid:true/false and whether to display dots. Switch dots: true/false, whether to support keyboard switching keys: true/false, and it is very simple to use.

Full screen adaptive blinds animation switching js code
Full screen adaptive blinds animation switching js code

jQuery blinds style image switching code
The jQuery shutter style image switching code is a code based on shutter.js to create a variety of image carousel switching effects.

js left category menu image carousel code
The js left category menu image carousel code is a code suitable for home screen page product images and navigation menu layout style codes for various malls.




