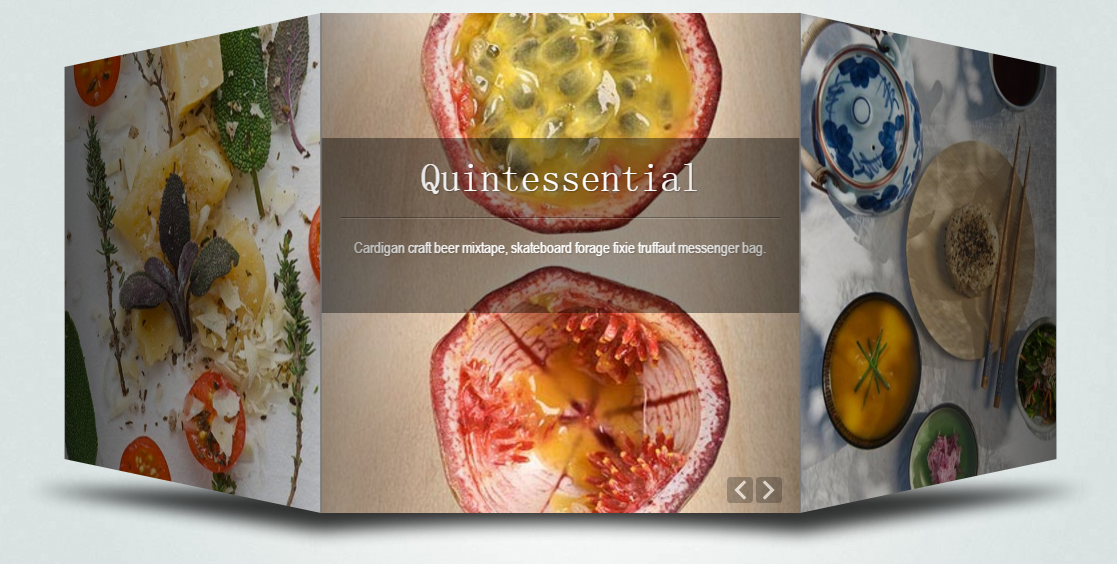
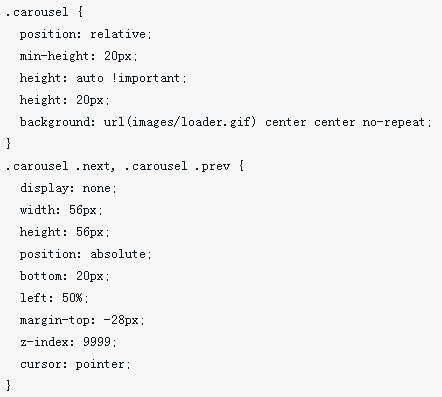
jquery implements 3D rotating carousel image code
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jQuery implements rotating slide carousel effect (with code)
jQuery implements rotating slide carousel effect (with code)24Apr2018
This time I will bring you jQuery to realize the rotating slide carousel effect (with code). What are the precautions for jQuery to realize the rotating slide carousel effect? The following is a practical case, let's take a look.
16May2016
This article mainly introduces the code of jQuery to realize the focus picture with typing effect on the title. It can realize the effect of synchronizing the printing and display of titles one by one when the slide is switched. It involves related skills of jQuery operating json format data and time function. Friends who need it can refer to it. Down
 jquery implements carousel image code on PC
jquery implements carousel image code on PC31Jan2018
I haven't been very busy with other projects recently. I was assigned to make a new page for the company's official website project. Since jQuery has already been used in the project, let's just use jQuery to write a carousel chart. This article mainly tells you how to use jquery to write an example of a PC-side carousel effect. Friends who are interested can refer to it.
16May2016
This article mainly introduces the focus image carousel effect of jQuery's right tab, a fresh and lovely focus image carousel code, friends in need can refer to it.
16May2016
This article mainly introduces the code of the jQuery plug-in to implement focus image carousel switching with dots. It is also very simple and convenient to use. Friends who need it can refer to it.
16May2016
This article mainly introduces jQuery to implement image carousel effects. The image carousel effect is particularly suitable for product display. Interested friends can refer to it.
16May2016
This article mainly introduces the jquery code to implement horizontal image carousel special effects. The effect is very exquisite and the implementation method is very simple. I recommend it to everyone. I hope you will like it.
16May2016
It is really convenient to operate DOM with JQuery, and JQuery provides a very user-friendly API to meet our various needs. Among them, the selector is particularly outstanding in this example - "JQuery implements image carousel effect", which greatly simplifies the use of js. Code, friends in need can refer to it


Hot Tools

Lightweight 3D carousel image automatic switching jQuery plug-in
Lightweight 3D carousel image automatic switching jQuery plug-in

Supports responsive mobile jQuery image carousel plug-in unslider
Supports responsive mobile phone side jQuery image carousel plug-in unslider, a very powerful jQuery plug-in that supports responsive mobile side, supports function callbacks, and supports left and right button switching. You can customize whether to use responsive fluid:true/false and whether to display dots. Switch dots: true/false, whether to support keyboard switching keys: true/false, and it is very simple to use.

Full screen adaptive blinds animation switching js code
Full screen adaptive blinds animation switching js code

jQuery blinds style image switching code
The jQuery shutter style image switching code is a code based on shutter.js to create a variety of image carousel switching effects.

js left category menu image carousel code
The js left category menu image carousel code is a code suitable for home screen page product images and navigation menu layout style codes for various malls.