Basic usage of Toast
Introduction to this section:
Okay, I finally finished learning some controls related to the Adapter class. Of course, in addition to the ones explained, there are many others. I won’t explain the related controls slowly. If necessary, you can check the documentation by yourself to see the related usage. What this section brings is: A control used by Android to prompt information - Toast! Toast is a very convenient message prompt box that will appear in A message prompt box is displayed on the screen without any buttons, and it will not automatically disappear after a period of time after receiving focus! Very commonly used! In this section we will learn how to use Toast!
1. Directly call the makeText() method of the Toast class to create
This is the most commonly used form! For example, click a button, and then a Toast pops up. Usage: Toast.makeText(MainActivity.this, "Prompt content", Toast.LENGTH_LONG).show();The first one is the context object! For two is the displayed content! The third is the displayed time, there are only two types: LONG and SHORT will take effect, even if you define other values, these two will still be called in the end!
In addition, Toast is very commonly used. We can extract these common parts and write them into a method! When you need to display Toast, you can directly call this method to display Toast, which is much more convenient! The example is as follows:
{
Toast toast = Toast.makeText(global_context, str, showTime);
toast.setGravity(Gravity .CENTER_VERTICAL|Gravity.CENTER_HORIZONTAL , 0, 0); //Set the display position
TextView v = (TextView) toast.getView().findViewById(android.R.id.message);
v.setTextColor( Color.YELLOW); //Set the font color
toast.show();
}
In the above extracted method, we found that we can call setGravity to set the position of Toast display and obtain Get the displayed text through findViewById(android.R.id.message), and then set the color, size, etc.! This is the second way to customize Toast through the construction method!
2. Customize the Toast through the construction method:
The text and display position are customized above. Below we write two Simple example:
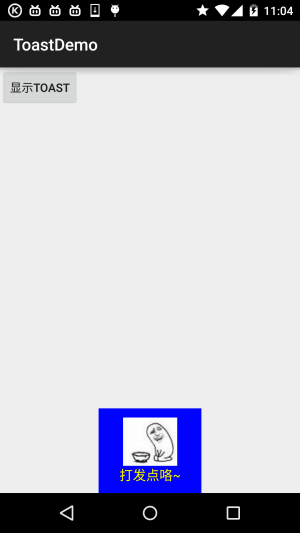
1. Define a Toast with a picture
Rendering:

Key code:
{
Toast toast = Toast.makeText(mContext, str, showTime);
Toast.setGravity(Gravity.CENTER_HORIZONTAL|Gravity.BOTTOM, 0, 0); //Set the display position
LinearLayout layout = (LinearLayout) toast.getView();
layout.setBackgroundColor(Color.BLUE);
ImageView image = new ImageView(this);
image.setImageResource(R.mipmap.ic_icon_qitao);
layout.addView(image, 0);
TextView v = (TextView) toast.getView ().findViewById(android.R.id.message);
v.setTextColor(Color.YELLOW); //Set the font color
toast.show();
}
2.Toast is completely customizable
If the above does not satisfy you, then you can write a Toast layout yourself and then display it; But we still can’t control time!
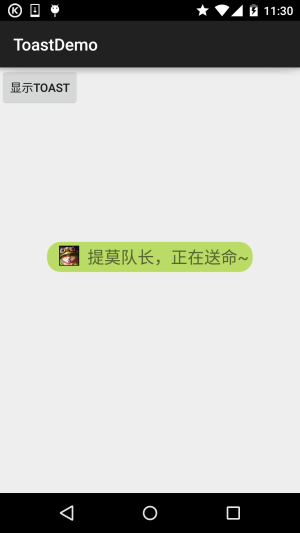
Running renderings:

##Key code:
LayoutInflater inflater = getLayoutInflater();
View view = inflater.inflate(R.layout.view_toast_custom,
(ViewGroup) findViewById( R.id.lly_toast));
ImageView img_logo = (ImageView) view.findViewById(R.id.img_logo);
TextView tv_msg = (TextView) view.findViewById(R.id.tv_msg);
tv_msg.setText(str);
Toast toast = new Toast(mContext);
toast.setGravity(Gravity.CENTER, 0, 0);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(view);
toast.show();
}
There is also a custom Toast layout and rounded background:
Rounded background: bg_toast.xml:
<!-- Set a transparent background color -->
<solid android:color="#BADB66" />
<!-- Set a black border -->
<stroke
android:width="1px"
android :bottomLeftRadius="50px"
android:bottomRightRadius="50px"
android:topLeftRadius="50px"
android:topRightRadius="50px" />
<!-- Set the edges distance, make the space larger -->
<padding
android:bottom="5dp"
android:right="5dp"
android :top="5dp" />
</shape>
布局文件:view_toast_custom.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/lly_toast"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="../style/images/bg_toast"
android:orientation="horizontal">
<ImageView
android:id="@+id/img_logo"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_marginLeft="10dp"
android:src="@mipmap/iv_lol_icon1" />
<TextView
android:id="@+id/tv_msg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:textSize="20sp" />
</LinearLayout>
非常简单,嘿嘿~
3.示例代码下载
ToastDemo.zip
本节小结:
好的,本节给大家讲解了Toast的基本使用,以及如何自定义Toast,非常简单,大家可以在实际开发中对自己的Toast进行定制~








