Basic use of ViewFlipper (flip view)
Introduction to this section:
This section introduces you to ViewFlipper, which is a multi-page management control that comes with Android and can play automatically! Unlike ViewPager, ViewPager is layer-by-page, while ViewFlipper is layer-by-layer. Like ViewPager, many times, It is used to implement the guide page after entering the application, or for image carousel. In this section we will use ViewFlipper to write a simple image. An example of carousel ~ Official API: ViewFlipper
1. Two ways to add View to ViewFlipper
1) Static import
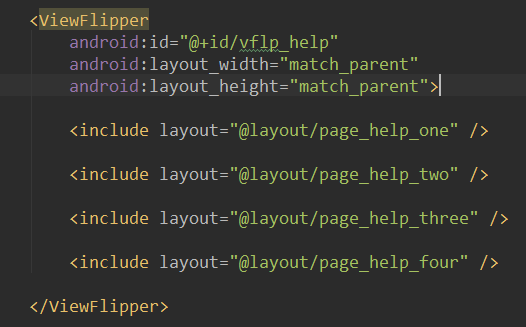
The so-called static import is to add each page to the middle of ViewFlipper as shown in the picture!

2) Dynamic import
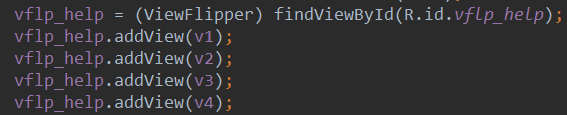
Fill the View through the addView method

2. Some commonly used methods
- setInAnimation: Set the animation used when the View enters the screen
- setOutAnimation: Set the animation used when View exits the screen
- showNext: Call this method to display the next View in ViewFlipper
- showPrevious: Call this method to display the previous View of ViewFlipper
- setFilpInterval: Set the time interval for switching between Views
- setFlipping : Use the time interval set above to start switching all Views, and the switching will cycle.
- stopFlipping: Stop View switching
3. Usage examples
1) Example 1: Use ViewFlipper to implement image carousel (static import)
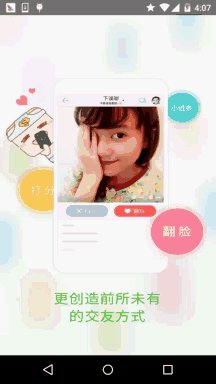
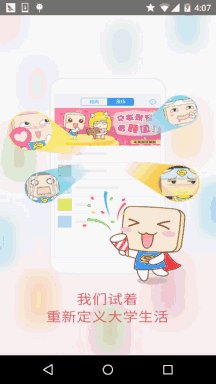
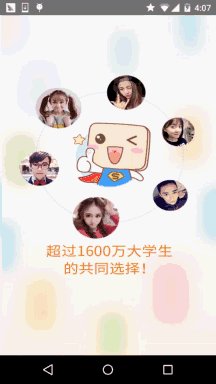
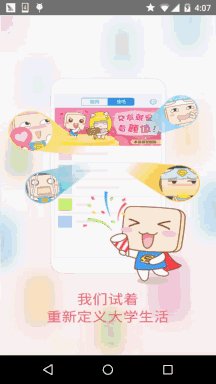
Realize renderings:

Implementation code:
The layout of each page is a simple ImageView, I won’t post it here~First post the two entry and Leaving animation:
right_in.xml:
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="2000"
android :fromXDelta="100%p"
android:toXDelta="0" />
</set>
right_out.xml:
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="2000"
android:fromXDelta="0"
android:toXDelta="-100%p" />
</set>
然后是activity_main.xml布局文件:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ViewFlipper
android:id="@+id/vflp_help"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:inAnimation="@anim/right_in"
android:outAnimation="@anim/right_out"
android:flipInterval="3000">
<include layout="@layout/page_help_one" />
<include layout="@layout/page_help_two" />
<include layout="@layout/page_help_three" />
<include layout="@layout/page_help_four" />
</ViewFlipper>
</RelativeLayout>
Here we set flipInterval = 3000, that is, flip one every 3000ms~ Finally, we only need to call the startFlipping() method of ViewFlipper in MainActivity.java to start sliding!
MainActivity.java:
private ViewFlipper vflp_help;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
vflp_help = (ViewFlipper) findViewById(R.id.vflp_help);
vflp_help .startFlipping();
}
}
2) Example 2: ViewFlipper (dynamic import) that supports gesture sliding
to achieve the effect Figure :

Code implementation :
Because we are divided into entering the previous page and entering the next page, so In addition to the two animations above, we add two more animations:left_in.xml:
<translate
android:duration="500"
; android:fromXDelta="-100%p"
; android:toXDelta="0" />
</set>
left_out.xml:
</set>
MainActivity.java:
private Context mContext;
private ViewFlipper vflp_help;
private int[] resId = {R.mipmap.ic_help_view_1,R.mipmap.ic_help_view_2,
R.mipmap.ic_help_view_3,R.mipmap.ic_help_view_4};
private final static int MIN_MOVE = 200; //最小距离
private MyGestureListener mgListener;
private GestureDetector mDetector;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
//实例化SimpleOnGestureListener与GestureDetector对象
mgListener = new MyGestureListener();
mDetector = new GestureDetector(this, mgListener);
vflp_help = (ViewFlipper) findViewById(R.id.vflp_help);
//动态导入添加子View
for(int i = 0;i < resId.length;i++){
vflp_help.addView(getImageView(resId[i]));
}
}
//重写onTouchEvent触发MyGestureListener里的方法
@Override
public boolean onTouchEvent(MotionEvent event) {
return mDetector.onTouchEvent(event);
}
//自定义一个GestureListener,这个是View类下的,别写错哦!!!
private class MyGestureListener extends GestureDetector.SimpleOnGestureListener {
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float v, float v1) {
if(e1.getX() - e2.getX() > MIN_MOVE){
vflp_help.setInAnimation(mContext,R.anim.right_in);
vflp_help.setOutAnimation(mContext, R.anim.right_out);
vflp_help.showNext();
}else if(e2.getX() - e1.getX() > MIN_MOVE){
vflp_help.setInAnimation(mContext,R.anim.left_in);
vflp_help.setOutAnimation(mContext, R.anim.left_out);
vflp_help.showPrevious();
}
return true;
}
}
private ImageView getImageView(int resId){
ImageView img = new ImageView(this);
img.setBackgroundResource(resId);
return img;
}
}
Code Points Analysis:
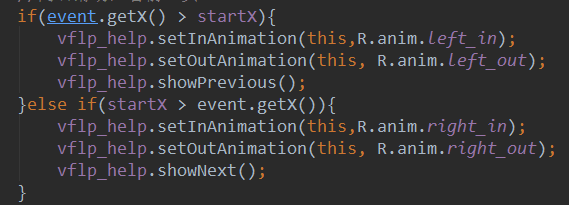
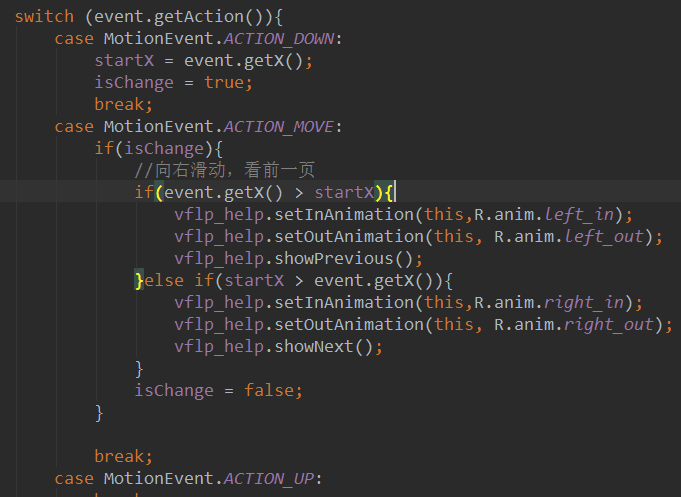
Here we add View through a dynamic method. Here is just a simple ImageView, which can be expanded according to your own needs! 2. I believe you are careful and have discovered that our gestures here are not directly judged through onTouchEvent, and then rewritten onTouch event, judge the Action, and then if it is MotionEvent.ACTION_MOVE, execute the following code
- # #Later I discovered that the simulator did not shake frequently because of the mouse, but on the real machine, the fingers kept shaking. So ACTION_MOVE will keep triggering, and then the View will keep switching. Later, I considered
Berial(B神)’s suggestion and added it. To judge by a value, it is to add a flag:
- It’s okay, but it still feels a bit uncomfortable It was smooth and weird. Later I thought about it and used the gesture class to handle it directly in onFling. That’s it, so I have the above code, and it runs like a charm~ Of course, if you are not familiar with Gesture gestures, you can refer to an article I wrote before: Basic Introduction to Android Tutorial - 3.8 Gesture (Gesture)
4. Code sample downloadViewFlipperDemo.zipViewFlipperDemo2.zip
Summary of this section:
Okay, this section I explained to you the basic use of ViewFlipper (flip view), and I will make image carousels and guide pages in the future. You have one more choice~ Well, that’s all, thank you~