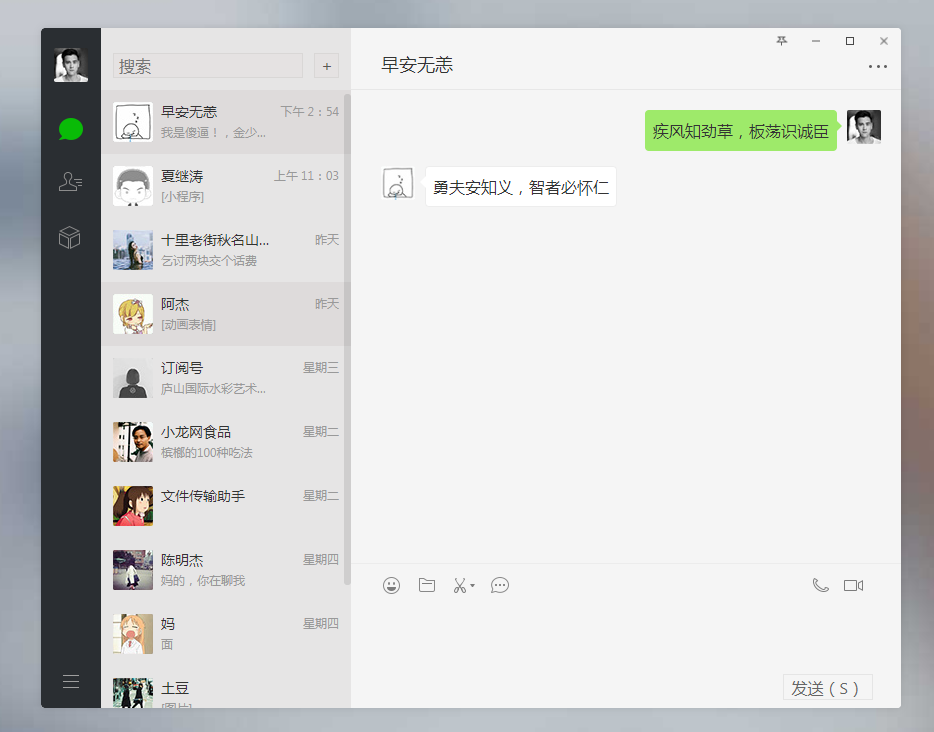
Imitation PC WeChat interface
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Imitation Windows calculator (1)??Interface part_html/css_WEB-ITnose
Imitation Windows calculator (1)??Interface part_html/css_WEB-ITnose24Jun2016
Imitation Windows calculator (1)??Interface part
 DIV CSS imitation DreamWeaver interface graphic menu_html/css_WEB-ITnose
DIV CSS imitation DreamWeaver interface graphic menu_html/css_WEB-ITnose24Jun2016
DIV CSS imitation DreamWeaver interface graphic menu
 WeChat payment development (6) Receiving address sharing interface, WeChat payment interface development_PHP tutorial
WeChat payment development (6) Receiving address sharing interface, WeChat payment interface development_PHP tutorial12Jul2016
WeChat payment development (6) Receiving address sharing interface, WeChat payment interface development. WeChat payment development (6) Receiving address sharing interface, WeChat payment interface development Keywords: WeChat payment receiving address sharing Author: Fangbei Studio Original text: http://www.cnblogs.com/txw1958/
 How Can I Customize Bootstrap CSS Effectively While Maintaining Easy Updates?
How Can I Customize Bootstrap CSS Effectively While Maintaining Easy Updates?21Dec2024
Customizing Bootstrap CSS Template: Best PracticesCustomizing Bootstrap can empower developers to enhance their websites'...
 Why Isn't My Bootstrap 3 Sticky Footer Sticking?
Why Isn't My Bootstrap 3 Sticky Footer Sticking?08Dec2024
Mastering the Twitter Bootstrap 3 Sticky FooterQuestion:Despite utilizing the Twitter Bootstrap 3 starter template, the sticky footer refuses to...
 How Can I Customize a Bootstrap CSS Template Without Breaking Future Updates?
How Can I Customize a Bootstrap CSS Template Without Breaking Future Updates?24Dec2024
Customizing Bootstrap CSS Template Without HasslesAs a developer exploring Bootstrap, customizing it for specific project needs can be daunting....
 Can I Nest a `` Inside a `` in a Bootstrap Form?
Can I Nest a `` Inside a `` in a Bootstrap Form?13Nov2024
Nest Div Inside Label in Bootstrap FormWhen using Bootstrap for creating horizontal forms, the default template frequently assigns IDs to each...
 PHP WeChat advanced interface mass messaging multiple customer service, PHP interface mass messaging customer service
PHP WeChat advanced interface mass messaging multiple customer service, PHP interface mass messaging customer service06Jul2016
PHP WeChat advanced interface mass messaging multiple customer service, PHP interface mass messaging customer service. php WeChat advanced interface mass messaging multiple customer service, php interface mass messaging customer service This article shares the source code of php WeChat advanced interface mass messaging and multiple customer service for your reference, the specific content is as follows /**


Hot Tools