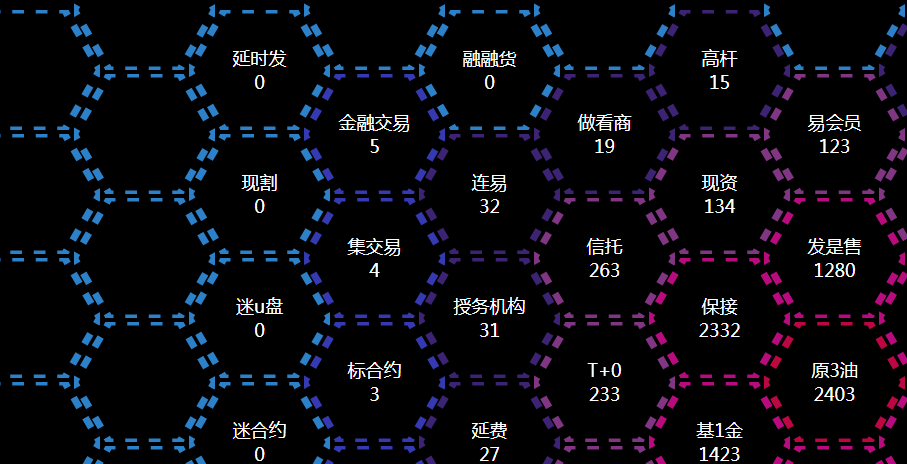
Moving honeycomb border effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Honeycomb animation effect realized with css3 and canvas_html/css_WEB-ITnose
Honeycomb animation effect realized with css3 and canvas_html/css_WEB-ITnose24Jun2016
Honeycomb animation effect realized with css3 and canvas
 How to Create \'Inverted Border-Radius\' Effect in CSS?
How to Create \'Inverted Border-Radius\' Effect in CSS?29Oct2024
How to Achieve Inverted "Border-Radius" EffectWhen designing a modern website, adding stylistic elements like tabs or navigation bars can enhance...
 How Can I Customize Bootstrap CSS Effectively While Maintaining Easy Updates?
How Can I Customize Bootstrap CSS Effectively While Maintaining Easy Updates?21Dec2024
Customizing Bootstrap CSS Template: Best PracticesCustomizing Bootstrap can empower developers to enhance their websites'...
 How Can I Create a Concave Border Effect in CSS?
How Can I Create a Concave Border Effect in CSS?02Nov2024
Using Gradients to Create a Concave EffectIn CSS, border-radius is a powerful tool for adding curves to an element's edges. However, it's limited...
 How to Create an Inverted Border-Radius Effect in CSS?
How to Create an Inverted Border-Radius Effect in CSS?31Oct2024
Creating Inverted Border-Radius EffectsQuestion:Can an inverted border-radius effect be achieved where the corners appear to curve...
 CSS3 attribute rounded corner effect--border-radius attribute_html/css_WEB-ITnose
CSS3 attribute rounded corner effect--border-radius attribute_html/css_WEB-ITnose24Jun2016
CSS3 property rounded corner effect--border-radius property
 How to Create an Overlay Border Effect Using CSS Pseudo Elements?
How to Create an Overlay Border Effect Using CSS Pseudo Elements?26Nov2024
Overlaying Borders onto Child Divs with CSSIn the realm of web design, creating visual balance and depth is crucial. One effective technique is to...


Hot Tools