Orange online registration button
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
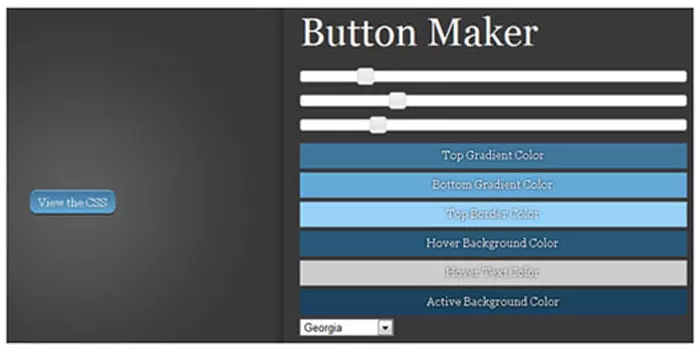
 10 Online Website Button Generators
10 Online Website Button Generators08Mar2025
This article showcases ten free online button creators, a valuable resource for web designers and developers. These tools streamline the button creation process, enabling the rapid generation of visually appealing buttons. Button Maker: This tool
 A simple button style problem, waiting online._html/css_WEB-ITnose
A simple button style problem, waiting online._html/css_WEB-ITnose24Jun2016
A simple button style problem, etc. online.
 How Can I Prevent Back Button Navigation Without Breaking My Online Quiz Timer?
How Can I Prevent Back Button Navigation Without Breaking My Online Quiz Timer?16Dec2024
Blocking Browser Back Button in JavaScript for Online QuizzesEncountering issues while attempting to prevent users from navigating back during an...
 How to control easyui to load after clicking the button? Wait online and give points quickly_html/css_WEB-ITnose
How to control easyui to load after clicking the button? Wait online and give points quickly_html/css_WEB-ITnose24Jun2016
How to control easyui to click the button to load? Wait online and give points quickly
 TM SIM Registration Online: A Simple Guide
TM SIM Registration Online: A Simple Guide02Dec2024
Registering your TM SIM card online is an essential step to ensure your mobile services remain active and comply with government regulations. It’s a quick and easy process designed to make sure your SIM card is how to check if tm sim is registered re
 Material UI ? Material Design CSS Framework_html/css_WEB-ITnose
Material UI ? Material Design CSS Framework_html/css_WEB-ITnose24Jun2016
Material UI ? Material Design CSS framework
 Free material download: iOS 8 vector UI material kit_html/css_WEB-ITnose
Free material download: iOS 8 vector UI material kit_html/css_WEB-ITnose24Jun2016
Free material download: iOS 8 vector UI material kit











