HTML5 icon-6
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 6 Useful HTML5 Tools
6 Useful HTML5 Tools24Feb2025
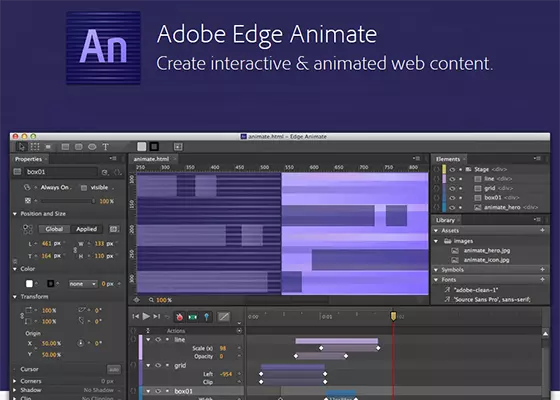
Six practical tools to help you easily master HTML5 This article will introduce six excellent online tools that can help you understand and create HTML5 websites. These tools can be accessed on desktop browsers. Some tools have specific requirements for browser versions and will be explained in the tool description. The order of the list is in no particular order. You may not be able to use some tools, but if you master them all, you will become a better developer. Due to subjective factors, I chose tools that are highly practical rather than just popular. Every designer and developer has their own preferences, and this article cannot cover all tools. Nevertheless, I believe this list will help new, intermediate or experienced web developers. 1. Adobe Edge Animat
 Material UI ? Material Design CSS Framework_html/css_WEB-ITnose
Material UI ? Material Design CSS Framework_html/css_WEB-ITnose24Jun2016
Material UI ? Material Design CSS framework
 Free material download: iOS 8 vector UI material kit_html/css_WEB-ITnose
Free material download: iOS 8 vector UI material kit_html/css_WEB-ITnose24Jun2016
Free material download: iOS 8 vector UI material kit
 Does IE 6 Support HTML5 Custom Data Attributes?
Does IE 6 Support HTML5 Custom Data Attributes?16Nov2024
Can IE 6 Handle HTML5 Custom Data Attributes?The question arises whether custom data attributes introduced in HTML5 are functional in IE 6....
 Material UI: Very powerful CSS framework_html/css_WEB-ITnose
Material UI: Very powerful CSS framework_html/css_WEB-ITnose24Jun2016
Material UI: A very powerful CSS framework
 Exquisite material! 8 free minimalist style icon sets_html/css_WEB-ITnose
Exquisite material! 8 free minimalist style icon sets_html/css_WEB-ITnose24Jun2016
Exquisite material! 8 free minimalist style icon sets











