Cool text gradient animation effects
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 4 Cool Hover Effects That Use CSS Text Shadow
4 Cool Hover Effects That Use CSS Text Shadow13Mar2025
You may wonder how adding a text shadow creates a cool hover effect but we’re actually not going to use "shadows" for these text hover effects.
 How Can a Gradient Generator Simplify Creating Visually Appealing Text Effects?
How Can a Gradient Generator Simplify Creating Visually Appealing Text Effects?20Nov2024
Gradient Text GeneratorCreating text with gradient effects can enhance the visual appeal of your web design. While traditional methods require...
 8 Cool jQuery Animation Effects Tutorials
8 Cool jQuery Animation Effects Tutorials26Feb2025
jQuery animation effect tutorial: Say goodbye to Flash animation and embrace the era of jQuery animation! In the past, animation effects on websites usually rely on Flash. But now, with jQuery, you can easily create various animation effects. The following are some jQuery animation effects tutorials to help you start your journey of painting! Related readings: 10 CSS3 and jQuery loading animation solutions 3D JavaScript animation—three.js JQuery animation feed display imitating Foursquare This tutorial will show you how to easily create an RSS scrolling subtitle effect using jQuery. Source Code Demo jQue
 Quick Tip: How to Add Gradient Effects and Patterns to Text
Quick Tip: How to Add Gradient Effects and Patterns to Text08Feb2025
This quick tip demonstrates the simple addition of gradient effects and patterns to webpage text. This is achieved by making the text transparent, applying a background decoration using background-image, and precisely clipping this decoration to the
![15 cool CSS animation effects from CodePen [Part 2]_html/css_WEB-ITnose](/static/imghwm/default1.png) 15 cool CSS animation effects from CodePen [Part 2]_html/css_WEB-ITnose
15 cool CSS animation effects from CodePen [Part 2]_html/css_WEB-ITnose24Jun2016
15 cool CSS animation effects from CodePen [Part 2]
 Based on css3 cool page loading animation special effects code_html/css_WEB-ITnose
Based on css3 cool page loading animation special effects code_html/css_WEB-ITnose24Jun2016
Based on css3 cool page loading animation special effects code
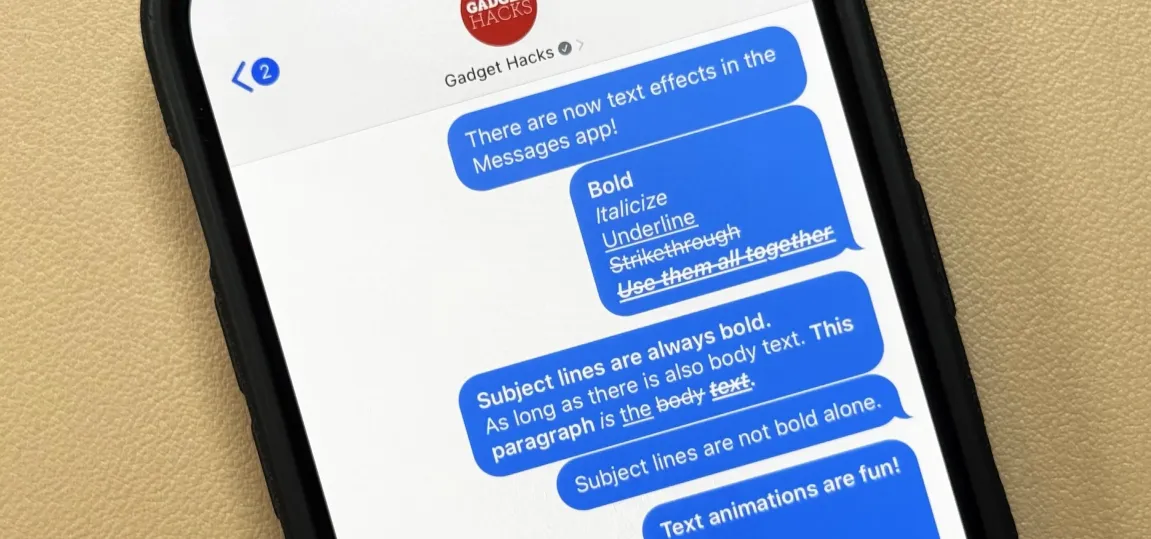
 Apple's Messages App Has Some Cool New Text Editing Features and Effects for iMessage — Here's How It All Works
Apple's Messages App Has Some Cool New Text Editing Features and Effects for iMessage — Here's How It All Works 30Apr2025
Apple's iMessage now boasts enhanced text formatting! While previous methods like third-party keyboards or workarounds offered limited options, iOS 18, iPadOS 18, and macOS 15 Sequoia introduce built-in formatting for iMessage (SMS/MMS/RCS messages


Hot Tools

HTML5 Matrix text matrix effect
HTML5 Matrix text matrix effect

Fantasy neon flashing text effects with reflections
A dreamy and romantic flashing neon text effect with reflections

html5 svg cool typing animation effects
HTML5 svg input text in the input text box, cool dynamic typing animation effects.

Dynamic 404 error page
This is a dynamic 404 error page. The three numbers "404" are constantly flowing in colorful colors.