Cool 3D text rotation and refraction effects
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Cool CSS Hover Effects That Use Background Clipping, Masks, and 3D
Cool CSS Hover Effects That Use Background Clipping, Masks, and 3D13Mar2025
We’ve walked through a series of posts now about interesting approaches to CSS hover effects. We started with a bunch of examples that use CSS background
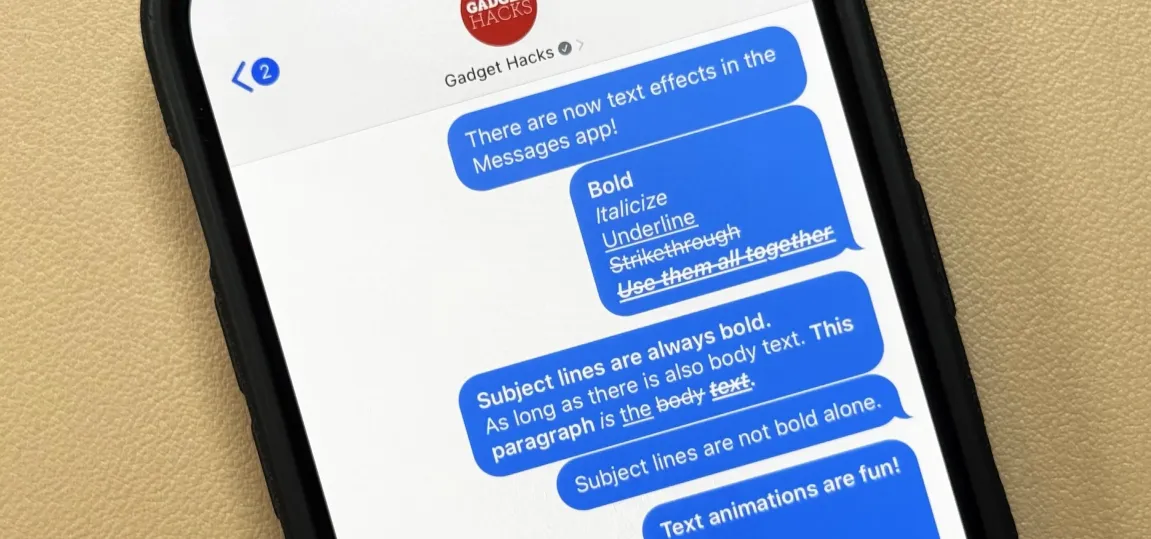
 Apple's Messages App Has Some Cool New Text Editing Features and Effects for iMessage — Here's How It All Works
Apple's Messages App Has Some Cool New Text Editing Features and Effects for iMessage — Here's How It All Works 30Apr2025
Apple's iMessage now boasts enhanced text formatting! While previous methods like third-party keyboards or workarounds offered limited options, iOS 18, iPadOS 18, and macOS 15 Sequoia introduce built-in formatting for iMessage (SMS/MMS/RCS messages
 Text 3D flipping effect based on css3_html/css_WEB-ITnose
Text 3D flipping effect based on css3_html/css_WEB-ITnose24Jun2016
Text 3D flipping effects based on css3
 Text lighting effects implemented in pure css3_html/css_WEB-ITnose
Text lighting effects implemented in pure css3_html/css_WEB-ITnose24Jun2016
Text lighting effects implemented in pure css3


Hot Tools

HTML5 Matrix text matrix effect
HTML5 Matrix text matrix effect

Fantasy neon flashing text effects with reflections
A dreamy and romantic flashing neon text effect with reflections

html5 svg cool typing animation effects
HTML5 svg input text in the input text box, cool dynamic typing animation effects.

Dynamic 404 error page
This is a dynamic 404 error page. The three numbers "404" are constantly flowing in colorful colors.

CSS disappearing and progressive text effects
In web page production, various text effects are often used to highlight the effect. Today, we have compiled this "disappearing text" for everyone. It has disappearing and progressive text effects. Interested friends should not miss it.





