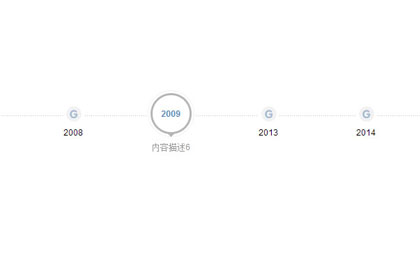
vue.js responsive timeline effects
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 What are the different ways to handle side effects in Vue.js components?
What are the different ways to handle side effects in Vue.js components?31Mar2025
The article discusses managing side effects in Vue.js, focusing on lifecycle hooks, watchers, computed properties, methods, and the Composition API. It also covers asynchronous operations using promises, loading states, error handling, and tools like
 How do I use Photoshop's video editing capabilities?
How do I use Photoshop's video editing capabilities?18Mar2025
The article explains how to use Photoshop for video editing, detailing steps to import, edit, and export videos, and highlighting key features like the Timeline panel, video layers, and effects.
 How to make animation tutorial for sw plug-in composer
How to make animation tutorial for sw plug-in composer06Mar2025
This article provides a general guide to animation creation using the unspecified "SW Plugin Composer." It details key steps: project setup, asset import, timeline manipulation, keyframing, tweening, effects, and rendering. While software
 Create text scrolling effects using Vue.js
Create text scrolling effects using Vue.js07Apr2025
Creating a text scrolling effect in Vue.js involves the following steps: Create a component that contains scrolling text. Use this component where you need to scroll text. Configure scroll speed and direction (optional). Set text dynamically by changing the component's ref (optional).
 Practical Use Cases for Scroll-Linked Animations in CSS with Scroll Timelines
Practical Use Cases for Scroll-Linked Animations in CSS with Scroll Timelines22Mar2025
The Scroll-Linked Animations specification is an upcoming and experimental addition to CSS. Thanks to the @scroll-timeline at-rule and animation-timeline
 Steps to create videos in deepseek - How to create videos in deepseek
Steps to create videos in deepseek - How to create videos in deepseek12Mar2025
Master DeepSeek video creation skills and easily make wonderful videos! This article will gradually guide you through the entire process of DeepSeek video production, from importing materials to final export, allowing you to get started quickly. Preparation Please make sure that DeepSeek software is installed and familiar with its basic operating interface. Material Import Launch DeepSeek, click the "Import" option under the "File" menu to add your video, audio and image materials. Video editing drags the material to the timeline, uses the editing tool to crop, adjust clips, and adds transition effects to make the video connection smooth and natural. Special effects and subtitles Add visual effects to videos using DeepSeek built-in special effects library and add subtitles to enhance the expression of video content.
 A vertical timeline effect implemented in pure CSS_html/css_WEB-ITnose
A vertical timeline effect implemented in pure CSS_html/css_WEB-ITnose24Jun2016
A vertical timeline effect implemented in pure CSS


Hot Tools

jQuery timeline company development history special effects
The jQuery timeline company development history special effect is a horizontal timeline scrolling special effect with a wavy background that is based on swiper.js to create a horizontal timeline of the company's development history.