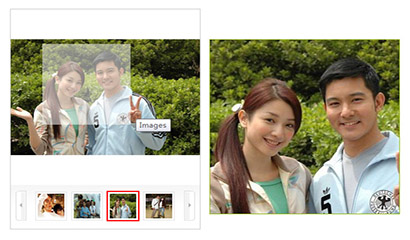
MagicZoom-js magnifying glass plug-in

MagicZoom.js magnifying glass plug-in is a javascript mall detailed page product picture partial magnification effect, switching pictures automatically zooms in, and can be divided into left and right pages.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jQuery implements magnifying glass effect_html/css_WEB-ITnose
jQuery implements magnifying glass effect_html/css_WEB-ITnose24Jun2016
jQuery implements magnifying glass effect
 DIV CSS paging style to achieve magnifying glass effect_html/css_WEB-ITnose
DIV CSS paging style to achieve magnifying glass effect_html/css_WEB-ITnose24Jun2016
DIV CSS paging style to achieve magnifying glass effect
 Problems with cloudzoom magnifying glass and CSS_html/css_WEB-ITnose
Problems with cloudzoom magnifying glass and CSS_html/css_WEB-ITnose24Jun2016
Problems with cloudzoom magnifying glass and CSS
 How to add a small magnifying glass to the lower right corner of the picture_html/css_WEB-ITnose
How to add a small magnifying glass to the lower right corner of the picture_html/css_WEB-ITnose24Jun2016
How to add a small magnifying glass to the lower right corner of the picture
 Why is my custom cursor image not working in Firefox on Mac?
Why is my custom cursor image not working in Firefox on Mac?07Nov2024
Custom Cursor Image Issue in CSSYou're attempting to change the cursor image to a magnifying glass while hovering over specific images. However,...
 How to Set Custom Cursor Images in CSS, Especially in Firefox?
How to Set Custom Cursor Images in CSS, Especially in Firefox?11Nov2024
Using Custom Cursor Images in CSSYou may occasionally want to use a custom cursor image, such as a magnifying glass, for a specific element on a...


Hot Tools

jQuery Taobao product picture magnifying glass code
The jQuery Taobao product image magnifying glass code is a jQuery magnifying glass based on the jquery.imagezoom plug-in.

jq imitation Jingdong product detail page picture magnifying glass
jq imitation Jingdong product details page picture magnifying glass is a jqzoom imitation Jingdong mall product details page picture magnifying glass effect based on jquery.

Product image magnifying glass plug-in
Product image magnifying glass viewing effect based on jQuery, magnifying glass viewer code with shadow.

jQuery responsive image zoom preview
jQuery responsive image magnification preview is a jquery etalage image magnifier plug-in. Move the mouse to a small image to enlarge the preview image.

jQuery image magnifying glass plug-in mouse hover image zoom code
The jQuery image magnifying glass plug-in supports the enlargement of the entire image and partial images, and controls the image zoom effect code through mouse scrolling. (Not compatible with IE6, 7, 8)





