css3 realizes 3D timeline effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 3D Grid Effect? Use CSS3 to create grid animation effects_html/css_WEB-ITnose
3D Grid Effect? Use CSS3 to create grid animation effects_html/css_WEB-ITnose24Jun2016
3D Grid Effect ? Use CSS3 to create grid animation effects
 CSS3 image 3D flip effect (webpage effect updated daily)_html/css_WEB-ITnose
CSS3 image 3D flip effect (webpage effect updated daily)_html/css_WEB-ITnose24Jun2016
CSS3 image 3D flip effect (webpage effect updated daily)
 How to make animation tutorial for sw plug-in composer
How to make animation tutorial for sw plug-in composer06Mar2025
This article provides a general guide to animation creation using the unspecified "SW Plugin Composer." It details key steps: project setup, asset import, timeline manipulation, keyframing, tweening, effects, and rendering. While software
 A vertical timeline effect implemented in pure CSS_html/css_WEB-ITnose
A vertical timeline effect implemented in pure CSS_html/css_WEB-ITnose24Jun2016
A vertical timeline effect implemented in pure CSS
 How to use Google Maps Timeline to revisit past trips
How to use Google Maps Timeline to revisit past trips24Feb2025
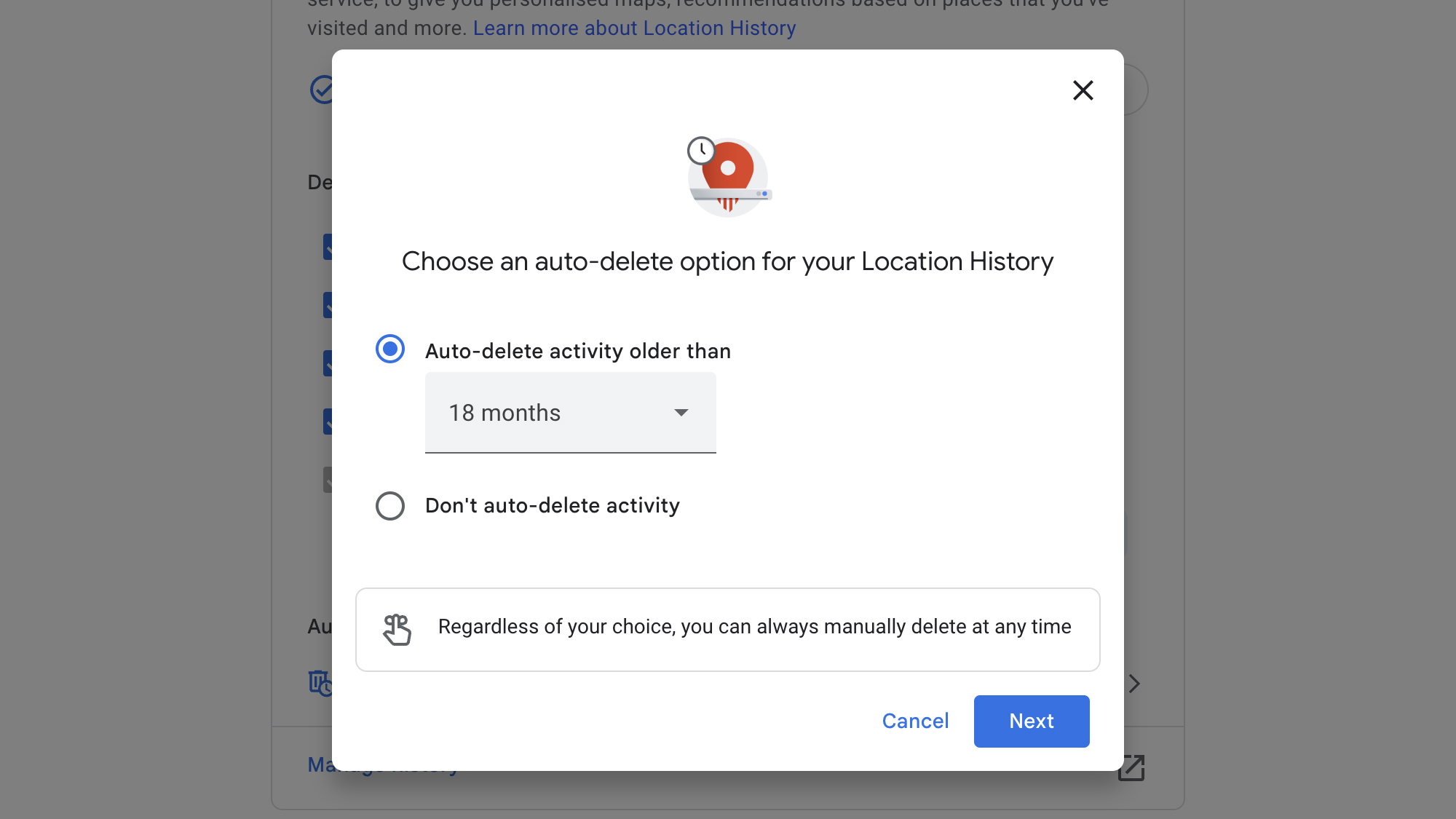
Google Maps Timeline: A Deep Dive into Your Location History and Upcoming Changes Google Maps offers more than just directions and location searches. One often-overlooked feature is Timeline, a detailed record of your movements, provided you've used
 CSS3 input box shadow effect and other shadow effects_html/css_WEB-ITnose
CSS3 input box shadow effect and other shadow effects_html/css_WEB-ITnose24Jun2016
CSS3 input box shadow effects and other shadow effects
 How to Authenticate with OAuth and Request a User's Timeline Using the Twitter API v1.1?
How to Authenticate with OAuth and Request a User's Timeline Using the Twitter API v1.1?12Jan2025
Authenticate and Request a User's Timeline with Twitter API 1.1 oAuthIntroduction:As Twitter API v1 has been discontinued, developers must...


Hot Tools

jQuery timeline company development history special effects
The jQuery timeline company development history special effect is a horizontal timeline scrolling special effect with a wavy background that is based on swiper.js to create a horizontal timeline of the company's development history.









