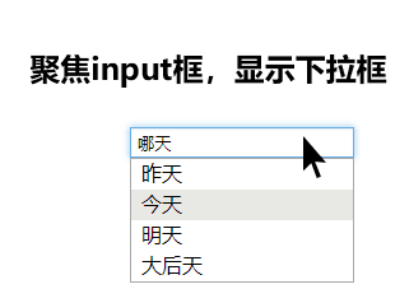
Focus on the input box and display the drop-down box
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Display the corresponding content through the drop-down box. _html/css_WEB-ITnose
Display the corresponding content through the drop-down box. _html/css_WEB-ITnose24Jun2016
Display the corresponding content through the drop-down box.
 How can I dynamically populate a second drop-down box based on the selection in a first drop-down box using jQuery and PHP?
How can I dynamically populate a second drop-down box based on the selection in a first drop-down box using jQuery and PHP?23Dec2024
Dynamically Populating Drop-Down BoxesA popular technique used in web development is to create interactive web forms where drop-down boxes can...
 I want to make a drop-down box link, and then let many web pages reference this drop-down box, so that after the drop-down box changes, the references to it will change accordingly. _html/css_WEB-ITnose
I want to make a drop-down box link, and then let many web pages reference this drop-down box, so that after the drop-down box changes, the references to it will change accordingly. _html/css_WEB-ITnose24Jun2016
I want to make a drop-down box link, and then let many web pages reference this drop-down box, so that after the drop-down box changes, the references to it will change accordingly.
 How to control the input of this drop-down box in ie6_html/css_WEB-ITnose
How to control the input of this drop-down box in ie6_html/css_WEB-ITnose24Jun2016
How to control the input of this drop-down box in IE6
 How can the select drop-down box select the value in the option, or can the user input it himself? _html/css_WEB-ITnose
How can the select drop-down box select the value in the option, or can the user input it himself? _html/css_WEB-ITnose24Jun2016
How can the select drop-down box select the value in the option, or can the user input it himself?
 The CSS of the select drop-down box under IE6 and IE7 is not displayed properly_html/css_WEB-ITnose
The CSS of the select drop-down box under IE6 and IE7 is not displayed properly_html/css_WEB-ITnose24Jun2016
The CSS of the select drop-down box under IE6 and IE7 is not displayed properly.
 When the mouse is focused on the Text input box, press the Enter key to refresh the page. Reasons and solutions_html/css_WEB-ITnose
When the mouse is focused on the Text input box, press the Enter key to refresh the page. Reasons and solutions_html/css_WEB-ITnose24Jun2016
When the mouse is focused on the Text input box, press the Enter key to refresh the page. Reasons and solutions
 CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose24Jun2016
CSS3 JQUERY page scrolling effects code


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER