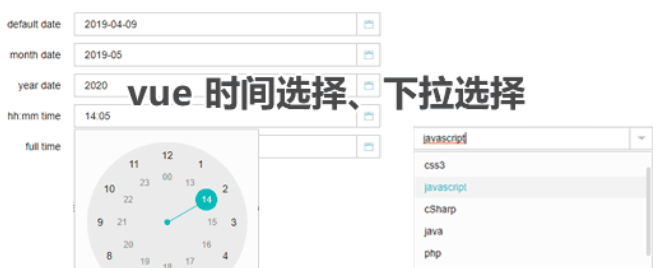
vue time selection, drop-down selection
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Is there any non-select drop-down selection? _html/css_WEB-ITnose
Is there any non-select drop-down selection? _html/css_WEB-ITnose24Jun2016
Is there any non-select drop-down selection?
 Pure CSS alternative to drop-down selection box select_html/css_WEB-ITnose
Pure CSS alternative to drop-down selection box select_html/css_WEB-ITnose24Jun2016
Pure CSS alternative for dropdown select box select
 Atitit.ui control-implementation of drop-down menu selection control select html_html/css_WEB-ITnose
Atitit.ui control-implementation of drop-down menu selection control select html_html/css_WEB-ITnose24Jun2016
Atitit.ui control-implementation of drop-down menu selection control select html
 How to Set a Default Selection in a Dynamically Generated Drop-Down Box?
How to Set a Default Selection in a Dynamically Generated Drop-Down Box?21Oct2024
This article discusses setting a specific option as the default selection in a drop-down list generated using a tag. It presents different approaches, including using the selected attribute with PHP and an array-based solution, to dynamically select
 How to change the font selection of the drop-down box in Baidu Editor
How to change the font selection of the drop-down box in Baidu Editor06Jul2016
This is it. How to change the default font selection of this drop-down box. I checked the answer on Baidu. There are two kinds of problems: one is in ueditor.config.js and the other is in ueditor.all.js, but neither seems to work. Ask God for help
 How to Populate One Drop-Down List Based on a Selection in Another Using JavaScript?
How to Populate One Drop-Down List Based on a Selection in Another Using JavaScript?18Oct2024
Populating One Dropdown Based on Selection in AnotherWhen working with dropdown lists, it is often necessary to change the content of one dropdown based on the selection in another. In JavaScript, this can be achieved without the need for database qu
 How can I dynamically populate a second drop-down box based on the selection in a first drop-down box using jQuery and PHP?
How can I dynamically populate a second drop-down box based on the selection in a first drop-down box using jQuery and PHP?23Dec2024
Dynamically Populating Drop-Down BoxesA popular technique used in web development is to create interactive web forms where drop-down boxes can...
 CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose24Jun2016
CSS3 JQUERY page scrolling effects code


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER