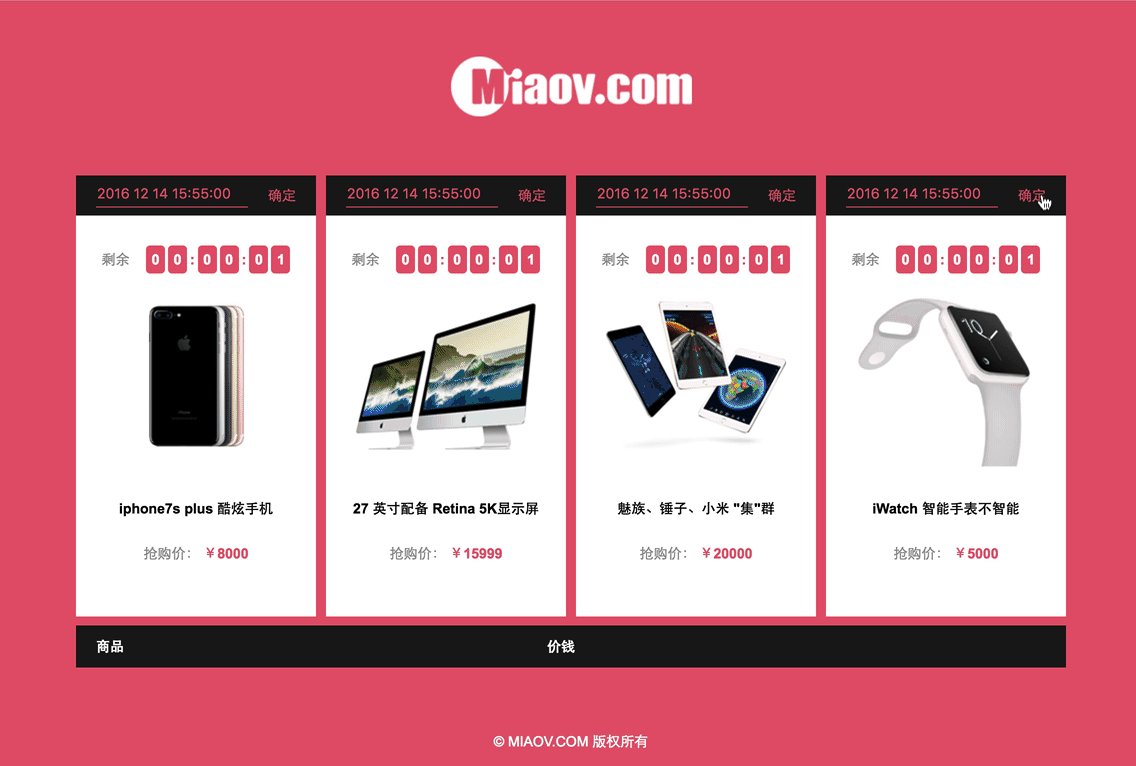
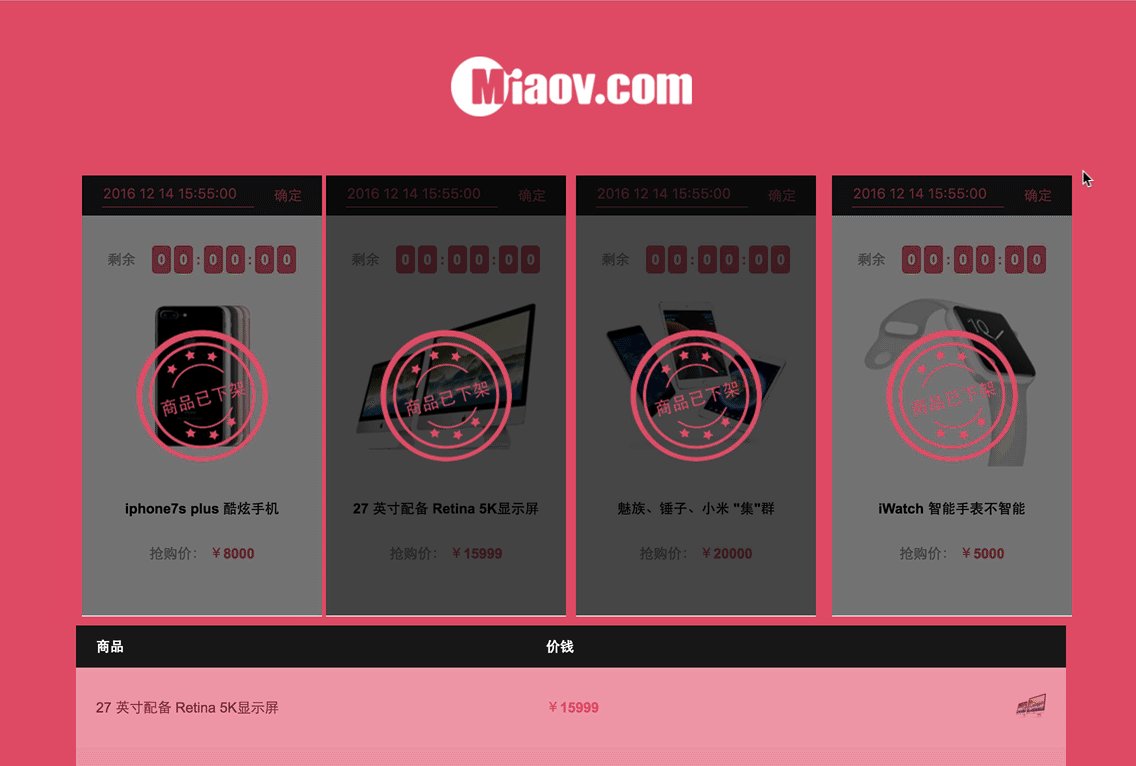
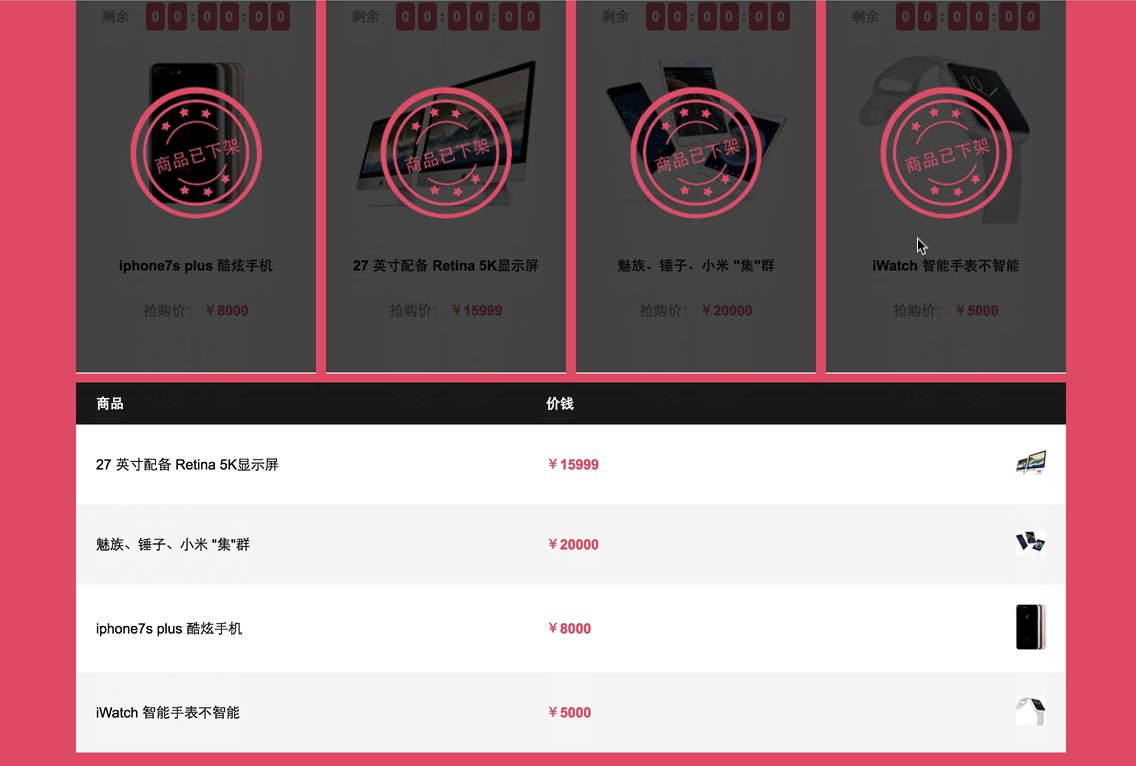
3 html countdown effects
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to use Vue to implement verification code countdown effects
How to use Vue to implement verification code countdown effects19Sep2023
How to use Vue to implement verification code countdown effects. With the development of the Internet, verification codes have become one of the important means to protect user security. In order to improve user experience, we can use countdown effects to remind users of the remaining time to obtain the verification code. This article will introduce how to use Vue to implement the special effects of verification code countdown, and provide specific code examples. First, we need to create a Vue component to implement the verification code countdown function. In this component, we can define a countdown time variable to store the remaining seconds
 Implement countdown function in html and js
Implement countdown function in html and js04Aug2017
The main knowledge points used in countdown: 1. The setInterval that sets the time interval can be canceled by clearInterval. 2. Convert milliseconds to hour and minute format.