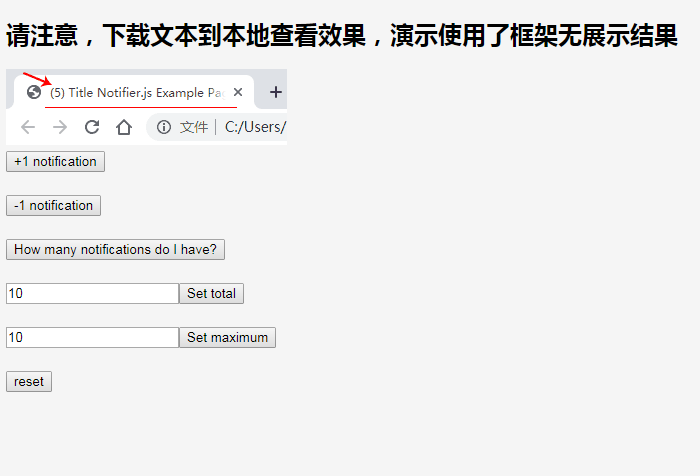
Browser title bar notification plug-in TitleNotifier.js
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
24Jun2016
How to make a web page display the icon ico you made in the browser title bar
 How Can I Achieve Rainlendar-like Window Positioning in WPF?
How Can I Achieve Rainlendar-like Window Positioning in WPF?31Dec2024
Window Positioning in WPFIn WPF, you can modify the positioning behavior of a window to achieve effects similar to Rainlendar's "on desktop"...
 dwm.exe - What is dwm.exe?
dwm.exe - What is dwm.exe?13Nov2024
What is dwm.exe doing on my computer? dwm.exe - This process, which was introduced in Windows Vista, is related to the Desktop Window Manager. When enabled, Desktop Window Manager is responsible for visual effects on the desktop, high resolution
24Jun2016
CSS3 input box shadow effects and other shadow effects
24Jun2016
61 web page special effects that are very fashionable and have great visual effects
 Why Does CSS Visibility Transition Not Work Like Opacity?
Why Does CSS Visibility Transition Not Work Like Opacity?07Nov2024
Transition Effects on CSS VisibilityProblem IntroductionTransition effects are commonly used in CSS to create smooth animations. However, issues...


Hot Tools

jQuery cool pop-up plug-in-hsycmsAlert.js
Share a cool jQuery pop-up plug-in-hsycmsAlert.js

Website functions guide users to prompt operation effects
Website functions guide users to prompt operation effects

19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects
19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects

Lightweight html5 WinBox.js page pop-up plug-in
A modern, lightweight html5 WinBox.js page pop-up plug-in

js web page click right-click menu effect
Gradient background color animation, web page mouse click right-click menu effect, right-click menu