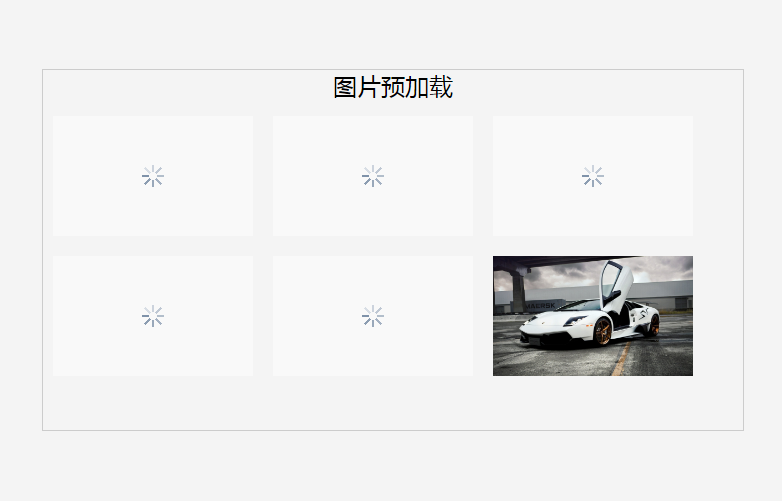
jquery image preloading effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
24Jun2016
CSS3 JQUERY page scrolling effects code
24Jun2016
CSS3 elastic stacking image switching special effects suitable for mobile
 Can\'t Fade Background Image in jQuery? Unlock the Solution
Can\'t Fade Background Image in jQuery? Unlock the Solution23Oct2024
jQuery doesn't natively fade background images. This article presents a workaround using hidden tags with absolute positioning and negative z-index to mimic background behavior, allowing for fading effects on background images.
 How Can I Achieve a Fixed Background Image Effect in iOS While Maintaining Smooth Scrolling?
How Can I Achieve a Fixed Background Image Effect in iOS While Maintaining Smooth Scrolling?18Dec2024
Background Attachments in iOS: A ChallengeFixed background images are a common web design technique used to create parallax scrolling effects or...
 How to Correctly Set Background Image in jQuery Using an Image URL?
How to Correctly Set Background Image in jQuery Using an Image URL?04Nov2024
Adjusting jQuery CSS Property for Background ImageIn the context of jQuery CSS property manipulation, setting background-image often encounters...
 How to Achieve an Infinite Loop Slider Effect with JavaScript/jQuery?
How to Achieve an Infinite Loop Slider Effect with JavaScript/jQuery?03Nov2024
Infinity Loop Slider ConceptsDeveloping an infinite loop slider for a website using JavaScript/jQuery requires careful architectural...
 How Can I Accurately Determine Image Load Status with jQuery?
How Can I Accurately Determine Image Load Status with jQuery?21Dec2024
Ensuring Accurate Image Loading Status with jQuery: Addressing Common PitfallsWhen working with images in web applications using jQuery, it is...


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER