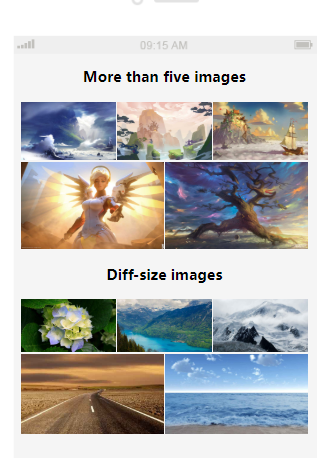
jQuery responsive image grid images-grid
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Using Modern CSS to Build a Responsive Image Grid
Using Modern CSS to Build a Responsive Image Grid22Feb2025
This article explores techniques for mastering the spacing between columns in responsive grid layouts, using a responsive image gallery as a practical example. For further insights into responsive layouts, view our screencast: Creating Multiple Colum
 CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose24Jun2016
CSS3 JQUERY page scrolling effects code
 58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose
58 jQuery simulated CSS3 transition page switching effects_html/css_WEB-ITnose24Jun2016
58 jQuery simulated CSS3 transition page switching effects
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects06Jul2016
jquery waterfall flow LightBox picture box special effects
 10 jQuery Cool Menu Effect Plugins
10 jQuery Cool Menu Effect Plugins01Mar2025
10 cool jQuery menu special effects plug-ins to improve website user experience! We have shared many jQuery navigation menu plugins, and now we bring you 10 more amazing jQuery menu effects plugins. Enjoy it! Related readings: - 10 dazzling jQuery navigation menus - 15 excellent jQuery navigation menus Right-click menu This plugin is very easy to use and compact, allowing you to create right-click menus. Source Code Demo 2. jQuery Multi-level Menu – FX CSS Menu with Submenu 100% CSS menu, visual effects provided by jQuery. Only use Javascript to implement special effects. Fully compatible with cross-browser, package
 8 Cool jQuery Animation Effects Tutorials
8 Cool jQuery Animation Effects Tutorials26Feb2025
jQuery animation effect tutorial: Say goodbye to Flash animation and embrace the era of jQuery animation! In the past, animation effects on websites usually rely on Flash. But now, with jQuery, you can easily create various animation effects. The following are some jQuery animation effects tutorials to help you start your journey of painting! Related readings: 10 CSS3 and jQuery loading animation solutions 3D JavaScript animation—three.js JQuery animation feed display imitating Foursquare This tutorial will show you how to easily create an RSS scrolling subtitle effect using jQuery. Source Code Demo jQue
 How to Maintain jQuery Mouseover Effects in ASP.NET UpdatePanels?
How to Maintain jQuery Mouseover Effects in ASP.NET UpdatePanels?03Dec2024
jQuery $(document).ready and UpdatePanels: A Refined LookWhen utilizing jQuery to apply mouseover effects to elements within an UpdatePanel, the...
 10 Amazing Image Effects using jQuery
10 Amazing Image Effects using jQuery10Mar2025
Ten amazing jQuery image effects plugins to inject fashion into your website! With these jQuery image effects plugins, you can easily convert ordinary images on your website, enhance image effects, create galleries, scrollers, and make your website look new! Image segmentation effects combined with CSS and jQuery This tutorial will create an image segmentation effect. It's similar to a sliding door effect, where the image slides left or right, showing the text behind it, but the difference is that the effect looks like the image is split in half, one moves to the left and the other moves to the right. Source jQuery Image Distortion Script ImageWarp adds interesting twist effects to selected images on the page


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER