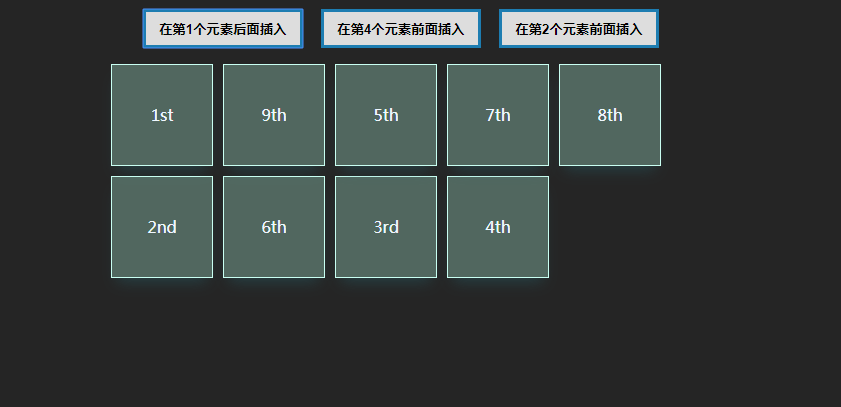
jQuery insert element animation
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
24Jun2016
Use SVG animation to achieve flexible page element effects
24Jun2016
WOW.js ? Show dynamic element animation effects when the page scrolls
24Jun2016
Based on jQ CSS3 page scrolling content element animation special effects
24Jun2016
The deformation function in css3 (also for elements) and elements achieve animation effects by changing their own attributes.
 How to Achieve Text Blink Animation with jQuery?
How to Achieve Text Blink Animation with jQuery?30Oct2024
Achieving Text Blink Animation with jQueryIn this query, we seek a simple yet effective method to create a blinking text effect using jQuery....
 How to Create a Div Element with jQuery?
How to Create a Div Element with jQuery?29Nov2024
Creating a div Element in jQueryQuestion: How do you generate a div element using jQuery?Answer:As of jQuery version 1.4, you can assign...
 How can I create a responsive page sliding animation using jQuery?
How can I create a responsive page sliding animation using jQuery?28Oct2024
Responsive Page SlidingUtilizing left-margin animation, this jQuery snippet addresses your...
 ## jQuery Object vs. DOM Element: When to Use What?
## jQuery Object vs. DOM Element: When to Use What?24Oct2024
jQuery Object vs. DOM ElementThe relationship between jQuery objects and DOM elements is crucial in web development. Let's explore the differences...


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER