JS search box code for major cities in China

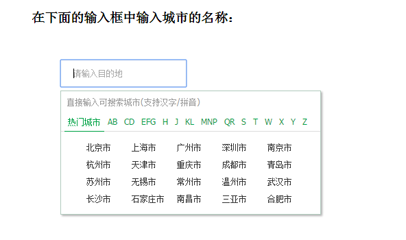
JS search box codes for major cities in China, enter directly to search for cities (supports Chinese characters/pinyin).
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 MySQL creates a navigation menu table to implement navigation menu management functions
MySQL creates a navigation menu table to implement navigation menu management functions02Jul2023
MySQL creates a navigation menu table to implement navigation menu management functions. Navigation menu is one of the common functions in website development. The navigation menu can facilitate users to browse various pages of the website. In the MySQL database, we can implement the navigation menu management function by creating a navigation menu table. This article will introduce how to create a navigation menu table and demonstrate how to add, delete and modify the navigation menu through code examples. Create a navigation menu table First, we need to create a navigation menu table to store navigation menu information. Below is
 PHP post management category navigation menu, PHP category navigation menu_PHP tutorial
PHP post management category navigation menu, PHP category navigation menu_PHP tutorial13Jul2016
PHP post management category navigation menu, PHP category navigation menu. PHP post management category navigation menu, PHP category navigation menu!DOCTYPEhtmlhead meta http-equiv="Content-type" content="text/html" charset="utf-8" title background management folding navigation menu/title
 CSS web navigation menu: Create various interactive navigation menus
CSS web navigation menu: Create various interactive navigation menus18Nov2023
CSS web navigation menu: Creating various interactive navigation menus requires specific code examples. Navigation menu is one of the most important components of a web page. It can help users quickly navigate to various pages of the website. Through the flexible use of CSS, we can create various interactive navigation menus to improve user experience and website usability. In this article, I will introduce some common navigation menu types and give corresponding code examples for reference. Horizontal Navigation Menu Horizontal navigation menu is the most common type of navigation menu. it usually presents
 CSS navigation bar menu design: design multiple navigation bar menu styles
CSS navigation bar menu design: design multiple navigation bar menu styles18Nov2023
CSS navigation bar menu design: Design a variety of navigation bar menu styles. Specific code examples are required. The navigation bar is an important part of the website interface. Through different styles and layouts, it can provide users with concise and intuitive navigation methods. This article will introduce and provide a variety of CSS navigation bar menu design styles, and give corresponding code examples. Vertical navigation bar menu: A vertical navigation bar menu is usually displayed on the side or top of a web page and occupies a larger width to accommodate more navigation options. The code to implement the vertical navigation bar menu is as follows: HTML
 HTML, CSS and jQuery: Make a first-level navigation menu with animation effects
HTML, CSS and jQuery: Make a first-level navigation menu with animation effects27Oct2023
HTML, CSS and jQuery: Create a first-level navigation menu with animated effects In web design and development, the navigation menu is a very important component. A good navigation menu can provide a clear navigation structure and a good user experience. In this article, we will create an animated first-level navigation menu using HTML, CSS, and jQuery. 1. HTML structure First, we need to establish the HTML structure of the navigation menu. Here's a simple example: <na
 How to use PHP arrays to dynamically generate and display website navigation menus
How to use PHP arrays to dynamically generate and display website navigation menus16Jul2023
How to use PHP arrays to dynamically generate and display website navigation menus. In website development, navigation menus are one of the most common and important elements. In order to enable the navigation menu to be dynamically generated and displayed, we can use PHP arrays to achieve it. This article will introduce how to use PHP arrays to dynamically generate and display website navigation menus, and provide corresponding code examples. Creating a Navigation Menu Array First, we need to create an array containing the navigation menu items. Each navigation menu item contains two properties: menu name and menu chain
 CSS Layout Tips: Best Practices for Implementing Circular Navigation Menus
CSS Layout Tips: Best Practices for Implementing Circular Navigation Menus16Oct2023
CSS Layout Tips: Best Practices for Implementing Circular Navigation Menu In modern web design, navigation menu is a very important element. To improve user experience and visual appeal, many designers choose to use circular navigation menus. This article will introduce the best practices for implementing circular navigation menus using CSS and provide specific code examples. Create the basic structure of the navigation menu using HTML First, we need to create the basic structure of the navigation menu using HTML. Typically, a navigation menu consists of an unordered list (ul) and some lists
 HTML, CSS and jQuery: Make a beautiful navigation menu
HTML, CSS and jQuery: Make a beautiful navigation menu24Oct2023
HTML, CSS and jQuery: Make a beautiful navigation menu Navigation menu plays a very important role in web design. It not only provides navigation functions for visitors, but also increases the user experience of the website. This article will introduce how to use HTML, CSS and jQuery to make a beautiful navigation menu, with specific code examples. 1. HTML structure First, we need to use HTML to create the structure of the navigation menu. Here is a simple HTML navigation menu template: <n


Hot Tools

Black left navigation management panel ui special effects
Native js css3 is used to create a black and practical left-hand category navigation management panel with icon text vertical navigation menu ui layout. Suitable for: functional and backend management UI website templates.

jQuery left drop-down navigation menu background frame template
jQuery creates a vertical drop-down navigation bar on the left and an embedded iframe navigation menu background page template.

js-realize expandable hidden navigation menu button special effects
Simple and practical expandable hidden navigation menu button js special effects code download. The feature of this menu is that the menu can be expanded when the button is clicked. When expanded, it has flexible animation effects, which is quite cool. Menu items are small icons. Of course, you can also use icons combined with text. Since the hidden/expanded method is relatively space-saving, this menu can be applied to mobile devices.

Interactive liquid navigation tab bar
A super popular HTML+CSS interactive liquid navigation tab bar with a very beautiful and concise design





