WordPress custom theme
In this chapter, we will learn how to customize the theme. Custom themes help you give your website a new look. Here you can change the background image/color, add a title, do more.
The following are the steps to customize the theme.
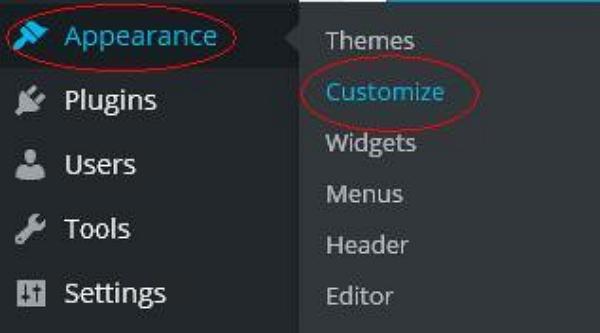
Step (1) - Click Appearance → Customize.

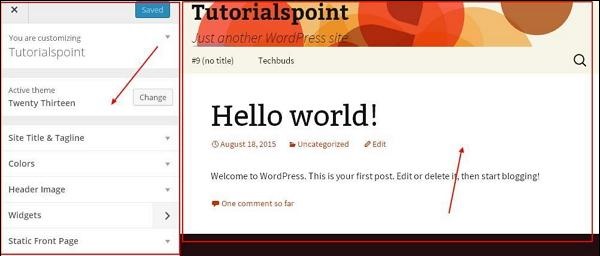
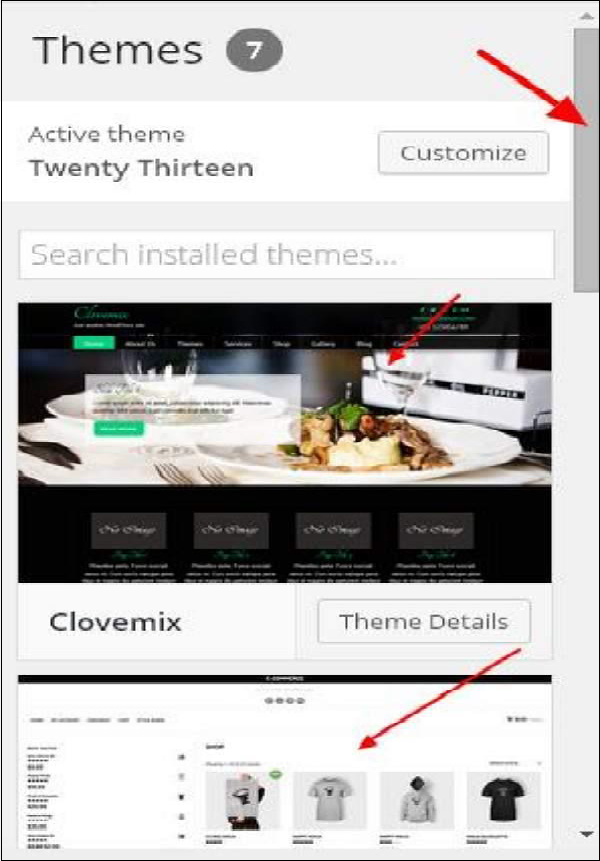
#Step (2) - The following screen will be displayed.

Active Theme: In this section, you can simply click "Change" to change the current theme.

When you click "Change" you will get a list of topics, click on any topic and then click "Save & Continue". Your theme will be saved.

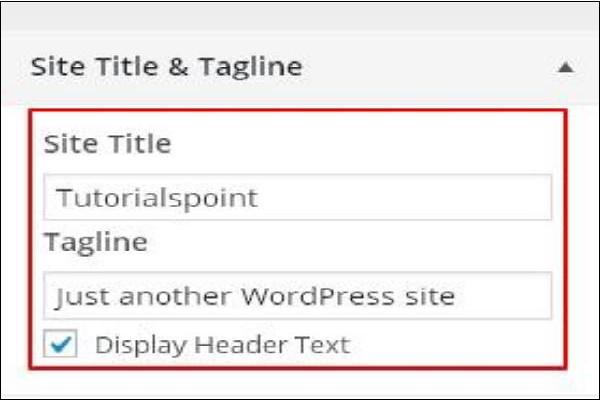
Site Title & Tagline:In this section you can add the site title and tagline you want to add to your site.

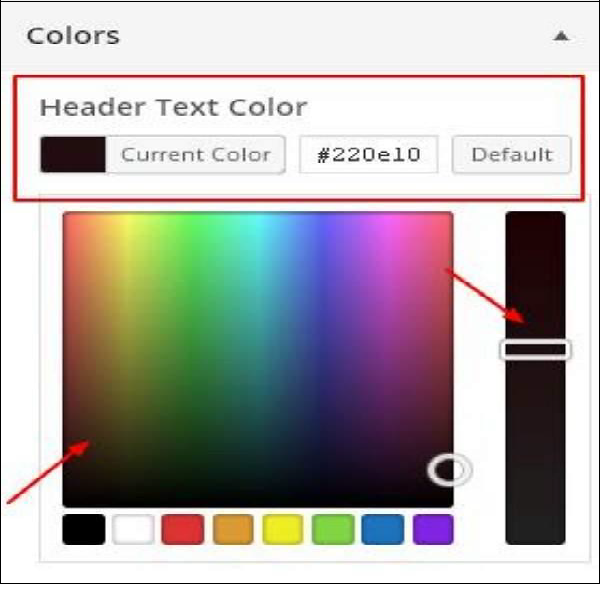
Color - You can use this section to change the title text color. As you scroll through the colors, you'll notice changes on the right side of the page. You can even add your own colors to the box between "Current color" and "Default".

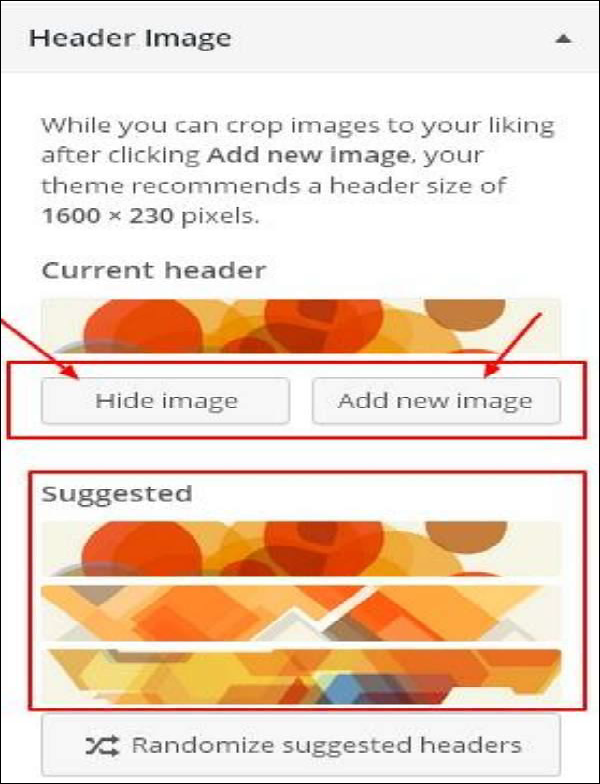
Header Image - Choose from suggestions to add a header image, or click Add new image to add your own image .

Widgets - Add widgets to your site from here.

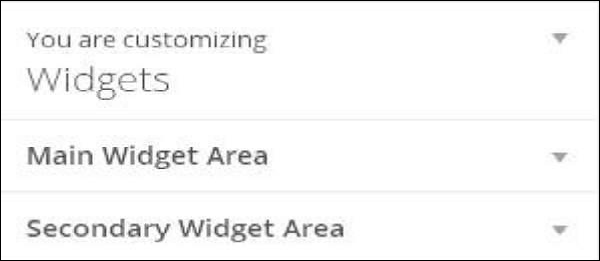
When you click on the arrow mark, the following image will be displayed.

Here, there are two options:
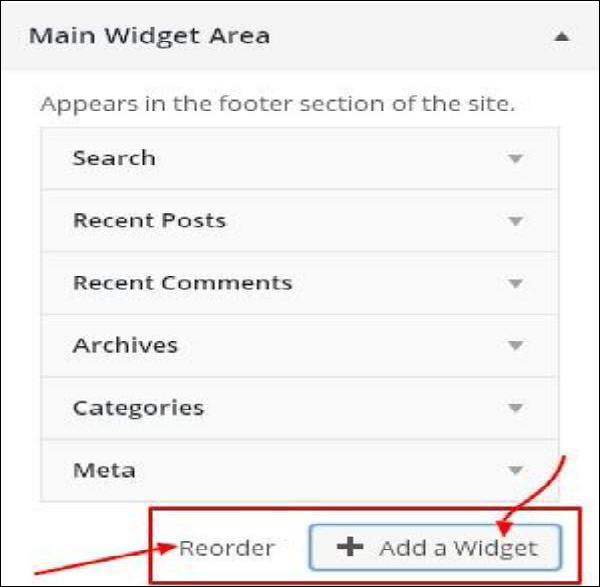
The first is "Main Widget", when you click this, you Gets another list of widgets to display in the footer area.

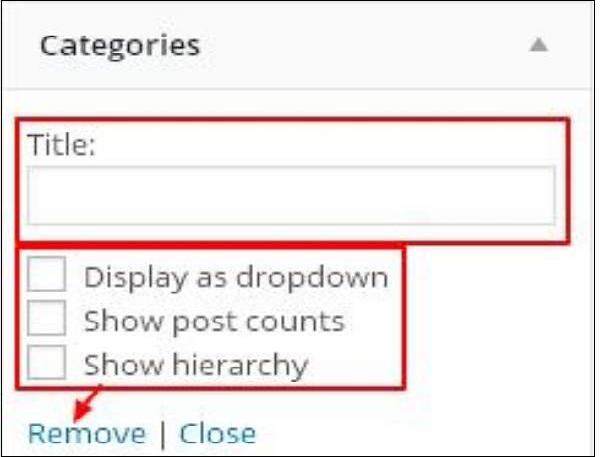
When you click on any widget, a drop-down menu will appear where you can edit more content or add more content. For example - If you want to add a category, the following image will be displayed.

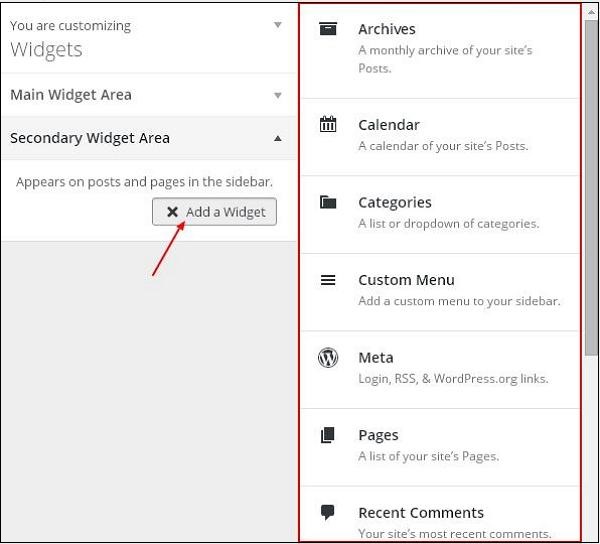
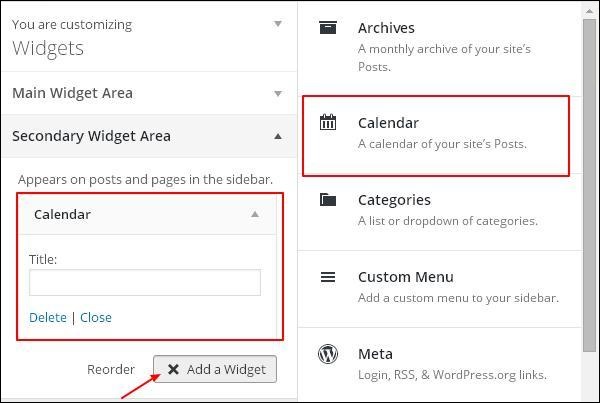
Secondary Widgets – Here you have to click on “Add a widget” and you will get a list of different widgets in the sidebar. Click on any and it is added to your widget list.

If you want to add more widgets, click again"Add a widget" , you can add as many widgets as you need.

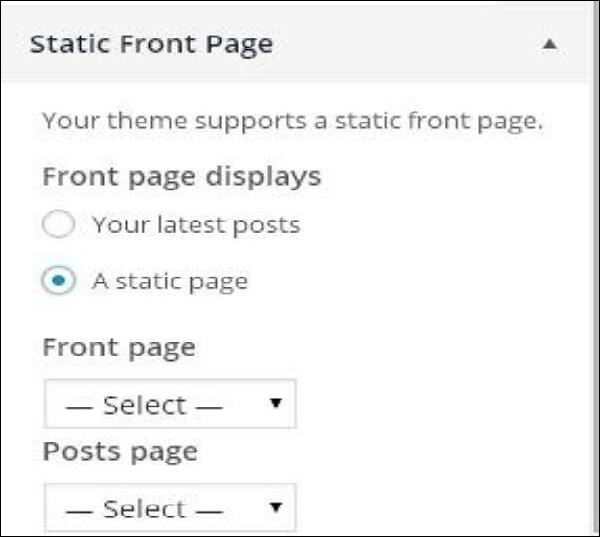
Static Frontend - Choose latest posts or static frontend for your website.