Home >Web Front-end >JS Tutorial >How to use Vue filter (with code)
How to use Vue filter (with code)
- php中世界最好的语言Original
- 2018-04-20 11:02:131293browse
This time I will bring you the use of Vue filter (with code), what are the precautions when using Vue filter, the following is a practical case, let's take a look.
Introduction to Vue filter and its use
VueJs provides a powerful filterAPI, which can perform various filtering processes on data and return the required results.
Vue.js comes with some default filters, such as:
capitalize Capitalize the first letter
uppercase All uppercase
lowercase All lowercase
currency Output money and decimal point
pluralize Output plural form
debounce Delayed executionFunction
limitBy Used in v-for to limit the quantity
filterBy is used in v-for to select data
orderBy is used in v-for to sort
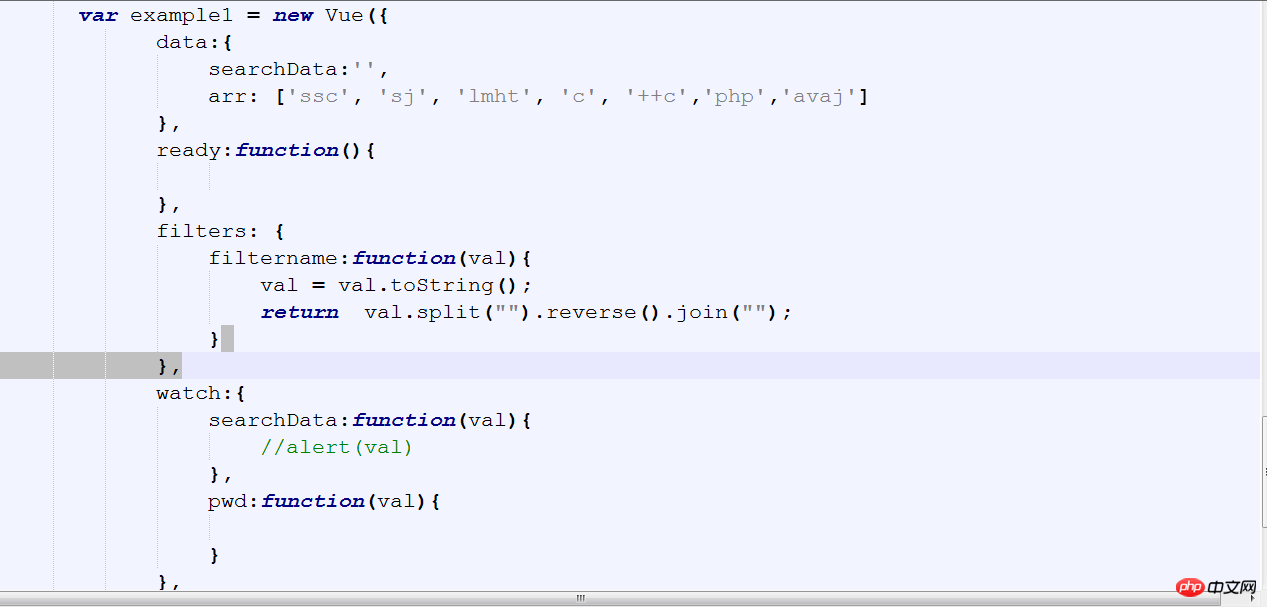
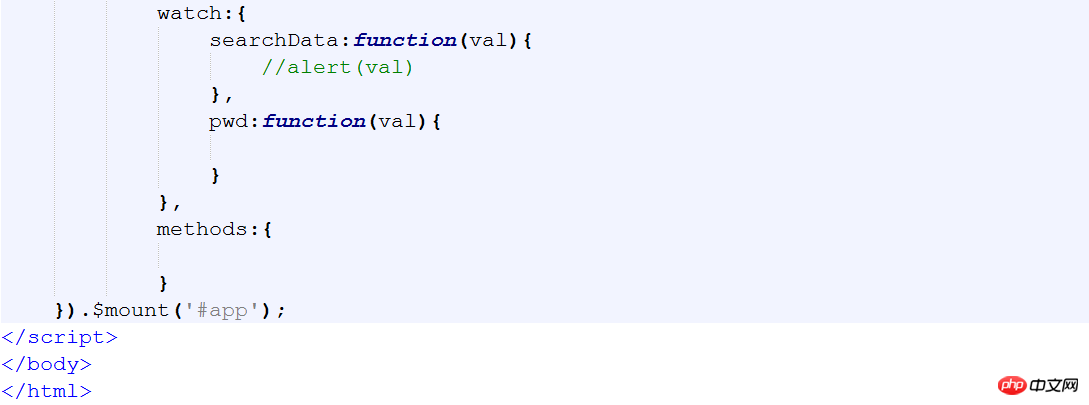
Vue also comes with filter custom filter code Explain everything:


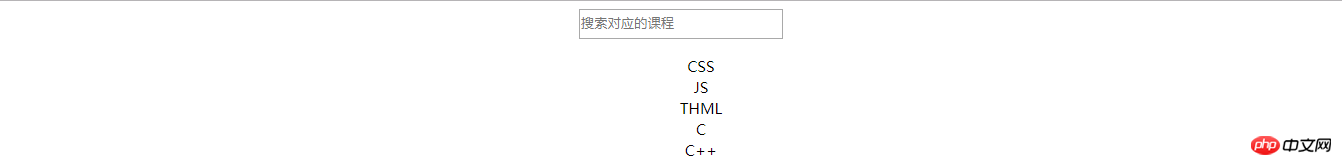
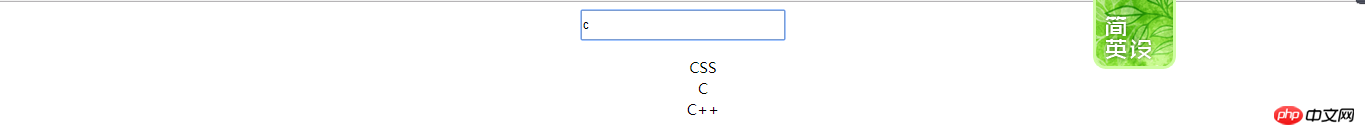
example explainsVue comes with filtering Use of device:
Effect picture:
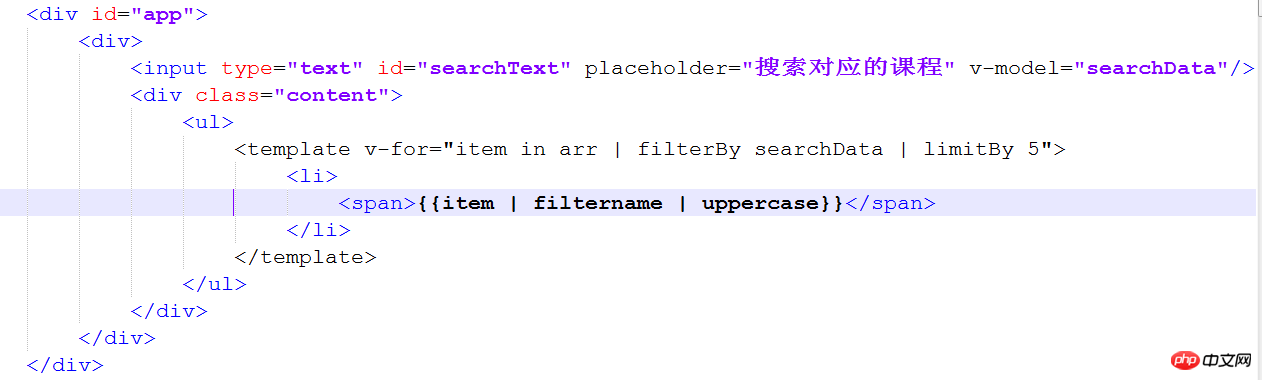
 ## Code:
## Code:


 This completes the introduction and detailed use of Vue filter
This completes the introduction and detailed use of Vue filter
I believe you have mastered the method after reading the case in this article. For more exciting content, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to upgrade vue cli to webapck4vue-cli 3.0 Beginners must knowThe above is the detailed content of How to use Vue filter (with code). For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

