- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Muat turun > Sumber pembelajaran > Pengeluaran laman web

Dokumen ini terutamanya menerangkan kajian mendalam JSF menyediakan antara muka pengaturcaraan standard dan perpustakaan komponen UI yang kaya dan boleh diperluaskan untuk pembangun antara muka pengguna aplikasi web JAVA (pustaka teg JSP teras digunakan untuk memproses acara dan melakukan pengesahan serta operasi lain yang berkaitan bukan UI dan perpustakaan teg HTML standard untuk mewakili komponen UI), model dipacu peristiwa dan set lengkap rangka kerja aplikasi Web yang lain, melalui JSF, anda boleh menggunakan komponen WEB dalam halaman dengan mudah, menangkap tingkah laku pengguna peristiwa Dijana, lakukan pengesahan, wujudkan navigasi halaman... Apabila menggunakan alat pembangunan yang menyokong JSF untuk membangunkan aplikasi JSF, segala-galanya akan menjadi sangat mudah komponen seret dan lepas mod GUI, mengubah suai sifat komponen, mewujudkan perhubungan antara komponen dan menulis pendengar acara dan banyak lagi. Saya berharap dokumen ini dapat membantu rakan-rakan yang memerlukan boleh datang dan melihat.
Pengeluaran laman web29587202018-01-18
<p> Dokumen ini terutamanya bercakap tentang kesan khas pemalam jquery jQuery ialah satu lagi rangka kerja Javascript yang sangat baik selepas prototaip. Tujuannya adalah untuk menulis kurang kod dan melakukan lebih banyak perkara. </p> <p> jQuery ialah perpustakaan javaScript yang pantas dan ringkas yang membolehkan pengguna memproses dokumen dan acara HTML dengan lebih mudah, melaksanakan kesan animasi dan menyediakan interaksi AJAX untuk tapak web dengan mudah. Satu lagi kelebihan besar jQuery ialah dokumentasinya sangat lengkap dan pelbagai aplikasinya dijelaskan secara terperinci Terdapat juga banyak pemalam matang untuk dipilih. Saya harap dokumen ini dapat membantu rakan-rakan yang memerlukan boleh datang dan melihat. </p>
Pengeluaran laman web29586962018-01-18
Dokumen ini terutamanya bercakap tentang pemalam kesan Flash jQuery jQuery ialah rangka kerja JavaScript yang pantas dan mudah digunakan yang boleh mencapai pelbagai kesan Ajax, animasi dan penapis dengan hanya beberapa baris kod. Saya berharap dokumen ini dapat membantu rakan-rakan yang memerlukan boleh datang dan melihat.
Pengeluaran laman web29592552018-01-18
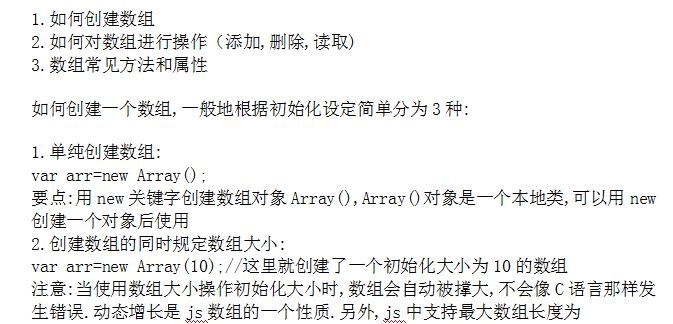
Dokumen ini terutamanya bercakap tentang penerokaan fungsi tatasusunan asli JavaScript dalam JavaScript, tatasusunan boleh dibuat dalam dua cara, pembina dan literal tatasusunan, dengan kaedah yang kedua menjadi pilihan. Saya berharap dokumen ini dapat membantu rakan-rakan yang memerlukan boleh datang dan melihat.
Pengeluaran laman web29588722018-01-18
<p class="MsoNormal" align="center" style="text-align:center;"> <b>Borang Pengesahan JavaScript</b><b></b> </p> <p class="MsoNormal"> <b> </b> </p> <p class="MsoNormal"> <b>1. Had panjang</b><b><br /> </b><skrip><br /> ujian fungsi() <br /> {<br /> if(document.a.b.value.length>50)<br /> {<br /> alert("Tidak boleh melebihi 50 aksara!");<br /> document.a.b.focus();<br /> kembali palsu;<br /> }<br /> }<br /> </skrip> </p>
Pengeluaran laman web29587842018-01-18- Pengeluaran laman web29589092018-01-18

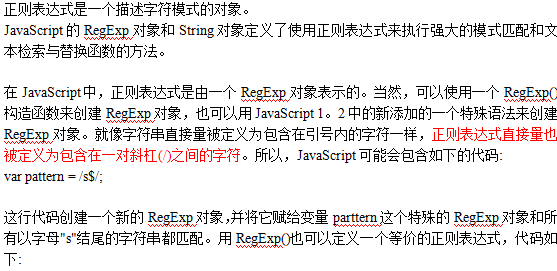
Dokumen ini terutamanya bercakap tentang objek RegExp JavaScript dan objek String mentakrifkan kaedah untuk menggunakan ungkapan biasa untuk melaksanakan padanan corak yang berkuasa dan fungsi perolehan dan penggantian teks. Saya berharap dokumen ini dapat membantu rakan-rakan yang memerlukan boleh datang dan melihat.
Pengeluaran laman web29587442018-01-18
<p> <strong>Highcharts </strong> ialah perpustakaan carta yang ditulis dalam JavaScript tulen. Highcharts menjadikannya mudah dan mudah untuk menambah carta interaktif pada tapak web atau aplikasi web. Artikel ini membawakan anda manual rujukan Highcharts Anda boleh memuat turunnya jika anda memerlukannya. </p> <p> Highcharts adalah percuma untuk kajian peribadi, laman web peribadi dan penggunaan bukan komersial. </p> <p> <strong>Ciri Carta Tinggi<br /> </strong>Keserasian - Menyokong semua pelayar utama dan platform mudah alih (android, iOS, dll.). <br /> Berbilang peranti - menyokong berbilang peranti, seperti peranti pegang tangan iPhone/iPad, tablet, dsb. <br /> Percuma untuk digunakan - Sumber terbuka dan percuma. <br /> Ringan - saiz perpustakaan teras highcharts.js hanya kira-kira 35KB. <br /> Konfigurasi mudah - gunakan konfigurasi format json<br /> Dinamik - Boleh diubah suai selepas carta dijana. <br /> Multidimensi - Menyokong carta berbilang dimensi <br /> Konfigurasikan alat segera - apabila tetikus dialihkan ke titik tertentu pada carta, maklumat segera akan muncul. <br /> Garis masa - boleh tepat hingga milisaat. <br /> Eksport - Jadual boleh dieksport ke format PDF/ PNG/ JPG / SVG<br /> Output - Carta keluaran halaman web. <br /> Boleh Zum - Pilih bahagian carta untuk dibesarkan dan perhatikan carta dari dekat <br /> Data Luaran - Muatkan data dinamik daripada pelayan. <br /> Putaran Teks - Menyokong putaran label ke mana-mana arah. </p>
Pengeluaran laman web29595032018-01-18
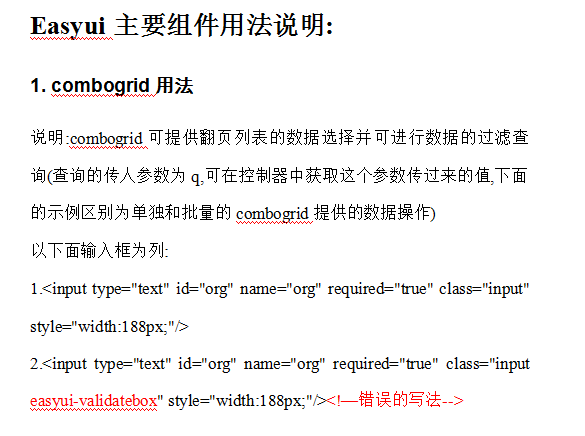
Dokumen ini terutamanya bercakap tentang penggunaan komponen Easyui saya berharap dokumen ini akan membantu rakan-rakan yang berminat boleh datang dan melihat.
Pengeluaran laman web29587812018-01-18
Dokumen ini terutamanya menerangkan ciri rangka kerja bahagian hadapan AngularJS (Angular.JS) ialah satu set rangka kerja, templat, pengikatan data dan komponen UI yang kaya yang digunakan untuk membangunkan halaman web. Ia menyokong keseluruhan proses pembangunan dan menyediakan seni bina aplikasi web tanpa manipulasi DOM manual. AngularJS kecil, hanya 60K, serasi dengan penyemak imbas arus perdana dan berfungsi dengan baik dengan jQuery. Saya berharap dokumen ini dapat membantu rakan-rakan yang memerlukan boleh datang dan melihat.
Pengeluaran laman web29594902018-01-18
<p> <strong>AngularJS</strong> ialah rangka kerja JavaScript. Ia boleh ditambahkan pada halaman HTML melalui teg <skrip> Artikel ini terutamanya membawakan anda manual rujukan AngularJS Rakan-rakan yang memerlukannya boleh memuat turunnya dan lihat! </p> <p> AngularJS memanjangkan HTML melalui arahan dan mengikat data ke HTML melalui ungkapan. </p> <p> AngularJS ialah rangka kerja JavaScript<br /> AngularJS ialah rangka kerja JavaScript. Ia adalah perpustakaan yang ditulis dalam JavaScript. </p> <p> AngularJS diterbitkan sebagai fail JavaScript, yang boleh ditambah ke halaman web melalui teg skrip: </p>
Pengeluaran laman web29588812018-01-18
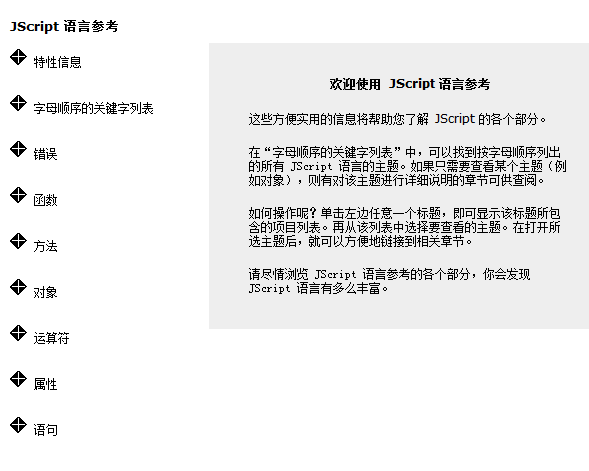
Ramai pengguna mencari manual JavaScript bahasa Cina, kerana terdapat sedikit manual JavaScript bahasa Cina Secara umumnya, ia adalah manual rasmi Microsoft. Apa yang saya bawa kepada anda kali ini ialah "Rujukan Bahasa JavaScript" rasmi Microsoft<br /> 1. Tutorial JavaScript daripada w3cschool<br /> 2. Parameter JavaScript dikeluarkan oleh css8 <br /> 3.javascript-cheat-sheet<br /> 4. Manual Microsoft Jscript
Pengeluaran laman web29637852018-01-17
Dokumentasi teknikal perisian, pembangunan aplikasi WEB. Artikel ini bukan bacaan tertumpu JavaScript. Ia hanya panduan ringkas untuk pemula. <br /> Kandungan utama: <br /> ◆ Perkenalkan secara ringkas bahasa JavaScript dan objek yang diproses oleh JavaScript - sifat dan kaedah <br /> ◆ Kaedah untuk menambah kod JavaScript pada dokumen HTML <br /> ◆Satu contoh senario yang paling biasa digunakan dalam JavaScript - mengesahkan input pengguna <br /> ◆ Gambar rajah Model Objek Dokumen JavaScript <br /> ◆ objek rentetan JavaScript dan objek tarikh <br /> ◆ Objek tetingkap dan tingkap bingkai (FrameSet, IFrame <br />). ◆ Padanan corak ungkapan biasa - sahkan input pengguna <br /> ◆ Rujukan kod JavaScript: pramuat imej untuk mencapai perubahan dinamik dalam butang navigasi <br /> ◆ Kod JavaScript Rujukan: paparkan maklumat pantas objek <br /> ◆ Rujukan kod JavaScript: kalendar indah <br /> ◆ Rujukan kod JavaScript: menu lungsur <br /> ◆ Rujukan kod JavaScript: serupa dengan peta pokok pengurus sumber <br /> ◆Kod JavaScript boleh dirujuk: editor WYSIWYG;
Pengeluaran laman web29640162018-01-17
Sejak jQuery 1.3 dikeluarkan pada 14 Januari 2008, ia telah menarik perhatian daripada semua lapisan masyarakat. Kami segera mula bekerja untuk menterjemah dokumen. Selepas 4 hari bertungkus lumus, akhirnya berjaya juga. Disebabkan Tahun Baru Cina, saya tidak dapat menghasilkan retak CHM tepat pada masanya. Saya menyusunnya secara khas pada hari kerja dimulakan saya dan saya akan segera Pembetulan. <br /> Sejak kemunculan jQuery, ia telah menarik hati semua orang yang memberi perhatian kepadanya dengan kelajuan, kesederhanaan, keupayaan untuk memproses dokumen HTML, mengawal acara, menambah animasi dan kesan Ajax ke halaman, dan saya tidak terkecuali , untuk masa yang lama, Sama seperti manual ini (dengan fungsi pertanyaan), ia hanya dibuat oleh kuomart (saya tidak tahu nama khusus di sini, saya baru jumpa nama ini dari manual yang saya miliki, jadi saya akan memanggilnya ini buat masa ini, jika anda mengetahuinya, sila beritahu saya!), tetapi dalam jangka masa panjang Tiada kemas kini, yang membawa kesulitan kepada semua orang yang belajar jQuery. Untuk kemudahan saya sendiri dan untuk kemudahan semua rakan yang menyukai jQuery, saya telah menyusun semula CHM dan mengemas kini manual CHM ini secara serentak dengan Shawphy, penganjur jQuery Chinese API, supaya semua orang boleh mengikuti perkembangan terkini dengan maklumat terkininya! Disebabkan tenaga saya yang terhad, kesilapan pasti akan berlaku, sila fahami dan maklumkan kepada saya melalui e-mel! ,
Pengeluaran laman web29639662018-01-17
Pengaturcaraan berorientasikan objek (OOP) ialah paradigma pengaturcaraan dan kaedah pembangunan program. Objek merujuk kepada contoh kelas. Ia mengambil objek sebagai unit asas program dan merangkum program dan data untuk meningkatkan kebolehgunaan semula perisian, fleksibiliti dan kebolehskalaan.
Pengeluaran laman web29641182018-01-17
Buku ini ialah tutorial spesifikasi JavaScript umum, sesuai untuk pembangun pada tahap yang berbeza seperti lanjutan, pertengahan dan pemula. Buku ini akan memperkenalkan kita kepada pengetahuan berkaitan JavaScript dan JScript, termasuk konsep asas, objek, fungsi, dsb. Juga berfungsi sebagai buku rujukan.
Pengeluaran laman web29641502018-01-17
Mengandungi fungsi Objek Prototaip mewarisi persekitaran pelayar. Kandungan buku ini juga dibungkus dan disusun oleh penulis semoga bermanfaat untuk pembelajaran javascript.
Pengeluaran laman web29637492018-01-17
<p> <span>Daftar kandungan </span> </p><p> Bahagian Pertama Pengenalan<br /> Bab 1 Bermula dari awal<br /> 1.1 Mengapa memilih JavaScript <br /> 1.1.1 Keutamaan pengguna--mod B/S <br /> 1.1.2 Bila hendak menggunakan JavaScript <br /> 1.1.3 Beberapa salah faham tentang JavaScript <br /> 1.1.3.1 Hubungan antara JavaScript dan Java <br /> 1.1.3.2 Lisp dalam C <br /> 1.1.3.3 Berfikir tentang JavaScript <br /> 1.1.3.4 Adakah JavaScript direka untuk amatur? <br /> 1.1.3.5 Adakah JavaScript berorientasikan objek <br /> 1.1.3.6 Lain-lain salah faham <br /> 1.1.4 Berwaspada! Godaan Skrip <br /> 1.1.5 Kerumitan tersembunyi di bawah penampilan ringkas <br /> 1.1.6 Pilihan yang mengelirukan - aising pada kek atau memberikan bantuan apabila diperlukan Bahagian 1 Pengenalan <br /> Bab 1 Bermula dari awal<br /> 1.1 Mengapa memilih JavaScript <br /> 1.1.1 Keutamaan pengguna--mod B/S <br /> 1.1.2 Bila hendak menggunakan JavaScript <br /> 1.1.3 Beberapa salah faham tentang JavaScript <br /> 1.1.3.1 Hubungan antara JavaScript dan Java <br /> 1.1.3.2 Lisp dalam C <br /> 1.1.3.3 Berfikir tentang JavaScript <br /> 1.1.3.4 Adakah JavaScript direka untuk amatur? <br /> 1.1.3.5 Adakah JavaScript berorientasikan objek <br /> 1.1.3.6 Lain-lain salah faham <br /> 1.1.4 Berwaspada! Godaan Skrip <br /> 1.1.5 Kerumitan tersembunyi di bawah penampilan ringkas <br /> 1.1.6 Pilihan yang mengelirukan - aising pada kek atau bantuan yang tepat pada masanya <br /> 1.1.7 Kembali kepada soalan <br /> 1.2 Skop aplikasi JavaScript <br /> 1.2.1 JavaScript sisi pelanggan <br /> 1.2.2 JavaScript bahagian pelayan <br /> 1.2.3 JavaScript dalam persekitaran lain <br /> 1.3 Versi JavaScript <br /> 1.3.1 Versi JavaScript dalam penyemak imbas <br /> 1.3.2 Versi lain <br /> 1.4 Beberapa ciri yang perlu diberi perhatian <br /> 1.4.1 Helah kecil--kod sihir ajaib <br /> 1.4.2 Melayan pelanggan--klasik Hello World! Satu lagi pelaksanaan JavaScript <br /> 1.4.3 Interaksi data--fungsi JavaScript yang berkuasa <br /> 1.4.4 Pantang larang JavaScript yang jelas dan cara mengatasinya <br /> 1.5 Keselamatan dan kecekapan pelaksanaan <br /> 1.5.1 Keselamatan data--selamanya topik sensitif <br /> 1.5.2 Pertempuran sebenar! Serangan dan Pertahanan <br /> 1.5.3 Tiada kecuaian - sentiasa memberi perhatian kepada prestasi <br /> 1.6 Contoh--Kalkulator ditulis dalam JavaScript <br /> 1.6.1 Mulakan dengan analisis keperluan--Apakah itu kalkulator? <br /> 1.6.2 Reka bentuk sistem--bagaimana untuk melaksanakan kalkulator? <br /> 1.6.3 Pelaksanaan sistem--pelaksanaan akhir kalkulator <br /> 1.6.4 Penambahbaikan berterusan--proses pembangunan perisian berulang <br /> 1.7 Beberapa cadangan untuk belajar dan menggunakan JavaScript <br /> 1.7.1 Berfikir seperti pengaturcara--empat alam pengaturcara <br /> 1.7.2 Hargai kod anda <br /> 1.7.3 Belajar untuk nyahpepijat dalam persekitaran <br /> 1.7.4 Berwaspada terhadap kecacatan kecil <br /> 1.7.5 Berfikir sebelum berlatih – jangan tulis kod dengan mudah <br /> 1.7.6 Sentiasa melihat ke belakang - orang bijak pun tidak dapat meramalkan masa depan sepenuhnya <br /> 1.8 Mengenai seluruh buku <br /> Bab 2 JavaScript dalam Pelayar<br /> 2.1 Kandungan boleh laku dibenamkan dalam halaman web <br /> 2.1.1 Tempat untuk memuatkan kod JavaScript <br /> 2.1.2 Mengenai teg Skrip kod <br /> 2.1.3 Bilakah kod saya akan dilaksanakan - kod JavaScript dalam tempoh pelaksanaan yang berbeza <br />2.1.4 Peminjaman--Memperkenalkan fail JavaScript luaran <br /> 2.2 Kesan khas yang menggembirakan <br /> 2.2.1 Kehidupan terletak pada pergerakan--Kesan DHTML <br /> 2.2.2 Tukar gaya anda - kuasa CSS <br /> 2.2.3 Menggunakan JavaScript untuk memanipulasi DOM--contoh tetingkap boleh seret <br /> 2.3 Gunakan JavaScript untuk berinteraksi dengan pengguna <br /> 2.3.1 Cipta bantuan pop timbul dan bar kemajuan <br /> 2.3.2 Entri yang salah <br /> 2.4 Elakkan perangkap skrip <br /> 2.4.1 Realiti tidak selalunya sempurna <br /> 2.4.2 Jangan percaya sepenuhnya apa yang anda lihat <br /> 2.5 Ringkasan <br /> Bab 3 Persekitaran Pembangunan dan Kaedah Nyahpepijat<br /> 3.1 Apa yang boleh saya gunakan untuk menulis skrip--penyunting teks yang sesuai untuk menulis JavaScript <br /> 3.2 Sokongan daripada pelayar <br /> 3.2.1 Pelayar arus perdana <br /> 3.2.2 Pelayar bukan arus perdana <br /> 3.3 Persekitaran pembangunan bersepadu <br /> 3.3.1 Apakah itu persekitaran pembangunan bersepadu <br /> 3.3.2 Adakah saya memerlukan persekitaran pembangunan bersepadu <br /> 3.3.3 Persekitaran pembangunan bersepadu yang sesuai untuk JavaScript <br /> 3.4 Alat nyahpepijat--alat yang berkuasa untuk meningkatkan kecekapan pembangunan <br /> 3.4.1 Apakah itu penyahpepijatan <br /> 3.4.2 Kaedah penyahpepijatan asal - penyahpepijatan menggunakan pernyataan output, mekanisme "pantulan" dan objek penyahpepijatan <br /> 3.4.3 Alat nyahpepijat sesuai untuk JavaScript <br /> 3.5 Mengesan kod dan timbunan panggilan <br /> 3.5.1 Langkah demi Langkah--Langkah tunggal dan titik putus <br /> 3.5.2 Memantau ingatan <br /> 3.5.3 Jejaki punca masalah--lihat timbunan panggilan <br /> 3.5.4 Menghadapi masalah--Mengapa saya tidak dapat mengesan kod <br /> 3.6 Pengecualian menangkap pelayar <br /> 3.6.1 Mekanisme pengendalian pengecualian--contoh corak cuba/tangkap/akhirnya <br /> 3.6.2 Jenis pengecualian <br /> 3.6.3 Bilakah pengecualian harus "dimakan" <br /> 3.7 Ringkasan <br /> Bahagian 2 Teras JavaScript<br /> Bab 4 Struktur Bahasa<br /> 4.1 Tatabahasa asas JavaScript <br /> 4.1.1 Set watak <br /> 4.1.2 Kes sensitif <br /> 4.1.3 Pemisah <br /> 4.1.4 Perkataan, ayat dan perenggan <br /> 4.1.5 Titik bertitik <br /> 4.1.6 Markah <br /> 4.1.7 Ulasan <br /> 4.1.8 Perkataan terpelihara <br /> 4.2 Pemalar dan pembolehubah <br /> 4.2.1 Pemalar dan pembolehubah <br /> 4.2.2 Pengecam boleh ubah <br /> 4.2.3 Jenis pembolehubah <br /> 4.2.4 Pengisytiharan pembolehubah <br /> 4.2.5 Skop pembolehubah <br /> 4.3 Ungkapan dan pengendali <br /> 4.3.1 Ungkapan <br /> 4.3.2 Gambaran keseluruhan operator <br /> 4.3.3 Pengendali aritmetik <br /> 4.3.4 Pengendali perhubungan <br /> 4.3.5 Pengendali logik <br /> 4.3.6 Operator bit <br /> 4.3.7 Pengendali tugasan <br /> 4.3.8 Pengendali lain <br /> 4.3.8.1 Operator bersyarat <br /> 4.3.8.2 Pengendali koma <br /> 4.3.8.3 Pengendali objek <br /> 4.3.8.4 Pengendali jenis <br /> 4.3.8.5 operator batal <br /> 4.3.8.6 Pengendali panggilan fungsi <br /> 4.4 Pernyataan kawalan <br /> 4.4.1 Penyataan ungkapan <br /> 4.4.2 Blok penyata <br /> 4.4.3 Pernyataan bersyarat <br /> 4.4.4 Penyataan gelung <br /> 4.4.5 Pernyataan lompat <br /> 4.4.6 Kenyataan pengendalian pengecualian <br /> 4.4.7 Penyataan lain <br /> 4.4.7.1 pernyataan var <br /> 4.4.7.2 penyataan fungsi <br /> 4.4.7.3 dengan pernyataan <br /> 4.4.7.4 Penyataan kosong <br /> 4.5 Ringkasan <br /> Bab 5 Jenis Data<br /> 5.1 Jenis data asas <br /> 5.1.1 Nilai <br />5.1.2 Rentetan--contoh operasi berkaitan rentetan <br /> 5.1.3 Jenis Boolean <br /> 5.2 Tatasusunan dan Objek <br /> 5.2.1 Susunan <br /> 5.2.2 Objek--contoh pembina <br /> 5.3 Jenis fungsi--contoh fungsi dan penutupan <br /> 5.4 Batal ajaib dan tidak ditentukan <br /> 5.4.1 batal <br /> 5.4.2 tidak ditentukan--jenis unik <br /> 5.5 Ungkapan biasa <br /> 5.5.1 Pemalar ungkapan biasa <br /> 5.5.2 Objek ungkapan biasa <br /> 5.6 Jenis nilai dan jenis rujukan <br /> 5.6.1 Apakah nilai dan rujukan nilai <br /> 5.6.2 Menggunakan nilai dan menggunakan rujukan <br /> 5.6.3 Penukaran antara nilai dan rujukan: bertinju dan membuka kotak <br /> 5.7 Pengenalan jenis dan penukaran jenis <br /> 5.7.1 Pengecaman jenis masa jalan--dua contoh pengecaman jenis berjalan <br /> 5.7.2 Penukaran jenis automatik dan contoh <br /> 5.7.3 Penukaran jenis paksa dan contohnya <br /> 5.7.4 Penggunaan lanjutan--contoh penukaran jenis tersuai <br /> 5.8 Berhati-hati dengan perangkap berangka <br /> 5.8.1 Kekeliruan--masalah ketepatan nombor titik terapung <br /> 5.8.2 Pembetulan ralat dan contoh <br /> 5.9 Ringkasan <br /> Bab 6 Fungsi<br /> 6.1 Definisi fungsi dan panggilan fungsi <br /> 6.1.1 Definisi fungsi <br /> 6.1.1.1 Definisi fungsi deklaratif dan ungkapan fungsi serta contohnya <br /> 6.1.1.2 Rahsia fungsi JavaScript - kod ajaib <br /> 6.1.2 Panggilan fungsi <br /> 6.2 Parameter fungsi <br /> 6.2.1 Parameter formal dan sebenar <br /> 6.2.2 Objek hujah <br /> 6.2.2.1 Contoh penggunaan objek Argumen untuk mengesan parameter formal <br /> 6.2.2.2 Contoh menggunakan objek Argumen untuk menerima sebarang bilangan parameter <br /> 6.2.2.3 Contoh penggunaan objek Argumen untuk mensimulasikan lebihan beban fungsi <br /> 6.2.3 Padanan jenis parameter--contoh menggunakan argumen untuk melaksanakan mekanisme beban lebihan fungsi <br /> 6.3 Pemanggil dan pemilik fungsi <br /> 6.3.1 Pemanggil fungsi <br /> 6.3.2 Pemilik fungsi--contoh menentukan pemilik untuk fungsi <br /> 6.3.3 Panggilan dinamik--pemilik asing <br /> 6.4 Pemalar fungsi dan penutupan <br /> 6.4.1 Fungsi tanpa nama <br /> 6.4.2 Rujukan fungsi <br /> 6.4.3 Parameter fungsi dan nilai pulangan fungsi serta contohnya <br /> 6.4.4 Penggunaan lanjutan--penutupan sebagai domain tempatan dan penilaian tertunda <br /> 6.5 Abstraksi peringkat tinggi--Jenis fungsi dan templat fungsi <br /> 6.5.1 Mencipta fungsi secara dinamik--contoh penggunaan Fungsi untuk melaksanakan pengendali Lambda <br /> 6.5.2 Corak--Fungsi kilang dan kejadiannya <br /> 6.6 Ringkasan <br /> Bab 7 Objek<br /> 7.1 Apakah objek <br /> 7.2 Sifat dan kaedah objek <br /> 7.2.1 Sifat terbina dalam objek <br /> 7.2.2 Tambah dan padam atribut pada objek <br /> 7.2.3 Mekanisme pantulan--sifat objek penghitungan <br /> 7.3 Pembinaan objek <br /> 7.3.1 Pembina--contoh kelas pembalut nombor titik terapung berketepatan dua <br /> 7.3.2 Pembinaan lalai dan pembinaan salinan <br /> 7.3.3 Pemalar objek <br /> 7.4 Pemusnahan objek dan kitar semula unit simpanan <br /> 7.5 Objek terbina dalam JavaScript <br /> 7.5.1 Objek matematik <br /> 7.5.2 Objek tarikh--buat kalendar ringkas <br /> 7.5.3 Objek ralat <br /> 7.5.4 Objek terbina dalam yang lain <br /> 7.5.5 Objek khas--objek global dan objek panggilan <br /> 7.6 Ringkasan <br /> Bab 8 Perhimpunan<br />8.1 Tatasusunan dan elemen tatasusunan <br /> 8.1.1 Pembinaan tatasusunan <br /> 8.1.2 Pemalar tatasusunan <br /> 8.1.3 Elemen tatasusunan <br /> 8.2 Tatasusunan objek dan kaedah <br /> 8.2.1 Cari elemen <br /> 8.2.2 Menambah dan mengalih keluar elemen <br /> 8.2.3 Tetapkan operasi dan contoh <br /> 8.2.3.1 kaedah join() <br /> 8.2.3.2 kaedah songsang() <br /> 8.2.3.3 kaedah sort() <br /> 8.2.3.4 kaedah concat() <br /> 8.2.3.5 kaedah slice() <br /> 8.2.3.6 kaedah splice() <br /> 8.2.3.7 kaedah toSgring() dan kaedah toLocaleString() <br /> 8.3 Jadual cincang <br /> 8.3.1 Apakah jadual hash <br /> 8.3.2 Pembinaan jadual hash <br /> 8.3.3 Laksanakan jenis HashTable yang ringkas <br /> 8.4 Penggunaan lanjutan--tetapkan operasi dan penutupan <br /> 8.5 Ringkasan <br /> Bab 9 Rentetan <br /> 9.1 Pembinaan rentetan <br /> 9.1.1 Pemalar rentetan <br /> 9.1.2 Urutan melarikan diri <br /> 9.1.3 Pembina rentetan <br /> 9.2 Penggunaan tali <br /> 9.2.1 Membandingkan rentetan <br /> 9.2.2 Mengeluar dan mendapatkan semula subrentetan <br /> 9.2.3 Menyatukan dan membelah tali <br /> 9.2.4 Padanan corak rentetan--contoh pengesahan format rentetan <br /> 9.2.5 Kaedah lain <br /> 9.3 Rentetan dan tatasusunan aksara <br /> 9.4 Pemprosesan rentetan dan teks--Pembaca rekod catur JavaScript (1) <br /> 9.4.1 Analisis keperluan--Apakah rekod catur dan pembaca rekod catur <br /> 9.4.2 Reka bentuk sistem--Penerangan rentetan rekod catur dan data papan catur <br /> 9.4.3 Pelaksanaan sistem--menganalisis dan memproses rekod catur <br /> 9.4.4 Pembaca rekod catur lengkap <br /> 9.5 Ringkasan <br /> Bab 10 Ungkapan Biasa<br /> 10.1 Apakah ungkapan biasa <br /> 10.1.1 Konsep ungkapan biasa <br /> 10.1.2 Ungkapan biasa dalam JavaScript <br /> 10.2 Peraturan ungkapan biasa <br /> 10.2.1 Watak tersurat <br /> 10.2.2 Kelas aksara dan operasi Boolean <br /> 10.2.3 Ulang <br /> 10.2.4 Pemilihan, pengumpulan dan rujukan <br /> 10.2.5 Nyatakan kedudukan padanan <br /> 10.2.6 Bendera - Peraturan untuk Padanan Corak Lanjutan <br /> 10.3 Padanan corak <br /> 10.3.1 Kaedah rentetan dan contoh untuk padanan corak <br /> 10.3.2 Kaedah RegExp untuk padanan corak <br /> 10.3.2.1 Contoh penggunaan kaedah exec() untuk mendapatkan hari lahir daripada nombor ID <br /> 10.3.2.2 Contoh penggunaan kaedah test() untuk melintasi rentetan <br /> 10.4 Mengenai objek pembalut ungkapan biasa <br /> 10.4.1 Objek RegExp - menggunakan ungkapan biasa untuk mencapai carian teks penuh <br /> 10.4.2 Sifat instance bagi RegExp <br /> 10.5 Ungkapan biasa yang berkuasa <br /> 10.5.1 Menganalisis bahagian tempatan ungkapan biasa <br /> 10.5.2 Contoh--editor dalam talian yang berkuasa <br /> 10.5.3 Membina tatabahasa baharu--contoh pelaksanaan penghurai JSVM2 dalam JSVM <br /> 10.6 Penggunaan lanjutan <br /> 10.7 Memproses teks dengan ungkapan biasa <br /> 10.7.1 Buat editor formula harga <br /> 10.7.1.1 Analisis Keperluan--Apakah itu Editor Formula Harga <br /> 10.7.1.2 Pelaksanaan sistem--pelaksanaan editor formula harga <br /> 10.7.2 Cipta pemain lirik tatal segerak <br /> 10.7.2.1 Analisis Keperluan--Apakah itu pemain lirik tatal segerak <br /> 10.7.2.2 Reka bentuk dan pelaksanaan sistem--memproses lirik LRC <br /> 10.8 Ringkasan <br /> Bahagian 3 Pelayar dan DOM<br />Bab 11 Objek Pelayar<br /> 11.1 Objek tetingkap--objek pelayar paling asas <br /> 11.1.1 Gambaran keseluruhan objek tetingkap <br /> 11.1.2 Kitaran hayat objek Tetingkap <br /> 11.1.3 Sifat dan kaedah objek Window <br /> 11.1.4 Contoh aplikasi berbilang tetingkap <br /> 11.2 Objek dokumen--wakil kandungan dokumen tetingkap penyemak imbas <br /> 11.2.1 Gambaran keseluruhan objek dokumen <br /> 11.2.2 Dokumen yang dijana secara dinamik <br /> 11.2.3 Maklumat asas objek Dokumen <br /> 11.2.4 Sifat rupa objek Dokumen <br /> 11.2.5 Dokumen antara muka sub-objek <br /> 11.2.5.1 Contoh melintasi objek Anchors <br /> 11.2.5.2 Contoh imej terbalik <br /> 11.3 Dialog dan bar status <br /> 11.3.1 Buat dialog mudah <br /> 11.3.2 Lain-lain jenis kotak dialog <br /> 11.3.2.1 Mensimulasikan kotak dialog--contoh mencipta kotak dialog tetingkap dan menyekat kotak dialog <br /> 11.3.2.2 showModalDialog dan showModelessDialog--bukan standard W3C atau ECMAScrip <br /> 11.3.3 Bar status <br /> 11.4 Rangka Kerja--objek Tetingkap atas <br /> 11.4.1 Aplikasi pelbagai rangka kerja <br /> 11.4.2 Hubungan antara rangka kerja <br /> 11.4.3 Penamaan rangka kerja <br /> 11.4.4 JavaScript dalam subbingkai <br /> 11.4.5 Aplikasi rangka kerja--paparan berbilang tab <br /> 11.4.5.1 Apakah itu tab <br /> 11.4.5.2 Pelaksanaan tab--Buat halaman yang mengandungi tab <br /> 11.5 Membentuk dan membentuk objek <br /> 11.5.1 Membentuk objek dan contohnya <br /> 11.5.2 Mentakrifkan unsur bentuk <br /> 11.5.3 Pengesahan borang pelanggan dan contoh <br /> 11.5.4 Buat komponen pengesahan borang pelanggan universal <br /> 11.6 Objek terbina dalam yang lain <br /> 11.6.1 Objek Navigator--wakil maklumat pelayar keseluruhan <br /> 11.6.2 Objek skrin--menyediakan maklumat tentang resolusi paparan dan bilangan warna yang tersedia <br /> 11.6.3 Objek lokasi - mewakili URL dokumen yang dipaparkan dalam tetingkap semasa <br /> 11.6.4 Objek sejarah--objek yang menarik <br /> 11.7 Ringkasan <br /> Bab 12 Model Objek Dokumen<br /> 12.1 Apakah itu DOM <br /> 12.1.1 Mewakilkan dokumen sebagai pokok <br /> 12.1.2 Nod pokok <br /> 12.1.3 Sifat dan kaedah biasa objek DOM <br /> 12.1.4 Hubungan antara struktur HTML dan objek DOM--Gunakan JavaScript untuk mengendalikan dokumen HTML melalui DOM <br /> 12.2 DOM dan pelaksanaan penyemak imbas <br /> 12.2.1 Mengenai API HTML DOM <br /> 12.2.2 Tahap dan ciri DOM <br /> 12.2.3 Ketekalan DOM <br /> 12.2.4 Perbezaan--dialek DOM pelayar <br /> 12.3 Satu set "kotak"--elemen DOM <br /> 12.3.1 “Kotak” bersarang <br /> 12.3.2 Pengelasan kandungan “kotak” dan “kotak” <br /> 12.4 Cipta dan padam nod <br /> 12.4.1 Bina nod baharu <br /> 12.4.2 Pengembangan satah--dicipta secara langsung melalui elemen dokumen <br /> 12.4.3 Tuntut semula ruang--padam nod yang tidak digunakan <br /> 12.5 Akses dan manipulasi nod DOM <br /> 12.5.1 Buka setiap kotak--nod lintasan <br /> 12.5.2 Menjelaskan hubungan hierarki - bapa, anak dan abang <br /> 12.5.3 Cara mencari nod tertentu <br /> 12.5.4 Klon nod--contoh penggunaan cloneNode() untuk menyalin jadual <br /> 12.5.5 Nod mudah alih dan contohnya <br /> 12.5.6 Petua untuk menambah baris baharu dan mengisih <br /> 12.6 Baca dan tulis data--tambah, ubah suai dan padam atribut <br />12.7 Penampilan dan Tingkah Laku <br /> 12.7.1 Atribut gaya DOM <br /> 12.7.2 Kawal paparan dan penyembunyian elemen DOM <br /> 12.7.3 Tukar warna dan saiz--contoh yang mudah dan menarik <br /> 12.7.4 Tukar kedudukan--Buat teks yang berputar di sekeliling bulatan <br /> 12.7.5 Mengedit kawalan dan contoh <br /> 12.7.6 Menukar gaya dan contoh mereka <br /> 12.7.7 Mengubah tingkah laku <br /> 12.8 XML DOM <br /> 12.8.1 Apakah itu XML DOM <br /> 12.8.2 Cara menggunakan XML DOM--contoh penggunaan XML untuk melaksanakan kotak pilihan jatuh turun berbilang peringkat yang berkaitan <br /> 12.9 Ringkasan <br /> Bab 13 Pengendalian Acara<br /> 13.1 Apakah itu acara <br /> 13.1.1 Mesej dan sambutan acara <br /> 13.1.2 Mekanisme dipacu peristiwa pelayar <br /> 13.2 Pengendalian acara asas <br /> 13.2.1 Acara dan jenis acara <br /> 13.2.2 Pengikatan acara <br /> 13.2.3 Panggil terus fungsi pemprosesan acara <br /> 13.2.4 Nilai pulangan fungsi pengendalian acara <br /> 13.2.5 Respons acara dengan parameter dan contoh <br /> 13.2.6 kata kunci “ini” <br /> 13.3 Model acara standard <br /> 13.3.1 Buih dan Tangkapan--Penyebaran Acara Pelayar <br /> 13.3.2 Pendaftaran fungsi pengendali acara <br /> 13.3.3 Mendaftar objek sebagai pengendali acara <br /> 13.3.4 Modul acara dan jenis acara <br /> 13.3.5 Perihal antara muka Acara <br /> 13.3.5.1 Sifat dan kaedah antara muka Acara <br /> 13.3.5.2 Sifat antara muka UIEvent <br /> 13.3.5.3 Sifat antara muka MouseEvent <br /> 13.3.5.4 Antara muka MutationEvent <br /> 13.3.6 Model acara campuran <br /> 13.3.7 Peristiwa sintetik <br /> 13.4 Pelaksanaan model pemprosesan acara pelayar <br /> 13.4.1 Model acara Internet Explorer <br /> 13.4.1.1 Mengenai pendaftaran acara IE <br /> 13.4.1.2 Sifat objek Acara IE <br /> 13.4.1.3 Acara menggelegak dalam IE <br /> 13.4.2 Model acara Netscape 4 <br /> 13.4.2.1 Tangkapan acara dan contoh dalam Netscape 4 <br /> 13.4.2.2 Sifat objek Acara Netscape 4 <br /> 13.5 Panggilan balik dan acara yang ditentukan pengguna <br /> 13.5.1 Corak pemprosesan acara--contoh pelaksanaan corak pemprosesan acara mudah <br /> 13.5.2 Definisi antara muka acara pengguna <br /> 13.5.3 Proksi acara dan pendaftaran acara--contoh pelaksanaan antara muka acara standard <br /> 13.5.4 Mod standard--penghantaran dan penerimaan acara <br /> 13.6 Contoh--jadual data dipertingkatkan <br /> 13.6.1 Apakah jadual data yang dipertingkatkan <br /> 13.6.2 Contoh membetulkan pengepala meja menggunakan sarang meja berganda <br /> 13.6.3 Pelaksanaan lebar lajur berubah-ubah <br /> 13.6.4 Tandai baris--persembahkan warna latar belakang yang berbeza daripada baris lain <br /> 13.6.5 Petua--Tambahkan kod pada helaian gaya <br /> 13.7 Ringkasan <br /> Bab 14 Lembaran Gaya Lata<br /> 14.1 Apakah Lembaran Gaya Lata <br /> 14.1.1 Gaya CSS dan helaian gaya <br /> 14.1.2 Penyeragaman CSS <br /> 14.1.3 CSS disokong oleh penyemak imbas <br /> 14.2 JavaScript dan CSS <br /> 14.2.1 Hubungan antara CSS dan DOM <br /> 14.2.2 Hubungan antara CSS dan IE <br /> 14.2.3 Keserasian CSS pelayar <br /> 14.3 Kawal CSS untuk menukar gaya halaman <br /> 14.3.1 Melaksanakan pengasingan struktur dan perwakilan serta contoh-contohnya <br /> 14.3.2 Gunakan JwaScript dan CSS untuk merealisasikan penggantian masa nyata berbilang gaya halaman <br /> 14.4 Ringkasan <br /> Bab 15 Penskripan storan data<br /> 15.1 Apakah itu kuki <br />15.1.1 Kuki penyemak imbas dan pelanggan <br /> 15.1.2 Sifat kuki <br /> 15.2 Akses pelanggan kepada kuki <br /> 15.2.1 Penyimpanan kuki <br /> 15.2.2 Bacaan kuki <br /> 15.3 Had pada kuki <br /> 15.4 Contoh kuki--jadikan salam lebih hangat <br /> 15.5 Enkapsulasi objek kuki <br /> 15.6 Apakah itu userData <br /> 15.6.1 Pelayar dan data pengguna pelanggan <br /> 15.6.2 Pengisytiharan Data pengguna <br /> 15.6.3 Sifat dan kaedahData Pengguna <br /> 15.7 Akses pelanggan kepadaData pengguna <br /> 15.7.1 Penyimpanan dan pembacaan data pengguna <br /> 15.7.2 Keselamatan data pengguna <br /> 15.8 Had penggunaData <br /> 15.9 Perbandingan antara data pengguna dan kuki <br /> 15.10 contoh userData--contoh menggunakan userData untuk menyimpan data borang pada bahagian klien <br /> 15.11 Ringkasan <br /> Bahagian 4 Interaksi Data<br /> Bab 16 Penyegerakan dan Asynchronous<br /> 16.1 Apakah itu penyegerakan dan tak segerak <br /> 16.2 Tetapan tamat masa dan selang masa <br /> 16.3 Penggunaan pemasa--mendengar dan memintas <br /> 16.3.1 Mod standard--pantau dan contoh-contohnya <br /> 16.3.2 Isu yang perlu diberi perhatian semasa menggunakan pemasa <br /> 16.4 Contoh--jam web yang cantik <br /> 16.4.1 Apakah itu Jam Web? <br /> 16.4.2 Jam web yang paling ringkas <br /> 16.4.3 Reka Bentuk Jam Web <br /> 16.4.4 Kod Sumber Jam Web Lengkap <br /> 16.5 Ringkasan <br /> Bab 17 XML DOM dan XML HTTP<br /> 17.1 Apakah objek XML DOM <br /> 17.1.1 Pengenalan kepada XML DOM <br /> 17.1.2 Antara muka XML DOM disokong oleh penyemak imbas <br /> 17.1.2.1 antara muka standard XML DOM <br /> 17.1.2.2 Komponen XML DOM IE <br /> 17.1.2.3 Memanipulasi dokumen XML--contoh menggunakan MSXML untuk memanipulasi dokumen XML <br /> 17.2 Keserasian retak XML DOM--Aplikasi silang pelayar XML DOM <br /> 17.3 Pengendalian ralat DOM XML <br /> 17.3.1 Objek ParseError untuk mengendalikan mesej ralat <br /> 17.3.2 Dokumen yang mengandungi mesej ralat <br /> 17.4 Manipulasi XML DOM bagi dokumen XML <br /> 17.4.1 Nod Akses <br /> 17.4.2 Cipta nod baharu <br /> 17.4.3 Mengalih dan mengubah suai nod serta contoh-contohnya <br /> 17.4.4 Membaca dan menulis atribut nod serta membaca dan menulis data <br /> 17.4.5 Simpan dokumen <br /> 17.5 Contoh--Pembaca rekod catur JavaScript (2) <br /> 17.5.1 Gunakan XML untuk menerangkan rekod catur <br /> 17.5.2 Tukar rekod catur XML kepada rekod catur SGF <br /> 17.6 Apakah objek XML HTTP <br /> 17.6.1 Pengenalan kepada objek XML HTTP <br /> 17.6.2 Objek XML HTTP yang disokong oleh penyemak imbas <br /> 17.7 Menghantar permintaan melalui XML HTTP <br /> 17.7.1 Mewujudkan sambungan <br /> 17.7.2 Hantar permintaan <br /> 17.8 Membaca dan menetapkan pengepala HTTP <br /> 17.8.1 Apakah itu pengepala HTTP <br /> 17.8.2 Membaca dan menetapkan pengepala HTTP <br /> 17.9 Sambutan pelayan <br /> 17.9.1 Respons segerak dan tak segerak serta contohnya <br /> 17.9.2 ResponseText dan ResponseXML yang mengandungi kandungan teks respons <br /> 17.10 Ringkasan <br /> Bab 18 Pengenalan kepada Ajax<br /> 18.1 Apakah itu Ajax <br /> 18.1.1 Ajax tidak misteri <br /> 18.1.2 Senario aplikasi Ajax <br /> 18.1.3 Pesaing Ajax – teknologi alternatif lain <br /> 18.2 Penjelajahan awal Ajax--program Ajax pertama saya <br /> 18.2.1 Mulakan dengan aplikasi biasa – ruang sembang masa nyata yang ringkas <br /> 18.2.2 Muat semula halaman yang menjengkelkan <br /> 18.2.3 Penyelesaian tanpa muat semula--ruang sembang yang dipertingkatkan <br />18.2.4 Kerja tak segerak--penyelesaian untuk ketinggalan <br /> 18.3 Analisis Prinsip Ajax <br /> 18.3.1 XML HTTP komunikasi masa nyata dan contoh mudah merangkum objek AjaxProxy <br /> 18.3.2 Paparan data dinamik--ciri penting Ajax untuk meningkatkan pengalaman interaktif <br /> 18.3.3 Manfaatkan kuasa XML <br /> 18.3.4 Ikat semuanya dengan JavaScript <br /> 18.3.5 Piawaian di sebalik aplikasi <br /> 18.4 Contoh Ajax--alat sembang masa nyata <br /> 18.4.1 Apakah alat sembang langsung <br /> 18.4.2 Analisis keperluan--Perkara utama untuk melaksanakan fungsi sembang masa nyata <br /> 18.4.3 Pelaksanaan sistem--pelaksanaan fungsi sembang masa nyata <br /> 18.4.4 Ringkasan <br /> 18.5 Ringkasan <br /> Bab 19 Standard dan Keserasian<br /> 19.1 Organisasi penyeragaman <br /> 19.1.1 Piawaian W3C dan DOM <br /> 19.1.2 Piawaian ECMA dan JavaScript <br /> 19.1.3 Piawaian Internet <br /> 19.2 Keserasian platform dan penyemak imbas <br /> 19.2.1 Kaedah penyebut biasa terkecil <br /> 19.2.2 Pengekodan Pertahanan <br /> 19.2.3 Pengesan Pelanggan <br /> 19.2.4 Pengesanan ciri <br /> 19.2.5 Melaksanakan piawaian <br /> 19.2.6 Penutupan sederhana <br /> 19.3 Keserasian retak bahasa <br /> 19.3.1 atribut bahasa <br /> 19.3.2 Ujian Versi <br /> 19.4 Bagaimana untuk melaksanakan aplikasi merentas pelayar <br /> 19.4.1 Tukar ganti--Mengehadkan skop sokongan <br /> 19.4.2 Reka bentuk modul asas--pengesanan keserasian bebas <br /> 19.4.3 Membahagi tahap larian <br /> 19.4.4 Berikan maklumat yang betul – jangan jadikan kod anda senyap <br /> 19.4.5 Ujian aplikasi yang mencukupi--"syaitan keserasian" akan sentiasa "menendang anjing anda" apabila anda tidak memberi perhatian <br /> 19.4.6 Standard kedekatan dan prinsip kedekatan <br /> 19.5 Melihat masa depan <br /> 19.6 Ringkasan <br /> Bab 20 Keselamatan Maklumat<br /> 20.1 Maklumat peribadi pengguna <br /> 20.2 Operasi Terlarang dan Terhad <br /> 20.2.1 Hartanah terhad <br /> 20.2.2 Operasi terhad <br /> 20.2.3 Tahap Keselamatan Skrip <br /> 20.2.4 Penyahpepijatan skrip <br /> 20.3 Berhati-hati dengan penyerang di belakang tabir <br /> 20.3.1 Cara serangan <br /> 20.3.2 Aliran data tersembunyi <br /> 20.3.3 Penyamaran halaman <br /> 20.3.4 Menjumpai petunjuk <br /> 20.3.5 Langkah-langkah pencegahan <br /> 20.3.5.1 Penyulitan data yang dihantar <br /> 20.3.5.2 Menyembunyikan kod sumber daripada pengguna <br /> 20.4 Dasar Asal Yang Sama <br /> 20.4.1 Apakah polisi asal yang sama <br /> 20.4.2 Kebaikan dan Keburukan Polisi Asal Yang Sama <br /> 20.4.3 Menembusi strategi asal yang sama <br /> 20.5 Zon Selamat dan Skrip Ditandatangani <br /> 20.5.1 Penyelesaian dasar keselamatan boleh dikonfigurasikan <br /> 20.5.2 Zon Selamat Internet Explorer <br /> 20.5.3 Skrip tandatangan Netscape <br /> 20.6 Keselamatan kod itu sendiri--penyulitan dan pengeliruan <br /> 20.6.1 Mengapa Penyulitan dan Kekeliruan <br /> 20.6.2 Teknologi penyulitan sisi pelanggan dan contoh <br /> 20.6.3 Prinsip pengeliruan kod <br /> 20.6.4 Alat pengeliruan kod JavaScript--contoh algoritma pengeliruan kod <br /> 20.6.5 Gabungan penyulitan dan pengeliruan <br /> 20.7 Ringkasan <br /> Bahagian 5 Melangkaui JavaScript<br /> Bab 21 Berorientasikan Objek<br /> 21.1 Apakah itu berorientasikan objek <br /> 21.1.1 Kelas dan Objek <br /> 21.1.2 Awam dan persendirian--pengkapsulan atribut <br /> 21.1.3 Jenis sifat dan kaedah <br /> 21.2 Prototaip ajaib <br /> 21.2.1 Apakah itu prototaip <br /> 21.2.2 Petua menggunakan prototaip <br />21.2.2.1 Tambah sifat pada objek prototaip <br /> 21.2.2.2 Objek titik dengan nilai lalai <br /> 21.2.2.3 Operasi padam memulihkan sifat objek kepada nilai lalai <br /> 21.2.2.4 Gunakan prototaip untuk mereka bentuk getter <br /> 21.2.2.5 Operasi pemadaman memulihkan keterlihatan sifat prototaip <br /> 21.2.2.6 Menggunakan prototaip untuk mencipta sejumlah besar salinan <br /> 21.2.2.7 Takrifkan kaedah statik menggunakan prototaip <br /> 21.2.3 Intipati prototaip dan contoh-contohnya <br /> 21.2.4 Nilai dan had prototaip <br /> 21.3 Pewarisan dan Polimorfisme <br /> 21.3.1 Apakah itu pusaka <br /> 21.3.2 Kaedah melaksanakan pewarisan <br /> 21.3.2.1 Kaedah pewarisan struktur dan contohnya <br /> 21.3.2.2 Warisan prototaip dan contoh-contohnya <br /> 21.3.2.3 Kaedah pewarisan contoh dan contoh-contohnya <br /> 21.3.2.4 Menyalin undang-undang pusaka dan contoh-contohnya <br /> 21.3.2.5 Perbandingan beberapa kaedah pewarisan <br /> 21.3.2.6 Undang-undang pusaka bercampur dan contohnya <br /> 21.3.3 Pusaka tunggal dan pusaka berbilang <br /> 21.3.4 Antara muka dan pelaksanaannya <br /> 21.3.5 Polimorfisme dan pelaksanaannya <br /> 21.4 Pembinaan dan pemusnahan <br /> 21.4.1 Pembina <br /> 21.4.2 Pembinaan berbilang <br /> 21.4.3 Kemusnahan <br /> 21.5 Misteri! labirin "ini" <br /> 21.5.1 Perangkap yang tidak terkira banyaknya - misteri mengganggu "ini" <br /> 21.5.1.1 Penggunaan kata ganti nama ini <br /> 21.5.1.2 "perangkap" ini <br /> 21.5.1.3 Masalah tak segerak bagi kata ganti nama ini <br /> 21.5.2 Menggantikan kebaikan dan keburukan--tabiat penggunaan yang buruk <br /> 21.5.3 Panggilan tak segerak--Siapa yang menyentuh "ini" saya <br /> 21.5.4 Membongkar kebenaran--Sifat "ini" dalam JavaScript <br /> 21.5.5 Tiada lagi kesukaran--Gunakan penutupan untuk membetulkan rujukan "ini" <br /> 21.6 Membungkus objek <br /> 21.6.1 Membezakan antara nilai dan rujukan <br /> 21.6.2 Membungkus dan membuka kotak <br /> 21.7 Metaclass, templat kelas <br /> 21.7.1 Apakah itu metaclass <br /> 21.7.2 Metaclass--kelas yang membina kelas <br /> 21.7.3 Mengapa menggunakan metaclass <br /> 21.7.4 Kelas kilang <br /> 21.7.4.1 Apakah itu kilang kelas <br /> 21.7.4.2 Mengapa membina kilang kelas <br /> 21.8 Siapa Pencipta <br /> 21.8.1 Prinsip yang terpakai untuk segala-galanya <br /> 21.8.2 Yang muktamad dalam abstraksi--contoh corak abstrak <br /> 21.8.3 Kembali kepada alam semula jadi, seni bina homolog <br /> 21.9 Ringkasan <br /> Bab 22 Penutupan dan Pengaturcaraan Fungsian<br /> 22.1 Bahasa dinamik dan penutupan <br /> 22.1.1 Bahasa Dinamik <br /> 22.1.2 Domain Sintaks dan Domain Pelaksanaan <br /> 22.1.3 Penutupan JavaScript - contoh yang mencerminkan intipati penutupan <br /> 22.2 Ciri-ciri dan bentuk penutupan <br /> 22.2.1 Bahagian dalaman penutupan--alam autonomi <br /> 22.2.2 Mengakses persekitaran luaran--contoh penggunaan penutupan untuk menukar persekitaran luaran <br /> 22.2.3 Penutupan dan berorientasikan objek <br /> 22.2.4 Bentuk penutupan lain <br /> 22.3 Senario di mana penutupan tidak sesuai <br /> 22.4 Pengaturcaraan Berfungsi <br /> 22.4.1 Apakah itu Pengaturcaraan Fungsian <br /> 22.4.1.1 Fungsi adalah jenis pertama <br /> 22.4.1.2 Penutupan dan pengaturcaraan berfungsi <br /> 22.4.1.3 Karipap--konsep yang menarik <br /> 22.4.1.4 Penilaian dan penerusan tertunda--contoh jujukan tak terhingga Fibonacci <br /> 22.4.2 Pengaturcaraan fungsional, perumusan dan model matematik--contoh persamaan parabola <br /> 22.4.3 Kelebihan pengaturcaraan berfungsi <br /> 22.4.3.1 Kelebihan ujian unit <br />22.4.3.2 Kelebihan Penyahpepijatan <br /> 22.4.3.3 Kelebihan paralelisme <br /> 22.4.3.4 Kelebihan penggunaan kod panas <br /> 22.4.3.5 Penaakulan dan pengoptimuman berbantukan mesin <br /> 22.4.4 Kelemahan pengaturcaraan berfungsi <br /> 22.4.4.1 Kesan Sampingan Penutupan <br /> 22.4.4.2 Bentuk rekursif <br /> 22.4.4.3 Kesan sampingan penilaian tertunda <br /> 22.5 Penutupan dan berorientasikan objek <br /> 22.5.1 Domain peribadi <br /> 22.5.2 Pengurusan Ruang Nama <br /> 22.5.3 Persahabatan--konsep yang sangat menarik <br /> 22.6 Kod JavaScript gaya Python <br /> 22.6.1 Kod paling mudah <br /> 22.6.2 Penggunaan semula ringan <br /> 22.6.2.1 JSON <br /> 22.6.2.2 Berfungsi <br /> 22.6.2.3 Fungsi lelaran--contoh fungsi lelaran Tatasusunan <br /> 22.6.3 Pengurusan modul dan contohnya <br /> 22.7 Ringkasan <br /> Bab 23 Pengurusan Tahap Modul<br /> 23.1 Pengurusan modular <br /> 23.1.1 Modularisasi--Guna semula kod <br /> 23.1.2 Pengurusan modul JavaScript <br /> 23.2 Prinsip tertutup terbuka dan berorientasikan antara muka <br /> 23.2.1 Prinsip Terbuka dan Tertutup <br /> 23.2.2 Berorientasikan antara muka <br /> 23.3 Pengurusan Ruang Nama <br /> 23.3.1 Apakah ruang nama <br /> 23.3.2 Mengapa menggunakan ruang nama <br /> 23.3.3 Pengurusan ruang nama JavaScript <br /> 23.4 Memanggil tanggungan <br /> 23.4.1 Kebergantungan modul <br /> 23.4.2 Pengurusan kebergantungan modul <br /> 23.5 Gunakan kod untuk mengurus kod <br /> 23.5.1 Pengurusan persekitaran masa jalan <br /> 23.5.2 Kod terurus – kod terurus ringkas “bekas” <br /> 23.5.3 Bekas pengurusan kod yang lengkap <br /> 23.6 Ringkasan <br /> Bab 24 Pembinaan Dinamik<br /> 24.1 Biarkan kod menulis kod <br /> 24.1.1 Penghuraian dinamik skrip <br /> 24.1.2 Perluasan tatabahasa--Buat bahasa anda sendiri <br /> 24.2 Tatabahasa “Mencipta” <br /> 24.2.1 Ungkapan biasa dan analisis sintaks serta contoh <br /> 24.2.2 Pelaksanaan penghurai tatabahasa yang mudah <br /> 24.2.2.1 Apakah sintaks JavaScript 2.0 <br /> 24.2.2.2 Pelaksanaan beberapa ciri utama sintaks JavaScript 2.0 <br /> 24.3 Laksanakan dialek anda sendiri--LispScript <br /> 24.3.1 Daripada JavaScript kepada Lisp <br /> 24.3.2 Kerja awal--kod JavaScript am <br /> 24.3.3 Aksiom, ungkapan <br /> 24.3.4 Tujuh postulat asas pengaturcaraan berfungsi <br /> 24.3.4.1 Postulat “Rujukan” <br /> 24.3.4.2 Postulat “Atom” <br /> 24.3.4.3 Postulat “nilai sama” <br /> 24.3.4.4 Postulat “Pengepala jadual” <br /> 24.3.4.5 Postulat “Jadual baki” <br /> 24.3.4.6 postulat “jadual jumlah” <br /> 24.3.4.7 Postulat “Bersyarat” <br /> 24.3.5 Tatabahasa Fungsi <br /> 24.3.6 Mentakrifkan fungsi baharu menggunakan LispScript <br /> 24.3.7 Kejutan--_eval <br /> 24.3.8 Sambungan lain <br /> 24.3.9 Ringkasan <br /> 24.3.10 Persekitaran masa jalan dan bekas kod - lihat prestasi sebenar LispScript yang "baru dicipta" <br /> 24.4 Ringkasan <br /> Bab 25 Kecekapan Pelaksanaan<br /> 25.1 Mengapa kita perlu membincangkan kecekapan pelaksanaan <br /> 25.1.1 Aduan daripada pelanggan – Betapa lambatnya JavaScript <br /> 25.1.2 Salah siapa kod melambatkan <br /> 25.2 Harga penutupan <br /> 25.2.1 Isu prestasi pengkapsulan berlebihan <br /> 25.2.2 Kebaikan dan keburukan menyembunyikan maklumat <br /> 25.2.3 Kos membina objek <br /> 25.3 Api Mengalir dalam Kotak <br />25.3.1 overhed memori DOM <br /> 25.3.2 Pengurusan memori penyemak imbas <br /> 25.3.3 Lihat satu fakta dengan jelas - kewujudan kebocoran ingatan <br /> 25.3.4 Nota--Tutup "kotak" anda dalam masa <br /> 25.3.5 Penjelasan beberapa salah faham <br /> 25.3.5.1 Skrip mencipta DOM secara dinamik menyebabkan kebocoran memori <br /> 25.3.5.2 Penutupan menyebabkan kebocoran memori <br /> 25.4 Berita--Syaitan dan Malaikat <br /> 25.4.1 Analisis prestasi penghuraian dinamik--ujian kecekapan ciri dinamik <br /> 25.4.2 Kecekapan pembangunan dan kecekapan pelaksanaan - sentiasa menjadi pilihan yang sukar <br /> 25.4.3 Kecantikan dan Kebolehgunaan--Belajar untuk menahan godaan syaitan <br /> 25.4.4 Bertindak sebagai bidadari di mata pelanggan <br /> 25.5 Biarkan kod menari <br /> 25.5.1 Kesederhanaan itu cantik--kod pelangsingan badan <br /> 25.5.2 Aplikasi yang paling sempurna ialah tidak menggunakan <br /> 25.5.3 Abstraksi tinggi adalah untuk memudahkan masalah <br /> 25.5.4 Logik dan ungkapan adalah sama penting <br /> 25.5.5 Pastikan kod tetap ketat <br /> 25.5.6 Gaya penulisan yang cantik-membuat pembaca gembira <br /> 25.6 Ringkasan <br /> Bab 26 Rangka Kerja Aplikasi<br /> 26.1 Gambaran Keseluruhan Rangka Kerja Aplikasi <br /> 26.1.1 Apakah itu rangka kerja aplikasi <br /> 26.1.2 Komponen rangka kerja aplikasi <br /> 26.1.2.1 Perpustakaan Kelas <br /> 26.1.2.2 Modul teras <br /> 26.1.2.3 Konfigurasi persekitaran <br /> 26.1.2.4 Manual Pengguna <br /> 26.2 Mengapa mereka bentuk rangka kerja aplikasi <br /> 26.2.1 Skop rangka kerja permohonan <br /> 26.2.2 Kebaikan dan keburukan rangka kerja aplikasi <br /> 26.3 Cara mereka bentuk rangka kerja aplikasi <br /> 26.3.1 Memahami matlamat reka bentuk <br /> 26.3.2 Garis Panduan Reka Bentuk untuk Rangka Kerja Aplikasi <br /> 26.3.3 Apakah jenis rangka kerja aplikasi adalah rangka kerja aplikasi yang matang <br /> 26.3.4 Kaedah reka bentuk rangka kerja aplikasi <br /> 26.3.5 Pertempuran sebenar! Reka bentuk rangka kerja aplikasi mudah <br /> 26.3.5.1 Perihalan diri <br /> 26.3.5.2 Antara muka asas dan kod semantik <br /> 26.3.5.3 Sambungan prototaip objek teras <br /> 26.3.5.4 Kaedah mudah <br /> 26.3.5.5 Ruang nama <br /> 26.3.5.6 Sokongan standard dan silang pelayar <br /> 26.3.5.7 Model acara--Model acara Silverna <br /> 26.3.5.8 Mod Permohonan <br /> 26.3.5.9 Menyediakan komponen Ajax <br /> 26.3.5.10 Pengurusan Ingatan dan Lain-lain <br /> 26.4 Aplikasi praktikal rangka kerja--Widget yang dibangunkan pada rangka kerja Silverna 2.0 <br /> 26.5 Rangka kerja sedia ada <br /> 26.5.1 Prototaip <br /> 26.5.2 JQuery <br /> 26.5.3 Dojo <br /> 26.5.4 JSVM <br /> 26.5.5 Rangka kerja lain <br /> 26.5.5.1 Bindows (diasaskan pada 2003) <br /> 26.5.5.2 Backbase (ditubuhkan pada 2003) <br /> 26.5.5.3 DOJO (dalam pembangunan, ditubuhkan pada September 2004) <br /> 26.5.5.4 Buka Rico (dalam pembangunan, diasaskan pada Mei 2005, berdasarkan rangka kerja proprietari awal) <br /> 26.5.5.5 qooxdoo (dalam pembangunan, ditubuhkan pada Mei 2005) <br /> 26.5.5.6 Tibet (dalam pembangunan, dicipta pada Jun 2005) <br /> 26.5.5.7 AJFORM (dicipta Jun 2005) <br /> 26.6 Rumusan </p>
Pengeluaran laman web29645632018-01-17
Koleksi 300 kemahiran JavaScript yang menarik, kesemuanya merupakan contoh JS yang sangat praktikal, termasuk permainan, kesan tarikh, kesan teks, butang, kesan tetikus, dsb., serta beberapa Applet Java, dsb. ,
Pengeluaran laman web29640142018-01-17
Tutorial pengenalan yang agak baharu tentang AJAX - ExtJS2.0 ialah rangka kerja AJAX bahagian hadapan yang tiada kaitan dengan teknologi bahagian belakang Ia boleh digunakan untuk membangunkan aplikasi WEB dengan antara muka yang cantik dan pengalaman pengguna yang baik Pada masa ini, teknologi AJAX juga sangat popular pada masa kini, jadi tutorial peringkat permulaan ini boleh membolehkan anda memahami beberapa pengetahuan asas tentang AJAX.
Pengeluaran laman web29637362018-01-17