- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Muat turun > Sumber pembelajaran > Pengeluaran laman web

Asas Pengoptimuman Enjin Carian <br /> Cipta tajuk halaman yang unik dan tepat <br /> Penggunaan tag meta penerangan yang lebih baik <br /> Optimumkan struktur laman web <br /> Optimumkan struktur URL <br /> Jadikan tapak web anda lebih mudah untuk mencari dan menyemak imbas <br /> Optimumkan kandungan <br /> Menyediakan kandungan dan perkhidmatan yang berkualiti tinggi <br /> Tulis teks sauh pautan <br /> Optimumkan penggunaan imej <br /> Gunakan tag tajuk dengan betul <br /> Mengendalikan merangkak halaman <br /> Gunakan fail robots.txt dengan lebih cekap <br /> Gunakan rel="nofollow" dengan berhati-hati <br /> Pengoptimuman Enjin Carian untuk Tapak Web Mudah Alih <br /> Beritahu Google tentang tapak mudah alih anda <br /> Bimbing pengguna telefon bimbit dengan betul <br /> Promosi dan analisis laman web <br /> Promosikan laman web anda dengan cara yang betul <br /> Manfaatkan alatan juruweb percuma <br /> Teg tajuk memberitahu pengguna dan enjin carian tentang halaman web tertentu. ,
Pengeluaran laman web29537012018-01-19
Untuk mempelajari siri tutorial ini, anda perlu mempunyai pengetahuan asas tertentu tentang HTML dan CSS, yang bermaksud anda telah membuat halaman web sebelum ini dan mengetahui cara menggunakan reka letak jadual. Jika anda baru mula belajar penghasilan halaman web dan tidak tahu apa itu susun atur jadual, html dan css, adalah disyorkan agar anda mengecas semula bateri anda terlebih dahulu, jika tidak, anda akan mengalami kesukaran untuk mempelajari tutorial ini atau anda tidak akan memahaminya di semua. <br /> Disebabkan oleh kekangan masa, tutorial ini hanya menerangkan beberapa pengetahuan praktikal, membolehkan anda beralih daripada susun atur jadual asal kepada susun atur standard web (div+css) dan menggunakan standard web untuk mencipta halaman biasa, yang juga mencapai tujuan tutorial ini . <br /> Tutorial ini kebanyakannya dijelaskan langkah demi langkah dalam bentuk contoh Perkara utama atau kesukaran yang terlibat dalam contoh akan dijelaskan, dan konsepnya akan kurang dijelaskan. Kerana konsep sukar untuk dijelaskan dengan jelas, atau walaupun anda menerangkannya dengan jelas, anda mungkin tidak dapat memahaminya, dan walaupun anda memahaminya, anda mungkin tidak dapat memahaminya. Jadi saya serahkan konsep tersebut kepada anda untuk mengkaji secara mendalam nanti. ,
Pengeluaran laman web29538182018-01-19
Buku ini adalah penghabluran pengalaman pakar teknologi Web kanan dan mesti dimiliki oleh jurutera hadapan ia secara menyeluruh menerangkan penggunaan setiap komponen berfungsi, pembangunan sekunder pemalam dan sambungan sedia ada, analisis mendalam tentang. idea seni bina dan pelaksanaan kod sumber, dan pembangunan pemalam dan sambungan lengkap tersuai. Rakan-rakan yang memerlukannya boleh memuat turun dan mencubanya! <p> <strong>Bootstrap</strong> kini merupakan salah satu rangka kerja pembangunan bahagian hadapan web yang paling popular dan popular di dunia. Kuasanya terletak pada enkapsulasi lengkap dan lengkap bagi widget susun atur CSS biasa dan pemalam JavaScript, membolehkan jurutera hadapan dan jurutera pembangunan bahagian belakang yang tidak berpengalaman menguasai dan menggunakannya dengan cepat, meningkatkan kecekapan pembangunan dengan pesat. Selain itu, ia juga boleh menyeragamkan penulisan CSS dan JavaScript oleh pasukan front-end sedikit sebanyak. , </p>
Pengeluaran laman web29562592018-01-19
<p> Dalam kaedah literal, semua kandungan yang dibalut antara // adalah metakarakter, ada yang mempunyai makna khas, dan kebanyakannya adalah metakarakter biasa yang mewakili maknanya sendiri<br /> varname ='wo';<br /> varreg = /^d+"+nama+"d+$/<br /> Untuk menyelesaikan keperluan yang dinyatakan di atas untuk menambah pembolehubah pada ungkapan biasa, kami hanya boleh menggunakan penciptaan contoh<br /> varreg =newRegExp("^\d+"+name+"\d+$","g")<br /> Apakah perbezaan antara kaedah literal dan kaedah penciptaan contoh dalam ungkapan biasa?<br /> 1. Semua yang muncul dalam kaedah literal adalah metakarakter, jadi nilai pembolehubah tidak boleh disambungkan, tetapi kaedah penciptaan contoh adalah mungkin. <br /> 2. Hanya tulis d terus dalam literal, tetapi dalam contoh ia perlu diterjemahkan\d<br /> </p>
Pengeluaran laman web29535242018-01-19
Buku ini menghimpunkan teknologi CSS yang paling berguna, meringkaskan amalan terbaik dalam reka bentuk CSS, membincangkan teknik untuk menyelesaikan pelbagai masalah praktikal dan mengisi jurang dalam buku CSS. Disebabkan ini, selepas retak bahasa Inggeris diterbitkan, kertas Luoyang mahal untuk seketika, dan ia dicetak semula berkali-kali dengan cepat naik ke kedudukan teratas buku Amazon, dan juga seiring dengan "Harry Potter" pada kemuncaknya. mencipta keajaiban jualan untuk buku komputer. <br /> Sebagai sebahagian daripada piawaian web, CSS telah menjadi elemen utama yang sangat diperlukan dalam reka bentuk web moden. CSS mungkin kelihatan mudah, tetapi menjadi benar-benar mahir dalam CSS bukanlah tugas yang mudah. Apabila menggunakan CSS untuk membangunkan tapak web, anda akan menghadapi semua jenis pepijat dan ketidakkonsistenan penyemak imbas, dan penyelesaiannya sangat pelbagai sehingga pengguna sering berasa keliru dan tidak tahu dari mana hendak bermula.
Pengeluaran laman web29537672018-01-19
Buku ini menerangkan secara terperinci garis besar mata pengetahuan untuk temuduga pembangunan bahagian hadapan. Saya ingin berkongsi dengan anda rakan-rakan yang berminat boleh datang dan melihat.
Pengeluaran laman web29535162018-01-19
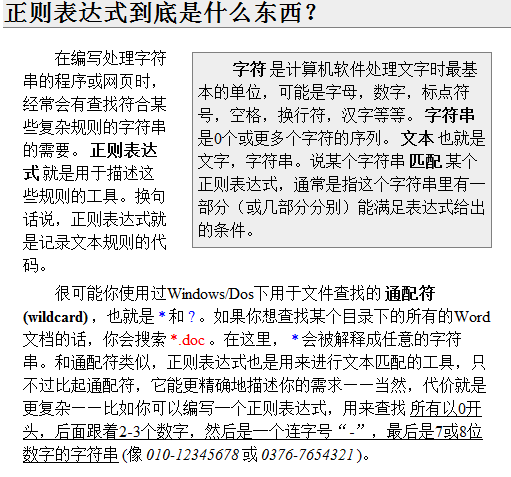
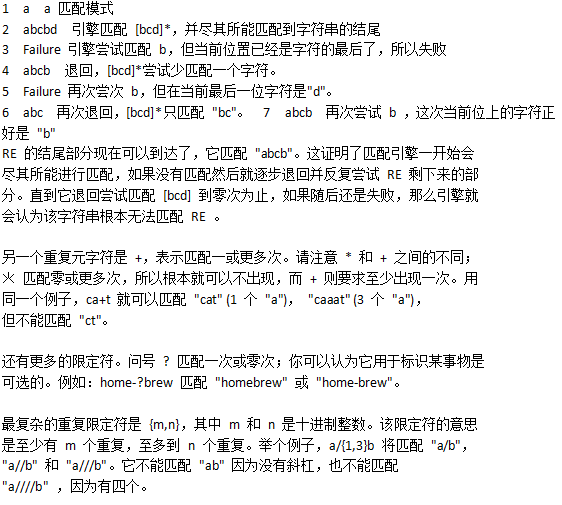
Ramai rakan yang tidak tahu banyak tentang ungkapan biasa sering mencari dalam talian untuk masa yang lama apabila mereka perlu menggunakan ungkapan biasa untuk mengesahkan data, tetapi hasil yang mereka temui masih tidak cukup memenuhi keperluan. Jadi saya baru-baru ini menyusun beberapa ungkapan biasa yang biasa digunakan dalam pembangunan, termasuk menyemak nombor, aksara, beberapa keperluan khas, dsb. Simpan untuk diri sendiri dan sebagai rujukan rakan-rakan anda.
Pengeluaran laman web29536782018-01-19
ZK ialah rangka kerja antara muka pengguna AJAX berasaskan komponen, dipacu peristiwa, teknologi di belakang tabir. Dengan ZK, anda boleh memperkayakan aplikasi Web anda dengan XUL dan XHTML, memanipulasinya untuk mengendalikan acara yang disebabkan oleh aktiviti pengguna, sama seperti aplikasi desktop yang anda gunakan selama bertahun-tahun. ,
Pengeluaran laman web29539242018-01-19
Manipulasi teks wujud dalam hampir mana-mana aplikasi, dan pengendalian teks dengan betul boleh meningkatkan prestasi aplikasi. <br /> Buku ini memperkenalkan VB. Pemprosesan teks NET, seperti storan teks, penggantian teks dan penambahan, dsb. Buku ini membandingkan kebaikan, keburukan dan kelajuan pelbagai kaedah manipulasi teks secara terperinci, membantu anda memilih kaedah yang paling sesuai dengan mudah dalam aplikasi anda. Buku ini memfokuskan kepada penggunaan bahasa yang mudah. Alat NET Framework yang paling penting untuk memproses rentetan - ungkapan biasa, dan memperkenalkan cara membina ungkapan anda sendiri untuk memadankan dan memanipulasi teks. Penjelasan dalam buku ini adalah praktikal dan jelas, dan sejumlah besar kod dalam buku boleh digunakan terus dalam aplikasi anda. <br /> Buku ini sesuai untuk bekerja. Pembangun NET yang ingin meningkatkan kecekapan pemprosesan teks dalam aplikasi mereka. ,
Pengeluaran laman web29558282018-01-19
Ungkapan biasa ialah ungkapan biasa Nampaknya bahasa Inggeris lebih mudah difahami daripada bahasa Cina. Hanya semak simbol ungkapan <br /> tidak layak! ! Ungkapan biasa mempunyai objek RegExp yang sangat berkuasa dan kompleks, yang tersedia dalam JavaScript retak 1.2 dengan <br /> disediakan pada. <br /> Mari kita lihat pengenalan kepada ungkapan biasa: <br /> Objek ungkapan biasa digunakan untuk menyeragamkan ungkapan piawai (iaitu, ungkapan itu tidak memenuhi keperluan khusus, seperti sama ada ia adalah E-mel<br /> format alamat, dsb.), yang mempunyai sifat dan kaedah untuk menyemak sama ada rentetan yang diberikan mematuhi peraturan. <br /> Selain itu, sifat objek ekspresi biasa individu yang anda buat menggunakan pembina RegExp telah pun mentakrifkan ungkapan biasa<br /> Sifat statik objek, anda boleh menggunakannya pada bila-bila masa.
Pengeluaran laman web29536732018-01-19
<p> Ekspresi biasa ialah bahasa pengaturcaraan yang kecil dan sangat khusus yang tidak unik kepada Python Ia adalah bahagian asas dan penting dalam banyak bahasa pengaturcaraan. Dalam python, ia dilaksanakan terutamanya melalui modul semula. </p> <p> Corak ungkapan biasa disusun ke dalam satu siri kod bait dan kemudian dilaksanakan oleh enjin padanan yang ditulis dalam C. Jadi apakah senario penggunaan biasa ungkapan biasa? </p> <p> Sebagai contoh, tentukan peraturan untuk set rentetan yang sepadan yang anda mahu padankan; </p> <p> Set rentetan boleh termasuk alamat e-mel, alamat Internet, nombor telefon atau beberapa set rentetan yang disesuaikan mengikut keperluan; </p> <p> Sudah tentu, anda juga boleh menilai sama ada set rentetan mematuhi peraturan padanan yang kami takrifkan; </p> <p> Cari bahagian rentetan yang sepadan dengan peraturan; </p> <p> Satu siri pemprosesan teks seperti pengubahsuaian dan pemotongan; </p>
Pengeluaran laman web29542172018-01-19
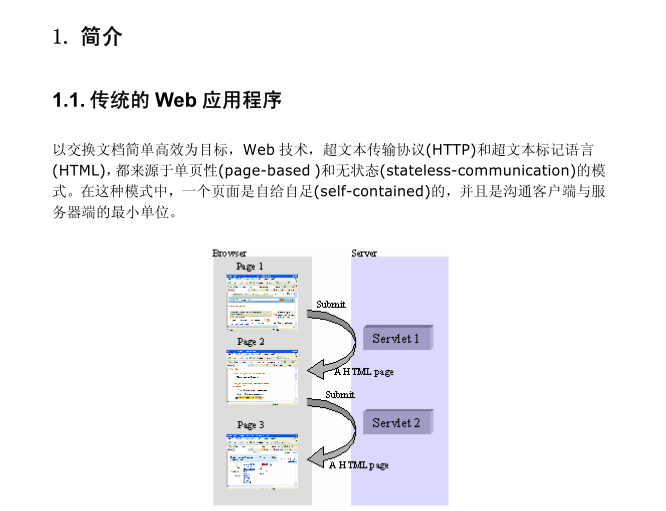
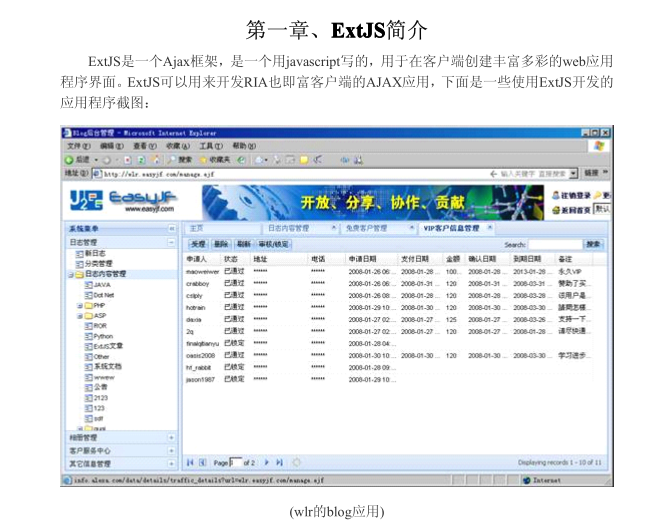
Tutorial pengenalan yang agak baharu tentang AJAX - ExtJS2.0 ialah rangka kerja AJAX bahagian hadapan yang tiada kaitan dengan teknologi bahagian belakang Ia boleh digunakan untuk membangunkan aplikasi WEB dengan antara muka yang cantik dan pengalaman pengguna yang baik Pada masa ini, teknologi AJAX juga sangat popular pada masa kini, jadi tutorial peringkat permulaan ini boleh membolehkan anda memahami beberapa pengetahuan asas tentang AJAX.
Pengeluaran laman web29536112018-01-19
Antara 7 teknologi yang terlibat dalam AJAX, saya secara peribadi berpendapat Javascript, XMLHttpRequest, DOM dan XML lebih berguna. <br /> <a>A</a>, objek XMLHttpRequest<br /> XMLHttpRequest ialah objek komponen XMLHTTP Melalui objek ini, AJAX hanya boleh bertukar-tukar data dengan pelayan seperti aplikasi desktop, tanpa perlu menyegarkan semula antara muka setiap kali, dan tidak perlu menyerahkan kerja pemprosesan data kepada pelayan. setiap kali ; Ini bukan sahaja mengurangkan beban pada pelayan, mempercepatkan kelajuan tindak balas, dan memendekkan masa menunggu pengguna. <p> Bermula dari IE5.0, pembangun boleh menggunakan komponen XMLHTTP ActiveX di dalam halaman Web untuk melanjutkan fungsi mereka sendiri Mereka boleh menghantar data terus ke pelayan atau menerima data daripada pelayan tanpa menavigasi dari halaman Web semasa. , Mozilla1.0 dan NetScape7 mencipta kelas proksi XMLHttpRequest yang mewarisi XML untuk kebanyakan kes, objek XMLHttpRequest sangat serupa dengan komponen XMLHTTP, dengan kaedah dan sifat yang serupa, tetapi beberapa sifat berbeza. </p>
Pengeluaran laman web29538552018-01-19
<p> Kaedah ajax() memuatkan data jauh melalui permintaan HTTP. </p> <p> Kaedah ini adalah asas pelaksanaan AJAX jQuery. Untuk pelaksanaan peringkat tinggi yang ringkas dan mudah digunakan, lihat $.get, $.post, dsb. $.ajax() mengembalikan objek XMLHttpRequest yang diciptanya. Dalam kebanyakan kes, anda tidak perlu memanipulasi fungsi ini secara langsung melainkan anda perlu memanipulasi pilihan yang kurang biasa digunakan untuk lebih fleksibiliti. </p> <p> Dalam kes yang paling mudah, $.ajax() boleh digunakan secara langsung tanpa sebarang parameter. </p>
Pengeluaran laman web29536642018-01-19
Dengan promosi dan aplikasi teknologi HTML5 di China, penyemak imbas secara beransur-ansur menyokong ciri HTML5 yang lebih kaya, dan pelbagai platform HTML5 telah muncul, kaya dengan peluang pasaran yang pelbagai. <br /> Pada tahun 2015, platform HTML5 domestik terutamanya menyediakan alat pengeluaran dan pembangunan, yang dibahagikan kepada tiga kategori: templat pemasaran ringan (seperti Yiqixiu), enjin berfungsi (seperti Bailu) dan alatan asas (seperti iH5). Dengan pembangunan beransur-ansur platform ini, industri HTML5 telah mula beralih daripada aplikasi teknikal kepada ekologi jinak seluruh industri. <br /> Walau bagaimanapun, masih terdapat ruang yang besar untuk pertumbuhan dalam aplikasi HTML5 Dalam masa terdekat, ia berkemungkinan akan berubah secara beransur-ansur daripada industri pengiklanan kepada industri permainan, industri radio dan televisyen serta industri media, dan ia akan dapat. meluaskan lagi jangkauannya dalam masa terdekat. Sebagai generasi baharu piawaian pembangunan web, HTML5 pasti akan terbakar pada tahun akan datang. <br /> Di mata ramai orang, HTML5 berkait rapat dengan pemasaran Internet, tetapi sebenarnya, dari titik permulaan penubuhannya, ia adalah standard halaman web yang mentakrifkan spesifikasi penulisan bahasa pelayar. Memandangkan habuk standard HTML5 telah diselesaikan, keupayaan pembangunan aplikasi webnya yang berkuasa telah memaksa orang ramai untuk menukar pemikiran Internet mereka dan mencari penyelesaian web baharu.
Pengeluaran laman web29560052018-01-19
Dokumen ini terutamanya bercakap tentang menggunakan jQuery-Mobile untuk mencipta Web-App pembangunan Internet mudah alih telah mempromosikan pelbagai rangka kerja Web mudah alih. jQuery ialah rangka kerja JavaScript ringan yang sangat baik yang memudahkan operasi antara HTML5 dan JavaScript. Artikel ini akan memperkenalkan secara terperinci cara mencipta Apl Web mudah alih yang sangat baik melalui jQuery. Saya berharap dokumen ini dapat membantu rakan-rakan yang memerlukan boleh datang dan melihat.
Pengeluaran laman web29588882018-01-18
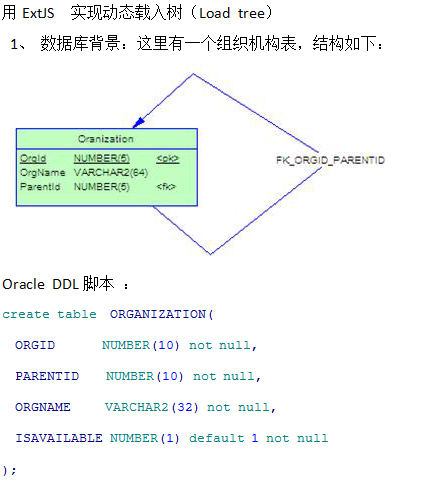
<p class="MsoNormal" style="background:#FFFFFF;"> Gunakan ExtJS untuk melaksanakan pepohon pemuatan dinamik (Pepohon muatan) </p> <p class="MsoNormal" style="margin-left:24pt;text-indent:-18pt;background:#FFFFFF;"> 1. Latar belakang pangkalan data: </p> <p class="MsoNormal" style="background:#FFFFFF;"> Skrip DDL Oracle: </p> <p class="MsoNormal" style="background:#FFFFFF;"> buat ORGANISASI jadual( </p> <p class="MsoNormal" style="background:#FFFFFF;"> NOMBOR ORGID(10) bukan batal, </p> <p class="MsoNormal" style="background:#FFFFFF;"> NOMBOR IBU BAPA(10) bukan batal, </p> <p class="MsoNormal" style="background:#FFFFFF;"> ORGNAME VARCHAR2(32) bukan batal, </p> <p class="MsoNormal" style="background:#FFFFFF;"> NOMBOR TERSEDIA (1) lalai 1 bukan batal </p> <p class="MsoNormal" style="background:#FFFFFF;"> ); </p> <p class="MsoNormal" style="background:#FFFFFF;"> mengubah ORGANISASI jadual </p> <p class="MsoNormal" style="background:#FFFFFF;"> tambah kekangan kunci utama PK_ORGID (ORGID); </p> <p class="MsoNormal" style="background:#FFFFFF;"> mengubah ORGANISASI jadual </p> <p class="MsoNormal" style="background:#FFFFFF;"> tambahkan kekangan FK_ORGID_PARENTID kunci asing (PARENTID) </p> <p class="MsoNormal" style="margin-left:24pt;background:#FFFFFF;"> rujukan ORGANISASI (ORGID); </p> <p class="MsoNormal" style="background:#FFFFFF;"> Mulakan kandungan data (perhatikan bahawa baris pertama data diperlukan): </p>
Pengeluaran laman web29586602018-01-18
<p> <strong>Corak reka bentuk</strong> ialah penyelesaian boleh guna semula untuk masalah biasa dalam reka bentuk perisian. Corak reka bentuk sangat menarik sehingga boleh diterokai dalam mana-mana bahasa pengaturcaraan. </p> <p> Salah satu sebabnya ialah ia membolehkan kami berdiri di atas bahu gergasi dan memperoleh semua pengalaman pendahulu kami, memastikan kami menyusun kod kami dengan cara yang elegan dan memenuhi syarat yang kami perlukan untuk menyelesaikan masalah. </p> <p> Corak reka bentuk juga menyediakan perbendaharaan kata biasa untuk menerangkan masalah. Ini lebih mudah daripada menyampaikan penerangan sintaksis dan semantik kepada orang lain melalui kod. </p> <p> Dalam artikel ini kami akan menerangkan corak reka bentuk klasik dan moden dalam bahasa pengaturcaraan JavaScript. </p> <p> <strong>Sasarkan pembaca</strong> </p> <p> Buku ini ditujukan untuk pembangun profesional yang ingin meningkatkan pengetahuan mereka tentang corak reka bentuk dan menerapkannya pada bahasa pengaturcaraan JavaScript. </p> <p> Beberapa konsep yang diliputi (penutupan, warisan prototaip) akan mengambil tahap pengetahuan dan pemahaman asas asas tertentu. Jika anda mendapati diri anda memerlukan bacaan yang lebih mendalam tentang topik ini, kami telah menyediakan senarai buku yang disyorkan untuk kemudahan anda. </p> <p> Jika anda ingin belajar cara menulis kod yang cantik, tersusun dan teratur, saya percaya buku ini sesuai untuk anda. </p>
Pengeluaran laman web29587062018-01-18
<p> Ringkasnya, <strong>Node.js</strong> ialah JavaScript yang dijalankan di bahagian pelayan. Node.js ialah platform yang dibina pada masa jalan JavaScript Chrome. Artikel ini membawakan anda manual rujukan Node.js Rakan-rakan yang memerlukannya boleh memuat turunnya dan lihat! </p> <p> Node.js ialah persekitaran JavaScript bahagian pelayan I/O dipacu peristiwa berdasarkan enjin V8 Google Enjin V8 melaksanakan Javascript dengan sangat cepat dan mempunyai prestasi yang sangat baik. </p> <p> Siapa yang patut membaca tutorial ini? <br /> Jika anda seorang pengaturcara bahagian hadapan dan anda tidak tahu bahasa pengaturcaraan dinamik seperti PHP, Python atau Ruby, dan anda ingin mencipta perkhidmatan anda sendiri, maka Node.js ialah pilihan yang sangat baik. </p> <p> Node.js ialah JavaScript yang berjalan pada bahagian pelayan Jika anda biasa dengan Javascript, anda akan mempelajari Node.js dengan mudah. </p> <p> Sudah tentu, jika anda seorang pengaturcara bahagian belakang dan ingin menggunakan beberapa perkhidmatan berprestasi tinggi, maka mempelajari Node.js juga merupakan pilihan yang sangat baik. </p> <p> Apa yang anda perlu tahu sebelum mempelajari tutorial ini <br /> Sebelum meneruskan tutorial ini, anda harus mengetahui beberapa terminologi pengaturcaraan komputer asas. Jika anda telah mempelajari Javascript, PHP, Java dan bahasa pengaturcaraan lain, ini akan membantu anda memahami pengaturcaraan Node.js dengan lebih cepat. </p>
Pengeluaran laman web29589002018-01-18
Dokumen ini terutamanya bercakap tentang tutorial Cina mootools yang terperinci dan klasik <strong>mootools</strong> ialah perpustakaan kelas JS yang sangat berkuasa, tetapi tidak terdapat banyak bahan rujukan bahasa Cina di Internet Artikel ini telah mengumpulkan beberapa dalam talian dan menyepadukannya untuk rujukan anda. Saya berharap dokumen ini dapat membantu rakan-rakan yang memerlukan boleh datang dan melihat.
Pengeluaran laman web29591182018-01-18

