- masyarakat
- Belajar
- Perpustakaan Alatan
- Masa lapang
Rumah > Muat turun > Sumber pembelajaran > Pengeluaran laman web

Tutorial pengenalan yang agak baharu tentang AJAX - ExtJS2.0 ialah rangka kerja AJAX bahagian hadapan yang tiada kaitan dengan teknologi bahagian belakang Ia boleh digunakan untuk membangunkan aplikasi WEB dengan antara muka yang cantik dan pengalaman pengguna yang baik Pada masa ini, teknologi AJAX juga sangat popular pada masa kini, jadi tutorial peringkat permulaan ini boleh membolehkan anda memahami beberapa pengetahuan asas tentang AJAX.
Pengeluaran laman web29638762018-01-17
Java kini merupakan salah satu bahasa pengaturcaraan merentas platform yang paling popular dan digunakan secara meluas. Buku ini menerangkan secara terperinci pengetahuan teknikal yang berkaitan dengan pembangunan web Java, terutamanya termasuk JavaScript, JSP, JavaBean, Expression Language (EL), pustaka tag JSP, penapis dan pendengar servlet, pengaturcaraan teras Ajax, pengaturcaraan teras pangkalan data dan pengaturcaraan teras rangka kerja Struts2. dan ilmu lain.
Pengeluaran laman web29638742018-01-17
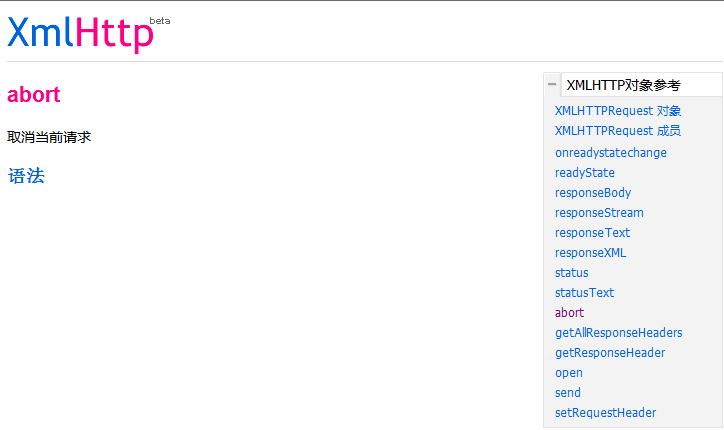
<h3> Apakah itu XmlHttp? </h3> <p> Takrifan yang paling biasa ialah: XmlHttp ialah satu set API yang boleh menghantar atau menerima XML dan data lain melalui protokol http dalam JavaScript, VbScript, Jscript dan bahasa skrip lain. Penggunaan terbesar XmlHttp ialah ia boleh mengemas kini sebahagian daripada kandungan halaman web tanpa menyegarkan keseluruhan halaman. <br /> Penjelasan daripada MSDN: XmlHttp menyediakan protokol untuk klien berkomunikasi dengan pelayan http. Pelanggan boleh menghantar permintaan kepada pelayan http melalui objek XmlHttp (MSXML2.XMLHTTP.3.0) dan menggunakan Model Objek Dokumen Microsoft XML Microsoft® Model Objek Dokumen XML (DOM) mengendalikan respons. </p> <p> Kebanyakan penyemak imbas semasa telah menambah sokongan untuk XmlHttp IE menggunakan ActiveXObject untuk mencipta objek XmlHttp Pelayar lain seperti Firefox dan Opera menggunakan window.XMLHttpRequest untuk mencipta objek xmlhttp. , </p>
Pengeluaran laman web29642112018-01-17
JavaScript pernah menjadi "bahasa yang paling disalahfahamkan di dunia" kerana ia dibebani dengan terlalu banyak ciri, termasuk interaksi yang lemah dan reka bentuk yang gagal Tetapi dengan kemunculan Ajax, JavaScript "berkembang daripada bahasa pengaturcaraan yang paling salah faham kepada yang paling popular." "Bahasa", ini bukan sahaja bertuah, tetapi juga membuktikan bahawa ia sebenarnya bahasa yang sangat baik. Dalam buku ini, Douglas Crockford mengupas lapisan JavaScript yang tercemar dan mengekstrak subset JavaScript dengan kebolehpercayaan, kebolehbacaan dan kebolehselenggaraan yang lebih baik, membolehkan anda melihat bahasa yang elegan, ringan dan sangat ekspresif. Pengarang membentangkan intipati sebenar bahasa ini dari 9 aspek: sintaks, objek, fungsi, warisan, tatasusunan, ungkapan biasa, kaedah, gaya dan ciri yang indah, yang melaluinya kod yang elegan dan cekap boleh dibina. Penulis juga menyenaraikan bahagian bahasa yang buruk dan tidak berguna dalam lampiran dan memberitahu anda cara untuk mengelakkannya. Akhirnya, JSLint diperkenalkan Melalui pemeriksaannya, kami boleh melindungi kualiti kod kami dengan berkesan. ,
Pengeluaran laman web29639142018-01-17
Buku ini bermula daripada pelbagai komponen pelaksanaan bahasa JavaScript - teras bahasa, DOM, BOM, model acara, dan membincangkan pengaturcaraan berorientasikan objek, komunikasi sisi pelayan Ajax dan Komet, borang HTML5, media, Kanvas (termasuk WebGL) dan WebWorkers dalam cara yang mudah dan mudah difahami , geolokasi, pemesejan merentas dokumen, storan sisi klien (termasuk IndexedDB) dan API baharu yang lain, ia juga memperkenalkan aplikasi luar talian dan amalan pembangunan terbaik yang berkaitan dengan penyelenggaraan, prestasi dan penggunaan.
Pengeluaran laman web29638812018-01-17
<div class="reader-txt-layer" style="margin:0px;padding:0px;color:#333333;font-family:微软雅黑, "background-color:#FFFFFF;"> <div class="ie-fix" style="margin:0px;padding:0px;"> <p class="reader-word-layer reader-word-s1-11"> Untuk mempelajari siri tutorial ini, anda perlu mempunyai pengetahuan asas tertentu tentang HTML dan CSS, yang bermaksud anda telah membuat halaman web sebelum ini dan mengetahui cara menggunakan reka letak jadual. Jika anda baru mula belajar penghasilan halaman web dan tidak tahu apa itu susun atur jadual, html dan css, adalah disyorkan agar anda mengecas semula bateri anda terlebih dahulu, jika tidak, anda akan mengalami kesukaran untuk mempelajari tutorial ini atau anda tidak akan memahaminya di semua. Disebabkan oleh kekangan masa, tutorial ini hanya menerangkan beberapa pengetahuan asas, membolehkan anda beralih daripada susun atur jadual asal ke <br /> Reka letak standard web (div+css) akan menggunakan standard web untuk mencipta halaman biasa, yang juga mencapai tujuan tutorial ini. Tutorial ini kebanyakannya dijelaskan langkah demi langkah dalam bentuk contoh Perkara utama atau kesukaran yang terlibat dalam contoh akan dijelaskan, dan konsepnya akan kurang dijelaskan. Kerana konsep sukar untuk dijelaskan dengan jelas, atau walaupun anda menerangkannya dengan jelas, anda mungkin tidak dapat memahaminya, dan walaupun anda memahaminya, anda mungkin tidak dapat memahaminya. Jadi saya serahkan konsep kepada semua untuk belajar secara mendalam nanti<br /> </p> </div> </div>
Pengeluaran laman web29683682018-01-16
Bootstrap ialah salah satu rangka kerja pembangunan bahagian hadapan web yang paling popular dan popular di dunia. Kuasanya terletak pada enkapsulasi lengkap dan lengkap widget susun atur CSS biasa dan pemalam JavaScript, membolehkan jurutera hadapan dan jurutera pembangunan bahagian belakang yang tidak berpengalaman menguasai dan menggunakannya dengan cepat, meningkatkan kecekapan pembangunan dengan pesat. Selain itu, ia juga boleh menyeragamkan penulisan CSS dan JavaScript oleh pasukan front-end sedikit sebanyak. <br /> Kemas kini Bootstrap agak cepat, dan pada masa ini hanya dua buku di China yang sudah lapuk Buku ini ditulis berdasarkan retak terbaharu Bootstrap. Ia disasarkan kepada dua jenis pembaca pada masa yang sama: jurutera pembangunan bahagian hadapan junior tanpa pengalaman Bootstrap Penjelasan terperinci tentang komponen berfungsi Bootstrap dan paparan sejumlah besar kes dalam buku boleh membantu mereka maju dengan cepat ke pertengahan. -ke peringkat tinggi; jurutera pembangunan bahagian hadapan profesional dengan pengalaman Bootstrap tertentu Penghuraian idea seni bina Bootstrap, analisis prinsip pelaksanaan, sambungan dan pembangunan sekunder pemalam membolehkan mereka menyelesaikan pelbagai masalah sukar yang dihadapi dengan mudah semasa. pembangunan.
Pengeluaran laman web29687282018-01-16
<pre class="pre_description">本书将最有用的CSS技术汇总在一起,还总结了CSS设计中的最佳实践,讨论了解决各种实际问题的技术,填补了一直以来CSS图书的空白。正因如此,英文版出版后,一时洛阳纸贵,多次重印,并迅速登上Amazon图书排行榜前列,最高时甚至与《哈利·波特》并驾齐驱,创造了计算机图书的销售奇迹。 </pre>
Pengeluaran laman web29685622018-01-16
Tutorial CSS3 - Tutorial HTML5: Reka bentuk web: <strong>HTML5 dan CSS3 dalam tindakan - Reka bentuk Web Responsif </strong>pdf e-book, muat turun berkelajuan tinggi percuma. Ia menandakan ketibaan era Internet mudah alih. Buku ini menggabungkan teknologi reka bentuk responsif yang popular dalam reka bentuk web semasa dengan HTML5 dan CSS3, memberikan pembaca penjelasan yang komprehensif dan mendalam tentang pelbagai teknologi untuk mereka bentuk dan membangunkan tapak web moden untuk pelbagai saiz skrin. Ia bukan sahaja membincangkan pertanyaan media, reka letak bendalir, fon relatif, dan media responsif, tetapi juga menerangkan mata pengetahuan yang berkaitan tentang HTML5 dan CSS3 Ia adalah karya yang jarang berlaku untuk mempelajari teknologi reka bentuk Web terkini. Reka Bentuk Web: HTML5 dan CSS3 dalam Amalan sesuai untuk dibaca oleh pembangun web dan pereka bentuk dari semua peringkat.
Pengeluaran laman web29685052018-01-16
<div class="para" style="font-size:14px;color:#333333;font-family:arial, 宋体, sans-serif;background-color:#FFFFFF;"> "HTML5 From Beginner to Master" menerangkan secara sistematik dan menyeluruh fungsi dan ciri baharu bahasa HTML dan retak terkininya, HTML5, dengan teknologi baru dan praktikal. Semua mata pelajaran dalam buku ini diterangkan dengan contoh untuk memudahkan pembaca melakukan latihan secara langsung. Pada masa yang sama, latihan juga ditetapkan pada akhir setiap bab, yang melaluinya pengetahuan yang dipelajari dalam bab ini dapat disatukan. "HTML5 From Beginner to Master" bukan sahaja membolehkan pembaca mempelajari pengetahuan teori secara sistematik dan menyeluruh, tetapi juga memenuhi keperluan pembaca untuk amalan penuh. </div> <div class="para-title level-2" style="font-size:22px;font-family:"margin:35px 0px 15px -30px;background:url("color:#333333;"> </div>
Pengeluaran laman web29684972018-01-16
Aplikasi standard HTML di bawah Standard Universal Markup Language Sejak dikeluarkan HTML 4.01 pada Disember 1999, HTML5 dan piawaian lain telah diketepikan untuk menggalakkan pembangunan pergerakan standardisasi Web, beberapa syarikat telah bergabung untuk menubuhkan sebuah syarikat bernama Web Hypertext Application Technology Working Group (Web Hypertext Application Technology Working Group-WHATWG). WHATWG memfokuskan pada borang dan aplikasi Web, manakala W3C (World Wide Web Consortium, World Wide Web Consortium) memfokuskan pada XHTML2.0. Pada tahun 2006, kedua-dua pihak memutuskan untuk bekerjasama untuk mencipta retak baharu HTML. <br /> Pendahulu draf HTML5 dipanggil Aplikasi Web 1.0 Ia telah dicadangkan oleh WHATWG pada tahun 2004 dan diterima oleh W3C pada tahun 2007, dan pasukan kerja HTML baharu telah ditubuhkan. <br />
Pengeluaran laman web29682602018-01-16
Pertama sekali, kita perlu mempunyai pengetahuan asas tentang HTML/HTML5 dan CSS/CSS3 (anda boleh memotong gambar dengan lebih baik jika anda boleh memahami beberapa JS). <br /> Kedua, kita perlu memahami beberapa konsep asas jika tidak, ia akan memalukan jika kita keluar untuk bercakap besar dan tidak dapat memahami apa yang orang lain katakan, atau jika kita mengatakannya sendiri, ia adalah satu kesilapan yang sangat jelas. marilah kita memahami konsep asas berikut. <br /> Pembangunan web mudah alih <br /> Halaman yang berprestasi baik pada terminal mudah alih, seperti Sina.com, Tencent News Network dan Phoenix Mobile, juga berprestasi baik pada terminal mudah alih. <br /> Pembangunan aplikasi web mudah alih <br /> Ringkasnya, ini bermakna menggunakan beberapa kaedah pelayar-peribadi semasa pembangunan untuk menjadikan halaman web mempunyai beberapa fungsi asli. Atau terdapat lebih banyak apl web yang serupa seperti Taobao mudah alih, Meituan mudah alih, Weibo mudah alih, dll. Mereka jelas tidak menggunakan beberapa fungsi asli, tetapi halaman web interaktif dan direka bentuk yang serupa dengan apl mesti bergantung pada penyemak imbas untuk melihatnya. Sudah tentu, industri baru-baru ini telah melancarkan pelbagai bentuk teknologi aplikasi seperti aplikasi/webapp, seperti applet WeChat yang terkenal, PWA yang dilancarkan oleh Google (mendapatkan kebenaran yang sama seperti aplikasi asli Android), dan aplikasi penstriman yang dilancarkan oleh DCloud ( mendapatkan W3C dan Disokong oleh pengeluar telefon mudah alih domestik), dsb. <br /> pembangunan aplikasi hibrid <br /> Juga dipanggil [pembangunan cangkerang], secara ringkasnya, ia adalah untuk menjana apl web merentas platform dengan menulis kod tertentu, serupa dengan tindak balas asli, phonegap, cocos2d, dsb. Anda boleh menggunakan beberapa rangka kerja pembangunan asli bahagian hadapan atau pakej dan menjana apl berdasarkan halaman web mudah alih. <br />
Pengeluaran laman web29688922018-01-16
<pre class="pre_description">目录: 第1章 HTML标记与文档结构 1 1.1 HTML标记基础 2 1.1.1 文本用闭合标签 2 1.1.2 引用内容用自闭合标签 3 1.1.3 属性 4 1.1.4 标题与段落 5 1.1.5 复合元素 5 1.1.6 嵌套标签 6 1.2 HTML文档剖析 7 1.2.1 HTML模板 7 1.2.2 块级元素和行内元素 10</pre>
Pengeluaran laman web29684162018-01-16
Bootstrap ialah rangka kerja HTML, CSS dan JS yang paling popular untuk membangunkan reka letak responsif, projek WEB yang mengutamakan mudah alih. Direka untuk semua pembangun dan semua senario aplikasi. Bootstrap menjadikan pembangunan bahagian hadapan lebih pantas dan mudah. Semua pembangun boleh bermula dengan cepat, semua peranti boleh disesuaikan dan semua projek boleh digunakan. Walaupun skrip prapemprosesan boleh terus menggunakan helaian gaya CSS yang disediakan oleh Bootstrap, jangan lupa bahawa kod sumber Bootstrap dibangunkan berdasarkan skrip prapemprosesan CSS yang paling popular - Less and Sass. Anda boleh menggunakan fail CSS yang telah disusun terlebih dahulu untuk membangunkan dengan cepat, atau anda boleh menyesuaikan gaya yang anda perlukan daripada kod sumber. Satu rangka kerja, berbilang peranti Dengan bantuan Bootstrap, tapak web dan aplikasi anda boleh menyesuaikan diri dengan telefon mudah alih, tablet dan peranti PC dengan cepat dan berkesan melalui kod yang sama. Bootstrap berciri penuh menyediakan dokumentasi yang komprehensif dan cantik. Di sini anda boleh menemui semua dokumentasi terperinci tentang elemen HTML, komponen HTML dan CSS, dan pemalam jQuery.
Pengeluaran laman web29684762018-01-16
<pre class="pre_description">不论是前端工程师还是后端工程师,编写CSS 可不只是码几行代码那么简单的事儿,他们需要面对的情况通常非常复杂。出色的CSS 开发人员知道如何应对和避免跨浏览器陷阱,懂得处理语义化、无障碍访问、搜索引擎优化,以及相关文档不完整带来的各种问题。 一套优秀的CSS 框架可以显著提升网站性能,但如何创建一套优秀的CSS 框架呢?单纯使用一些新特性只会让情况变得更糟糕,要确保CSS 不会成为开发过程或网站性能的瓶颈,请遵循《高流量网站CSS开发技术》的指导! 《高流量网站CSS开发技术》针对高流量网站开发人员及项目经理,</pre>
Pengeluaran laman web29687512018-01-16
Pengarang Steve Souders ialah Penginjil Prestasi Web Google dan Yahoo! Bekas Ketua Jurutera Prestasi. Dalam buku ini, Souders berkongsi amalan terbaik dan cadangan praktikal untuk meningkatkan prestasi tapak web dengan 8 pakar, yang terutamanya termasuk: memahami prestasi Ajax, menulis JavaScript yang cekap, mencipta aplikasi responsif pantas, skrip pemuatan tidak menyekat dan perkongsian merentas domain , pemampatan tanpa kehilangan saiz imej, menggunakan pengekodan blok untuk mempercepatkan pemaparan halaman web untuk mengelakkan atau menggantikan iframe, memudahkan pemilih CSS dan teknik lain. ,
Pengeluaran laman web29685932018-01-16
Sambungan Google Chrome sangat berguna untuk pembangun Mereka boleh menyelamatkan pembangun daripada perlu menjalankan beberapa alat remeh semasa proses pembangunan, menjadikan kerja mereka lebih fokus. Sambungan Chrome boleh membantu pembangun dalam banyak cara. Chrome ialah penyemak imbas yang sangat popular, dan sambungan ini sudah pasti menambah daya tarikannya. ,
Pengeluaran laman web29683552018-01-16
jQuery EasyUI ialah koleksi pemalam UI berdasarkan jQuery, dan matlamat jQuery EasyUI adalah untuk membantu pembangun web dengan lebih mudah mencipta antara muka UI yang kaya dengan ciri dan cantik. Pembangun tidak perlu menulis javascript yang kompleks, dan mereka juga tidak perlu mempunyai pemahaman yang mendalam tentang gaya css Semua pembangun perlu tahu ialah beberapa teg html yang mudah. <br /> <br />
Pengeluaran laman web29683892018-01-16
<span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#FFFFFF;">Edisi keempat "Pengaturcaraan Lanjutan dengan JavaScript" ialah retak bahasa Cina terkini bagi buku terlaris dalam JavaScript. Sebagai karya klasik teknologi JavaScript, edisi keempat "Pengaturcaraan Lanjutan dengan JavaScript" mewarisi ciri retak sebelumnya Selepas menerangkan teras bahasa JavaScript secara terperinci, ia menunjukkan kepada pembaca spesifikasi dan pelaksanaan sedia ada untuk membangunkan aplikasi Web. sokongan dan ciri. ECMAScript 5 dan HTML5 kedua-duanya memenangi pertempuran standard, membenarkan sejumlah besar pelaksanaan proprietari dan sambungan sisi klien secara rasmi memasuki spesifikasi Pada masa yang sama, mereka juga menambahkan banyak ciri baharu pada JavaScript untuk menyesuaikan diri dengan pembangunan masa hadapan. </span><strong></strong>
Pengeluaran laman web29697982018-01-16
<span style="color:#333333;font-family:tahoma, 宋体;font-size:14px;background-color:#FAFAFC;">Freeman's Definitive Guide to HTML5 ialah buku terkenal dengan kandungan yang komprehensif Selepas membaca keseluruhan buku, anda akan mendapati bahawa buku ini merangkumi banyak aspek HTML5, tidak! Ia harus dikatakan bahawa ia adalah semua aspek. Dalam bahagian ini, editor telah menyusun untuk anda retak imbasan bahasa Cina bagi panduan berwibawa HTML5 dalam format pdf E-buku mempunyai jumlah halaman 835 Jika anda ingin memahami HTML5 dari banyak aspek, maka buku ini sudah pasti yang terbaik untuk anda pilih! Rakan yang memerlukan datang dan muat turunnya! </span>
Pengeluaran laman web29686092018-01-16