Lejang lukisan API applet WeChat (lejang laluan semasa)
lejang
Definisi
Melukis sempadan laluan semasa. Warna lalai ialah hitam.
Petua: stroke() 描绘的的路径是从 beginPath() 开始计算,但是不会将 strokeRect() disertakan, lihat contoh 2 untuk butiran.
Contoh
const ctx = wx.createCanvasContext('myCanvas')
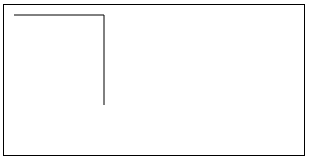
ctx.moveTo(10, 10)
ctx.lineTo(100, 10)
ctx.lineTo(100, 100)
ctx.stroke()
ctx.draw()
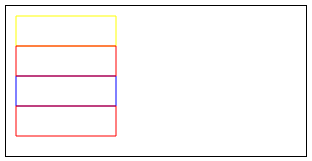
const ctx = wx.createCanvasContext('myCanvas')// begin pathctx.rect(10, 10, 100, 30)
ctx.setStrokeStyle('yellow')
ctx.stroke()// begin another pathctx.beginPath()
ctx.rect(10, 40, 100, 30)// only stoke this rect, not in current pathctx.setStrokeStyle('blue')
ctx.strokeRect(10, 70, 100, 30)
ctx.rect(10, 100, 100, 30)// it will stroke current pathctx.setStrokeStyle('red')
ctx.stroke()
ctx.draw()