RadioButton(butang radio)&Kotak Semak(kotak semak)
Pengenalan kepada bahagian ini:
1.Apa yang dibawa oleh bahagian ini kepada anda ialah RadioButton dan Kotak Semak dalam kawalan UI asas Andoird; Izinkan saya bercakap tentang kandungan yang akan diterangkan dalam bahagian ini: RadioButton dan Kotak Semak
Malah, kedua-dua kawalan ini adalah serupa dalam banyak cara, kecuali untuk tunggal. pemilihan dan pilihan berbilang , pengendalian acara, segala-galanya adalah serupa! Terdapat juga masalah ketidakselarasan Kotak Semak pada ListView Kami akan membincangkan masalah ini dalam bab ListView. Selesai, okay, mari mulakan bahagian ini~ API dokumentasi rasmi untuk bahagian ini: RadioButton;
1. Pemprosesan acara
4 teks Kedudukan relatif kepada kotak pilihan;
5 Ubah suai jarak antara teks dan kotak pilihan
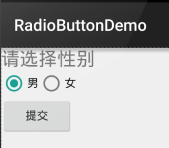
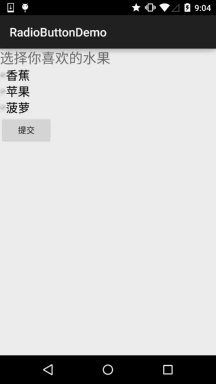
Seperti dalam tajuk, hanya satu butang radio boleh dipilih, jadi kita perlu meletakkan RadioButton ke dalam kumpulan butang RadioGroup untuk mencapai Fungsi radio! Mula-mula, biasakan diri anda dengan cara menggunakan RadioButton, contoh mudah pemilihan jantina: Selain itu, kita boleh menetapkan atribut orientasi untuk RadioGroup luar dan kemudian menetapkan susunan RadioButtons, sama ada menegak atau mendatar~
Rendering:
PS: Telefon pengarang ialah Android 5.0.1 Berbanding dengan versi lama RadioButton, RadioButton di sini kelihatan lebih baik sedikit~
Layout. kod Seperti berikut: 
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android: orientation="vertical" android =".MainActivity" >
<Paparan Teks
android:layout_width="wrap_content"
android:layout_height="wrap_content > 性别"
Android: textSize = "23dp"
/& gt;
& lt; RadioGroup
android: id = "@+id/radiogroup"
android: Layout_width = "wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:t android:t android android :layout_width=" wrap_content"
android:layout_height="wrap_content"
android:text="男"
android tan
android:id ="@+id/btnWoman"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android android lt;/RadioGroup>
<Butang
android:id="@+id/btnpost"
android:layout_width = "wrap_content"
Dapatkan nilai yang dipilih:
Terdapat dua kaedah di sini,
Pertama ialah menetapkan pendengar acara setOnCheckChangeListener untuk RadioButton
Kod contoh adalah seperti berikut:
RadioGroup radgroup = (RadioGroup) findViewById(R.id.radioGroup> /<🎜); /Cara pertama untuk mendapatkan nilai butang radio Kaedah
//Tetapkan pendengar untuk radioGroup: setOnCheckedChanged()radgroup.setOnCheckedChangeListener(new OnCheckedChangeListener() { @Override public void onCheckedGroup kumpulan, int checkedId) {
RadioButton radbtn = (RadioButton) findViewById(checkedId);});
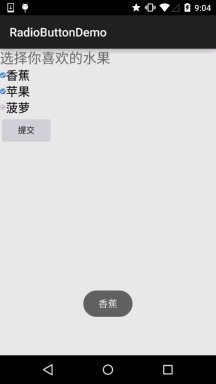
Rendering operasi: 

PS: Satu lagi perkara yang perlu diingat ialah menambah id pada setiap RadioButton, jika tidak, fungsi butang radio akan berkuat kuasa! ! !
Kaedah kedua ialah mendapatkan nilai butang radio yang dipilih dengan mengklik butang lain, kita juga boleh mendapatkannya secara langsung 🎜>
Kod contoh adalah seperti berikut:Butang btnchange = (Button) findViewById(R.id.btnpost);
btnchange.setOnClickListener(new OnClickListener() {
@Override
public void on Click(View v) {
untuk (int i = 0;i 🎜> Toast.makeText(getApplicationContext (), "Klik butang hantar untuk mendapatkan pilihan anda:" + rd.getText(), Toast.LENGTH_LONG).show();
}
}
});
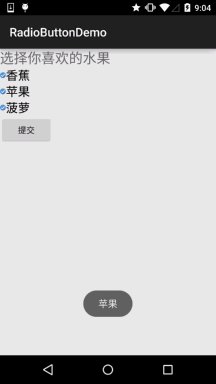
Menjalankan pemaparan:

Analisis kod: Di sini kami menetapkan butang hantar A setOnClickListener pendengar acara, setiap kali ia diklik, ia merentasi RadioGroup untuk menentukan butang yang dipilih Kami boleh mendapatkan maklumat yang berkaitan RadioButton melalui kaedah berikut!
getChildCont( ) mendapat bilangan butang radio dalam kumpulan butang; >(i): Dapatkan butang radio kami berdasarkan nilai indeks
disemak( ): Tentukan sama ada butang itu ditanda
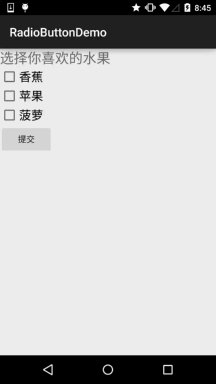
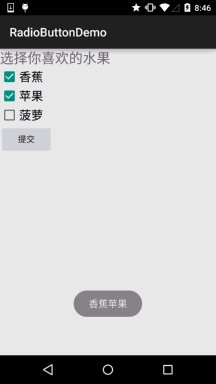
2) Kotak Semak (CheckBox)
Sama seperti kotak semak, anda boleh memilih berbilang pilihan pada masa yang sama Bagi mendapatkan nilai yang dipilih, terdapat juga dua cara :
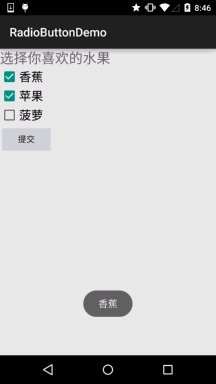
1. Tambahkan acara untuk setiap Kotak Semak: setOnCheckedChangeListener
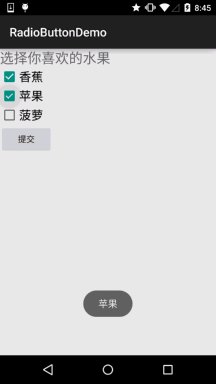
2. Buat butang, dan selepas mengkliknya, nilai setiap kotak semak: isChecked();
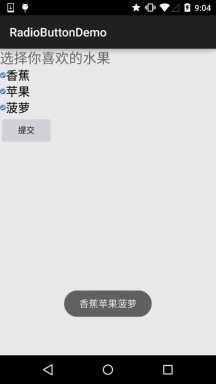
Menjalankan rendering:
Kod pelaksanaan: Walaupun RadioButton dan Kotak Semak selepas 5.0 kelihatan lebih baik sedikit daripada versi lama, bagi kami
Anda mungkin masih tidak menyukainya atau memerlukannya, jadi anda perlu klik pada kesannya sendiri! Ia sangat mudah untuk dilaksanakan. Mula-mula tulis adat
Sumber pemilih, menetapkan imej pensuisan apabila dipilih dan tidak dipilih~! Rendering adalah seperti berikut: PS: Bahan di sini agak kecil... Tulis Selepas itu, kita mempunyai dua cara untuk menyediakannya, atau kita boleh katakan satu! Anda akan tahu selepas anda melihatnya~ ①android:button atribut ditetapkan kepada selctor yang dinyatakan di atas ② Tentukan atribut dalam gaya, dan kemudian tetapkannya melalui atribut gaya android Mula-mula tambahkan kod berikut pada gaya: Ini juga sangat mudah untuk dilaksanakan. Adakah anda masih ingat drawableXxx yang kami gunakan semasa kami mempelajari TextView sebelum ini?
Untuk mengawal kedudukan kotak pilihan, hanya dua langkah! Tetapan: Langkah 1. android:button="@null" Kadangkala, kita mungkin perlu melaraskan jarak antara teks dan kotak pilihan untuk. jadikan mereka kelihatan sedikit Tidak begitu sesak, kita boleh: Kod sampel adalah seperti berikut: <. 🎜>
pribadi CheckBox cb_one; private;< 🎜 peribadi CheckBox cb_three;
pribadi Butang btn_send
@Override
dilindungi void onCreate (bundle savedInstanceState) {
super.oncreate (savedInstanceState); (CheckBox) findViewById(R.id.cb_one);
cb_two = (CheckBox) findViewById(R.id.cb_two);
cb.three cb.three = findViewById(R.id.cb_two);
btn_send = (Button) findViewById(R.id.btn_send);
cb_one.setOnCheckedChangeListen er(this);
cb_two.setOn (T Dengar CheckedChangeListener(ini);
btn_send .setOnClickListener(this);
}
@Override
public void onCheckedChange d(Compound Button compoundButton, boolean b) b .makeText( this,compoundButton.getText().toString(),Toast.LENGTH_SHORT).show();
}
@Override
public void onClick(Lihat paparan) {<🎜 memilih > "";
jika(cb_one.isChecked())choose += cb_one.getText().toString() + "";
if(cb_two.isChecked())choose +(o.cb_tx) toString() + "";
if(cb_three.isChecked())choose += cb_three.getText().toString() + "";
Toast.makeText,(this.HOR,Tchoose) tunjukkan();
}
}2. Sesuaikan kesan klik

<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_enabled="true"
android:state_checked="true"
android:drawable="@mipmap/ic_checkbox_checked"/>
<item
android :state_enabled="true"
android:state_checked="false"
android:drawable="@mipmap/ic_checkbox_normal" />
</selector>3. Tukar kedudukan relatif teks dan kotak pilihan
Langkah 2. android:drawableTop="@android:drawable/btn_radio"
Sudah tentu kita boleh menggantikan drawableXxx dengan kesan yang kita suka! 4 Ubah suai jarak antara teks dan kotak pilihan
1.
Gunakan android:paddingXxx = "xxx" untuk mengawal jarak
2 Dalam kod Java, adalah lebih baik untuk mengira paddingLeft secara dinamik
Baiklah, itu sahaja untuk RadioButton dan Kotak Semak, jika anda ada apa-apa untuk ditulis Jika anda mendapat sesuatu yang salah atau buruk, atau jika anda mempunyai sebarang cadangan yang baik, sila nyatakan.
Bersyukur sangat~Terima kasih...








