Paint API - PathEffect (kesan laluan)
Pengenalan kepada bahagian ini:
Bahagian ini terus mempelajari API Paint - PathEffect (kesan laluan Kami menetapkan sytle berus kepada Stroke). Lukis grafik yang terdiri daripada garisan, dan garisan ini kadangkala kelihatan membosankan, bukan? Atau jika anda ingin menjadikan sudut laluan lebih lancar, dsb., maka anda boleh mempertimbangkan untuk menggunakan PathEffect ini untuk mencapainya!
Dokumen API rasmi: PathEffect Masuk dan lihat dokumen, anda boleh temui PathEffect ini dan MaskFilter (topeng) dan ColorFilter (warna) yang kita pelajari sebelum ini Penapis), hampir tiada kaedah yang tersedia:
Kami biasanya menggunakan enam subkelasnya:
- ComposePathEffect
- CornerPathEffect
- DashPathEffect
- DiscretePathEffect
- EffectPathEffect<🎜
- SumPathEffect
Mari kita menganalisis fungsi dan kaedah pembinaannya secara bergilir!
1. Analisis fungsi subkelas dan parameter kaedah pembinaan:
1) CornerPathEffect
CornerPathEffect(jejari apungan)
Sambungkan sudut antara segmen garis penghubung Path dengan cara yang lebih lancar, serupa dengan kesan lengkok dan tangen. Jejari menentukan jejari lengkok!
2)DashPathEffect
DashPathEffect(selang[] terapung, fasa terapung)
Tukar segmen garisan daripada garisan Bertitik Laluan, selang bertitik tatasusunan ON dan OFF, bilangan elemen dalam tatasusunan perlu >= 2; Dan fasa ialah offset semasa melukis!
3) DiscretePathEffect
DiscretePathEffect(segmen terapungPanjang, sisihan terapung)
Pecahkan segmen garisan Laluan, Ini menyebabkan kesan serakan berlaku berdasarkan laluan asal. segmentLength menentukan panjang segmen maksimum, dan sisihan ialah sisihan semasa lukisan.
4)PathDashPathEffect
PathDashPathEffect(Bentuk laluan, pendahuluan terapung, fasa terapung, PathDashPathEffect.Gaya gaya)
digunakan untuk mengisi laluan semasa dengan grafik Laluan, bentuk merujuk kepada grafik yang diisi, dan pendahuluan ialah selang antara setiap grafik. Gaya ialah nilai penghitungan percuma bagi kelas ini, dengan tiga kes: PUTAR, MORPH dan TERJEMAHAN.
- Dalam kes ROTATE: transformasi grafik pada sambungan segmen garisan diputar ke sudut yang konsisten dengan arah pergerakan segmen seterusnya
- Dalam kes MORPH: grafik akan diregangkan atau Dalam kes mampatan dan ubah bentuk lain, ia disambungkan ke segmen seterusnya
- Dalam kes TERJEMAHAN: grafik akan disambungkan ke segmen seterusnya melalui terjemahan kedudukan
5) ComposePathEffect
ComposePathEffect(PathEffect outerpe, PathEffect innerpe)
Fungsinya ialah:
mula-mula akan menyedari innerpe, dan kemudian dalam Atas dasar innerpe, kesan outerpe ditambah!
6)SumPathEffect
SumPathEffect(PathEffect pertama, PathEffect kedua)
Fungsinya ialah: kesan superposisi , Berbeza daripada ComposePathEffect, kesan kedua-dua parameter akan dipaparkan secara bebas semasa pembentangan. Kemudian hanya bertindih dua kesan untuk memaparkannya!
2. Tulis kod untuk mengesahkan kesan masing-masing Menulis kod adalah yang paling praktikal setiap subkategori ini Kesannya!
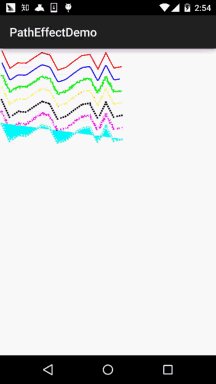
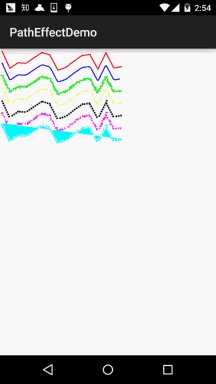
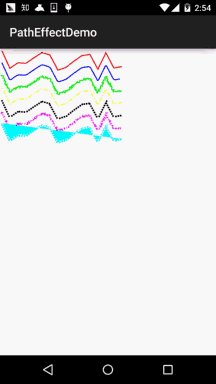
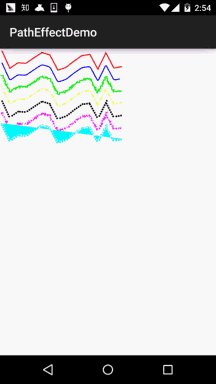
Menjalankan rendering:

Kod pelaksanaan:
Kami akan menulisnya sendiri A View, kesan pergerakan garisan di dalam disebabkan oleh peningkatan fasa, + 2 setiap kali, Kemudian batalkan hanya lukisan semula, jadi jangan terkejut!PathEffectView.java:
/**
* Created by Jay on 2015/10/30 0030.
*/
public class PathEffectView extends View {
private Paint mPaint;
private Path mPath;
private float phase = 0;
private PathEffect[] effects = new PathEffect[7];
private int[] colors;
public PathEffectView(Context context) {
this(context, null);
}
public PathEffectView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public PathEffectView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
//初始化画笔
private void init() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG); //抗锯齿
mPaint.setStyle(Paint.Style.STROKE); //绘画风格:空心
mPaint.setStrokeWidth(5); //笔触粗细
mPath = new Path();
mPath.moveTo(0, 0);
for (int i = 1; i <= 15; i++) {
// 生成15个点,随机生成它们的坐标,并将它们连成一条Path
mPath.lineTo(i * 40, (float) Math.random() * 100);
}
// 初始化7个颜色
colors = new int[] { Color.RED, Color.BLUE, Color.GREEN,
Color.YELLOW, Color.BLACK, Color.MAGENTA, Color.CYAN };
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawColor(Color.WHITE);
//初始化其中路径效果:
effects[0] = null; //无效果
effects[1] = new CornerPathEffect(10); //CornerPathEffect
effects[2] = new DiscretePathEffect(3.0f, 5.0f); //DiscretePathEffect
effects[3] = new DashPathEffect(new float[] { 20, 10, 5, 10 },phase); //DashPathEffect
Path p = new Path();
p.addRect(0, 0, 8, 8, Path.Direction.CCW);
effects[4] = new PathDashPathEffect(p, 12, phase,
PathDashPathEffect.Style.ROTATE); //PathDashPathEffect
effects[5] = new ComposePathEffect(effects[2], effects[4]); //ComposePathEffect
effects[6] = new SumPathEffect(effects[2], effects[4]); //SumPathEffect
// 将画布移动到(10,10)处开始绘制
canvas.translate(10, 10);
// 依次使用7中不同的路径效果、7中不同的颜色来绘制路径
for (int i = 0; i < effects.length; i++) {
mPaint.setPathEffect(effects[i]);
mPaint.setColor(colors[i]);
canvas.drawPath(mPath, mPaint);
canvas.translate(0, 60);
}
// 改变phase值,形成动画效果
phase += 2;
invalidate();
}
}Baiklah, komen kod itu sangat jelas, jadi saya tidak akan pergi ke butiran di sini~3 kod dalam bahagian ini Muat turun:
Ringkasan bahagian ini
Tiada apa-apa yang sukar dalam bahagian ini , ia hanya memperkenalkan PathEffect Untuk memainkan peranan enam subkelas, anda hanya perlu memanggil setPathEffect Kaedah ini digunakan pada objek Paint, ia sangat mudah~ Nah, itu sahaja, terima kasih~