Paint API - Penapis Topeng (topeng)
Pengenalan kepada bahagian ini:
Dalam Tutorial pengenalan asas Android - 8.3.1 Penjelasan terperinci tentang tiga kelas alat lukisan, terdapat kaedah sedemikian dalam kaedah Cat:
setMaskFilter(MaskFilter maskfilter): Tetapkan MaskFilter, anda boleh menggunakan MaskFilter yang berbeza untuk mencapai kesan penapis, seperti penapisan, stereoskopik, dsb.! Kami biasanya tidak menggunakan MaskFilter ini secara langsung, tetapi menggunakan dua subkelasnya:
BlurMaskFilter: menentukan gaya kabur dan jejari untuk memproses tepi Paint.
EmbossMaskFilter: Menentukan arah sumber cahaya dan keamatan cahaya ambien untuk menambah kesan timbul. Mari tulis satu contoh untuk mencubanya~!
Dokumentasi API rasmi:
BlurMaskFilter;
EmbossMaskFilter )
Apakah maksud stereo penapis? tahu bagaimana untuk melakukannya? Lihat pengetahuan sebenar untuk contoh:
Contoh kod
:
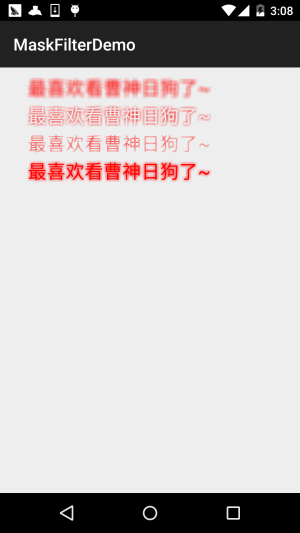
Menjalankan rendering:
Kod pelaksanaan :
:
Di sini kami mencipta Paparan tersuai, Selesai lukisan di dalam!
BlurMaskFilterView.java
:
/**
* Created by Jay on 2015/10/21 0021.
*/
public class BlurMaskFilterView extends View{
public BlurMaskFilterView(Context context) {
super(context);
}
public BlurMaskFilterView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public BlurMaskFilterView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
BlurMaskFilter bmf = null;
Paint paint=new Paint();
paint.setAntiAlias(true); //抗锯齿
paint.setColor(Color.RED);//画笔颜色
paint.setStyle(Paint.Style.FILL); //画笔风格
paint.setTextSize(68); //绘制文字大小,单位px
paint.setStrokeWidth(5); //画笔粗细
bmf = new BlurMaskFilter(10f,BlurMaskFilter.Blur.NORMAL);
paint.setMaskFilter(bmf);
canvas.drawText("最喜欢看曹神日狗了~", 100, 100, paint);
bmf = new BlurMaskFilter(10f,BlurMaskFilter.Blur.OUTER);
paint.setMaskFilter(bmf);
canvas.drawText("最喜欢看曹神日狗了~", 100, 200, paint);
bmf = new BlurMaskFilter(10f,BlurMaskFilter.Blur.INNER);
paint.setMaskFilter(bmf);
canvas.drawText("最喜欢看曹神日狗了~", 100, 300, paint);
bmf = new BlurMaskFilter(10f,BlurMaskFilter.Blur.SOLID);
paint.setMaskFilter(bmf);
canvas.drawText("最喜欢看曹神日狗了~", 100, 400, paint);
setLayerType(View.LAYER_TYPE_SOFTWARE, null); //关闭硬件加速
}
}Baiklah, daripada contoh kod di atas, kita dapati bahawa kita menggunakan BlurMaskFilter ini, tidak lebih daripada, Semerta dalam pembina:
BlurMaskFilter(10f,BlurMaskFilter.Blur.NORMAL);Menjalankan pemaparanApa yang boleh kita kawal ialah dua parameter ini: <>
Parameter pertama: menentukan jejari tepi yang kabur;
BlurMaskFilter.Blur.NORMAL: kabur dalam dan luar
BlurMaskFilter.Blur.LUAR: kabur luar
BlurMaskFilter.< . , jom cari gambar untuk dicuba:
- Di sini kita tukar jejari kabur kepada 50, yang menjadikannya lebih jelas~
- 2 (kesan timbul)
- Seperti yang dinyatakan, tambahkan kesan timbul dengan menyatakan arah dan keamatan sumber cahaya ambien Begitu juga, mari kita tulis contoh untuk melihat kesannya:
- Contoh kod:
:

:
/**
* Created by Jay on 2015/10/22 0022.
*/
public class EmbossMaskFilterView extends View{
public EmbossMaskFilterView(Context context) {
super(context);
}
public EmbossMaskFilterView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public EmbossMaskFilterView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
float[] direction = new float[]{ 1, 1, 3 }; // 设置光源的方向
float light = 0.4f; //设置环境光亮度
float specular = 8; // 定义镜面反射系数
float blur = 3.0f; //模糊半径
EmbossMaskFilter emboss=new EmbossMaskFilter(direction,light,specular,blur);
Paint paint = new Paint();
paint.setAntiAlias(true); //抗锯齿
paint.setColor(Color.BLUE);//画笔颜色
paint.setStyle(Paint.Style.FILL); //画笔风格
paint.setTextSize(70); //绘制文字大小,单位px
paint.setStrokeWidth(8); //画笔粗细
paint.setMaskFilter(emboss);
paint.setMaskFilter(emboss);
canvas.drawText("最喜欢看曹神日狗了~", 50, 100, paint);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.ic_bg_meizi1);
canvas.drawBitmap(bitmap, 150, 200, paint);
setLayerType(View.LAYER_TYPE_SOFTWARE, null); //关闭硬件加速
}
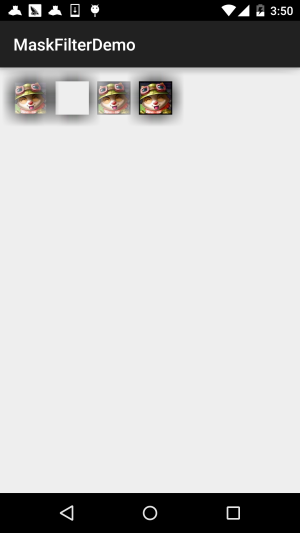
}Daripada rendering kita dapat melihat beberapa kesan EmbossMaskFilter, mengubah suai cahaya untuk membentuk kesan melegakan ~ gadis itu tidak jelas,
Teks menunjukkan tekstur dengan sangat jelas! Seperti BlurMaskFilter, tetapan berkaitan dilakukan dalam kaedah pembinaan!
EmbossMaskFilter(arah terapung[], ambien terapung, spekular terapung, jejari kabur terapung)Parameternya ialah:
arah: tatasusunan titik terapung , digunakan untuk mengawal arah sumber cahaya paksi x, y, z
ambien: Tetapkan kecerahan cahaya ambien, antara 0 dan 1
spekular : Pekali pantulan spekular
blurRadius: Jejari kabur
Anda boleh mengubah suai nilai ini dan mencuba kesan yang berbeza, contohnya, jika saya mengubah suai di atas, ia akan menjadi satu lagi Kesan ini:
//Demi kejelasan, ia ditukar kepada hijau

3. Nota
Apabila menggunakan MaskFilter, sila ambil perhatian bahawa apabila targetSdkVersion kami >= 14, MaskFilter
Ia tidak akan memberi sebarang kesan Ini kerana Android telah menghidupkan pecutan perkakasan secara lalai dalam versi API 14 dan ke atas, yang sepenuhnya
Menggunakan ciri-ciri GPU menjadikan lukisan lebih lancar, tetapi ia akan menggunakan lebih banyak memori! Okey, mari matikan pecutan perkakasan.
Itu sahaja, anda boleh menghidupkan atau mematikan pecutan perkakasan pada tahap yang berbeza Secara amnya, ia dimatikan~
- Aplikasi: Tambahkan dalam nod aplikasi fail konfigurasi:
android:hardwareAccelerated="true"
- Aktiviti: Tambahkannya pada nod aktiviti fail konfigurasi
android:hardwareAccelerated="false"
- View: Dipanggil selepas mendapatkan objek View, atau tetapkan terus dalam kaedah onDraw() View:
view.setLayerType(View.LAYER_TYPE_HARDWARE, null);
Sampel muat turun kod:
Daripada rendering kita dapat melihat beberapa kesan EmbossMaskFilter, mengubah suai cahaya untuk membentuk kesan melegakan ~ gadis itu tidak jelas, Teks menunjukkan tekstur dengan sangat jelas! Seperti BlurMaskFilter, tetapan berkaitan dilakukan dalam kaedah pembinaan!
EmbossMaskFilter(arah terapung[], ambien terapung, spekular terapung, jejari kabur terapung)Parameternya ialah:
arah: tatasusunan titik terapung , digunakan untuk mengawal arah sumber cahaya paksi x, y, z
ambien: Tetapkan kecerahan cahaya ambien, antara 0 dan 1
spekular : Pekali pantulan spekular
blurRadius: Jejari kabur
Anda boleh mengubah suai nilai ini dan mencuba kesan yang berbeza, contohnya, jika saya mengubah suai di atas, ia akan menjadi satu lagi Kesan ini:
//Demi kejelasan, ia ditukar kepada hijau

Apabila menggunakan MaskFilter, sila ambil perhatian bahawa apabila targetSdkVersion kami >= 14, MaskFilter Ia tidak akan memberi sebarang kesan Ini kerana Android telah menghidupkan pecutan perkakasan secara lalai dalam versi API 14 dan ke atas, yang sepenuhnya Menggunakan ciri-ciri GPU menjadikan lukisan lebih lancar, tetapi ia akan menggunakan lebih banyak memori! Okey, mari matikan pecutan perkakasan. Itu sahaja, anda boleh menghidupkan atau mematikan pecutan perkakasan pada tahap yang berbeza Secara amnya, ia dimatikan~
- Aplikasi: Tambahkan dalam nod aplikasi fail konfigurasi: android:hardwareAccelerated="true"
- Aktiviti: Tambahkannya pada nod aktiviti fail konfigurasi android:hardwareAccelerated="false"
- View: Dipanggil selepas mendapatkan objek View, atau tetapkan terus dalam kaedah onDraw() View: view.setLayerType(View.LAYER_TYPE_HARDWARE, null);
Ringkasan bahagian ini:
Bahagian ini menunjukkan API Cat, setMaskFilter(MaskFilter maskfilter), dipelajari Penggunaan asas bagi dua subkelas MaskFilter: BlurMaskFilter (kesan kabur) dan EmbossMaskFilter (kesan pelepasan), Ia agak mudah. Jika anda mempelajari lebih lanjut, tidak rugi untuk kami menyesuaikan kawalan di bahagian lanjutan. Okay, itu sahaja. Terima kasih~
Sebenarnya, saya terlupa untuk menyatakan bahawa sebenarnya terdapat kelas dalam contoh dalam SDK yang menunjukkan dua penggunaan ini:
samplesandroid-xxlegacyApiDemossrccomexampleandroidapisgraphics Direktori: FingerPaint.java fail~









