ImageView(paparan imej)
Pengenalan kepada bahagian ini:
Kawalan UI asas yang diperkenalkan dalam bahagian ini ialah: ImageView (paparan imej), seperti namanya, ia ialah Paparan atau kawalan yang digunakan untuk memaparkan imej! API Rasmi: ImageView; Kandungan yang dijelaskan dalam bahagian ini adalah seperti berikut:
Perbezaan antara atribut src ImageView dan blackground;
adjustViewBounds menetapkan sama ada imej diskalakan mengikut nisbah bidang- scaleType menetapkan jenis penskalaan
- Paparan Imej yang paling mudah untuk melukis bulatan
Dalam dokumen API kami mendapati ImageView mempunyai dua atribut yang boleh menetapkan imej, iaitu: src dan latar belakang
Akal sehat:①latar belakang biasanya merujuk kepada
latar belakang, manakala src merujuk kepada kandungan!②Apabila menggunakan
srcuntuk mengisi imej, akan diisi terus mengikut saiz imej , dan akan tidak diregangkan Apabila menggunakan latar belakang untuk mengisi gambar, ia akan
diregangkan mengikut lebar yang diberikan oleh ImageView1) Tulis kod untuk mengesahkan perbezaan:
Tulis reka letak mudah untuk menguji:
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android tegak ” android menegak android ="com.jay.example.imageviewdemo.MainActivity" >
& lt; ImageView
android: Layout_width = "wrap_content"
android: Layout_height = "wrap_content"
android: latar belakang = "../ gaya/imej/pen"/& gt;
& lt; ImageView
android: Layout_Width = "200dp"
android: Layout_height = "wrap_content"
android: latar belakang = "../ gaya/imej/pen"/& gt;
& lt; imageView
android: Layout_Width = "wrap_content"
android: Layout_height = "wrap_content"
android: src = "../ style/images/pen"/& gt;
& lt; ImageView
android: Layout_Width = "200dp"
android: Layout_height = "wrap_content"
android: src = "../ gaya/imej/pen"/& gt;
</LinearLayout>
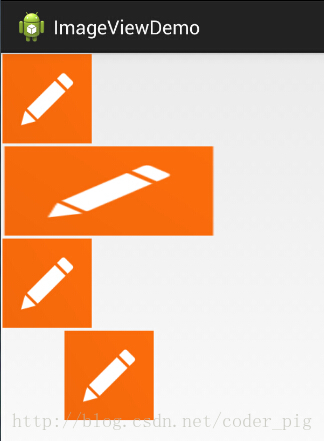
Rendering adalah seperti berikut:

Analisis hasil:
W Jika ketinggian adalah wrap_content, ia adalah sama dengan saiz imej asal Walau bagaimanapun, apabila kita menetapkan lebar atau ketinggian, Perbezaannya adalah jelas. Dan ia berpusat, yang melibatkan satu lagi atribut ImageView, scaleType! Satu lagi perkara, di sini kami katakan hanya menetapkan lebar atau tinggi! Sertai kami dan sediakan Untuk lebar dan ketinggian, tempat hitam masih diisi, tetapi saiz src mungkin berubah! Sebagai contoh, mari kita uji kod berikut:
android:layout_width="100dp"
android:layout_height="50dp"
android:src=" . ./style/images/pen" />
Ringan rendering:

PS:scaleType akan dibincangkan di bawah~
2) Kaedah untuk menyelesaikan ubah bentuk gambar yang disebabkan oleh regangan blackground
Kita boleh melihatnya dalam Imageview kedua dalam rendering sebelumnya Sehingga gambar telah diregangkan dan cacat, Dataran itu bertukar menjadi segi empat tepat, yang jelas tidak boleh diterima oleh orang yang mengalami gangguan obsesif-kompulsif seperti saya. Adakah terdapat apa-apa cara untuk menetapkannya? Jawapannya pastinya ya Penulis mengetahui dua kaedah berikut:
Ini sesuai untuk memuatkan ImageView secara beransur-ansur. Hanya tambah Apabila menggunakan View, hanya gunakan huruf besar
Selain memuatkan paparan secara dinamik, lebih kerap, kami akan memperkenalkan ImageView melalui reka letak xml Penyelesaiannya tidak sukar, ia adalah untuk menyelesaikannya melalui fail sumber Bitmap yang boleh dilukis, dan kemudian menetapkan atribut tempat hitam kepada fail ini! Fail xml ini dicipta di bawah folder boleh lukis Anda perlu mencipta folder ini sendiri!!
pen_bg.xml:
xmlns:android="http://schemas.android. com/apk/res/android"
android:id="@id/pen_bg"
android:gravity="top"
android:src="../style/images/pen"
android:tileMode="disabled" >
</bitmap>
Kod di atas tidak sukar untuk difahami, saya rasa perkara yang paling mengelirukan untuk semua orang ialah atribut titleMode ini ialah jubin, iaitu tetapan tingkap kami. Apabila latar belakang berjubin, berbilang ikon kecil menutupi seluruh skrin! Ingat ya! Jika anda tidak ingat, anda boleh mencubanya! disabled means disable it
ialah kod mudah di atas, ia adalah seperti berikut:
Dinamik: ibtnPen. setBacklgroundResource(R.drawable. penbg);
static: android:background = "@drawable/penbg"
3) Masalah menetapkan ketelusan
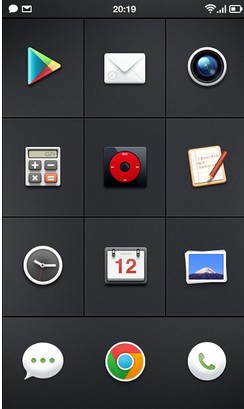
Sebuah gambar di Internet:Selesai Perbezaan antara dua yang pertama, mari kita bercakap tentang atribut setAlpha Ini sangat mudah, hanya berkesan apabila ia adalah src!! 🎜>4) Dua Gabungan indah pengarang:
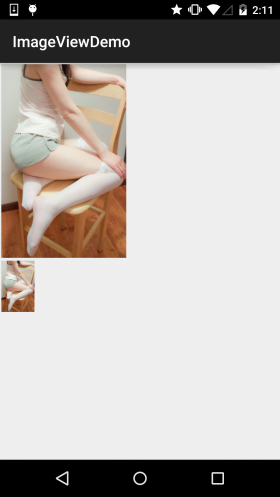
Pada pandangan pertama, ia adalah mudah GridView, dan setiap item ialah ImageView, tetapi berhati-hati Anda mungkin telah menemui, IKON di atas tidak biasa, tetapi bulatan, segi empat tepat bulat, dll., jadi src + latar belakang digunakan di sini! Untuk mencapai kesan di atas, anda hanya memerlukan dua operasi:
Cari gambar png lutsinar + Tetapkan latar belakang hitam  (Sudah tentu anda juga boleh menetapkan ketelusan png untuk mencapai ini, tetapi hasilnya mungkin tidak seperti yang dijangka Terdapat percanggahan!)
Mari tulis contoh mudah:
(Sudah tentu anda juga boleh menetapkan ketelusan png untuk mencapai ini, tetapi hasilnya mungkin tidak seperti yang dijangka Terdapat percanggahan!)
Mari tulis contoh mudah:

android:src="@drawable/pig"  android:background="../style/images/android-tutorial-imageview.html" />
android:background="../style/images/android-tutorial-imageview.html" />
PS: Sudah tentu anda juga boleh menggunakan selctor untuk mencapai kesan klik, dan menetapkan gambar yang berbeza dalam keadaan yang berbeza untuk mencapai kesan klik atau sentuhan
5) Tetapkan atribut latar hitam dan src dalam kod Java! :
Foreground (bersamaan dengan atribut src):setImageDrawable( );
Latar Belakang (bersamaan dengan atribut latar belakang):setBackgroundDrawable( );
2.adjustViewBounds menetapkan sama ada untuk menyimpan nisbah aspek imej asal semasa mengezum
ImageView memberikan kita atribut adjustViewBounds, iaitu digunakan untuk menetapkan sama ada untuk menyimpan nisbah aspek imej asal semasa mengezum Kekalkan nisbah bidang imej asal! Menetapkannya sahaja tidak berfungsi dan perlu digunakan bersama dengan atribut maxWidth dan maxHeight! Dua sifat yang terakhir Ia juga memerlukan adjustViewBounds menjadi benar untuk berkuat kuasa~
android:maxHeight: Tetapkan ketinggian maksimum ImageView
android:maxWidth: Set ImageView Lebar maksimum
Contoh kod:
xmlns:tools="http://schemas.android.com/tools" < ;!-- Gambar biasa -->
"
android:layout_margin="5px"
android:src="@mipmap/meinv" />
<!-- Had lebar dan ketinggian maksimum, dan tetapkan margin pelarasan untuk mengekalkan semua Paparkan nisbah bidang imej -->
<ImageView
android:layout_margin="5px"
android:adjustViewBounds ="true"
android:maxHeight="200px"
android:maxWidth="200px"
dan roid:src="@mipmap /meinv" />
</ LinearLayout>
Menjalankan rendering:

Analisis hasil: Gambaran besar tidak mempunyai apa-apa saiz imej yang diproses ialah: 541374; dan untuk yang di bawah, kami melepasi maxWidth dan maxHeight Hadkan lebar dan ketinggian maksimum ImageView kepada 200px, yang bermaksud bahawa ia hanya boleh memaparkan maksimum 200200 gambar Kami juga menetapkan adjustViewBounds = "true" untuk melaraskan sempadan kami untuk mengekalkan. nisbah aspek gambar. Lebar dan ketinggian ImageView pada masa ini ialah 128*200~
3.scaleType menetapkan jenis penskalaan
android:scaleType ialah digunakan untuk menetapkan cara menskalakan atau mengalihkan imej yang dipaparkan. Sesuaikan dengan saiz ImageView Dalam kod Java, anda boleh menetapkannya melalui imageView.setScaleType(ImageView.ScaleType.CENTER);~ Nilai pilihan adalah seperti berikut:
fitXY: Skala imej secara mendatar dan menegak secara bebas supaya imej menyesuaikan sepenuhnya dengan ImageView, tetapi nisbah aspek daripada imej mungkin mengubah Perubahan
fitStart: Skala imej sambil mengekalkan nisbah bidang, mengetahui bahawa bahagian yang lebih panjang adalah sama dengan pengaturcaraan Imej, dan letakkan imej di sudut kiri atas ImageView selepas penskalaan selesai
fitCenter: Sama seperti di atas, skala dan letakkan di tengah
fitEnd: Sama seperti di atas, Skalakan dan letakkan di sudut kanan bawah
tengah : Simpan saiz imej asal dan paparkannya di tengah ImageView. Apabila saiz imej asal lebih besar daripada saiz ImageView, bahagian yang berlebihan akan dipangkas.
centerCrop: Kekalkan nisbah bidang imej semasa menskalakannya, sehingga ImageView dilindungi sepenuhnya, imej mungkin tidak dipaparkan sepenuhnya
centerInside: Kekalkan nisbah bidang imej sehingga ImageView dapat memaparkan imej sepenuhnya
matriks: Nilai lalai, jangan ubah yang asal Saiz imej, mula melukis imej asal dari sudut kiri atas ImageView, Bahagian imej asal yang melebihi ImageView dipangkas
Seterusnya, mari kita bandingkan kumpulan:
1)1.fitEnd, fitStart , fitCenter
Di sini kita ambil fitEnd sebagai contoh, dua yang lain adalah serupa:
Kod contoh:
& lt; Android: ID = "@+ID/ imageView3"
android:layout_width="300px"
android:layout_height="300px"
android:layout_margin="5px"
android:scaleType="fitEnd "
android:src=" @mipmap/meinv" />
Menjalankan rendering:

2) centerCrop dan centerInside
centerCrop: skala mengikut nisbah aspek, Terus dan meliputi keseluruhan ImageView
centerInside: Skala mengikut nisbah bidang supaya ImageView dapat memaparkan imej sepenuhnya
Kod sampel:
android:layout_width="300px"
android:layout_height="300px"
android :scaleType="centerCrop"
android:src=" @mipmap/meinv" />
<ImageView
android:layout_width="300px"
android:layout_height="300px"
android:layout_margin ="5px"
android:scaleType="centerInside"
android:src="@mipmap/meinv" //>
Menjalankan rendering:

3) fitXY tidak menskalakan imej secara proporsional, matlamatnya adalah untuk mengisi keseluruhan View
Sampel kod:
android:layout_margin="5px" > android:scaleType="fixXY"
android:src="@mipmap/meinv" />
Perenderan operasi:

Baiklah, ia jelas rata =-=~
4)matriks
Mula melukis imej asal dari penjuru kiri sebelah atas ImageView dan memangkas bahagian imej asal yang melebihi ImageView
Kod sampel:
android: layout_width="300px"
android:layout_height="300px"
android:layout_margin="5px"
android:scaleType="matrix"
android:src="@mipmap/meinv" /> ;
Rendering operasi:

5) pusat
kekal seperti saiz imej, dipaparkan di tengah ImageView. Apabila saiz imej asal lebih besar daripada saiz ImageView, bahagian yang berlebihan akan dipangkas.
Kod sampel:
android:layout_width="300px"
android:layout_margin="5px"
android:scaleType="center"
android:src="@mipmap/meinv" />
Menjalankan rendering:

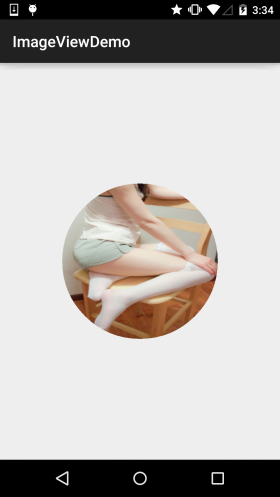
4. Cara paling mudah untuk melukis ImageView bulat
Saya percaya semua orang sudah biasa dengan bulatan atau sudut bulat. . Adakah anda biasa dengan ImageView? Kini banyak apl seperti avatar bulat~
Sudah tentu, ini hanyalah satu contoh, dan prestasi dan anti-aliasing tidak dipertimbangkan. ! !
Boleh dikatakan saya menulisnya untuk keseronokan Untuk projek sebenar, anda boleh mempertimbangkan untuk menggunakan kawalan yang ditulis oleh orang yang berbakat di Github, seperti dua berikut:
Saya telah mengajar anda caranya. untuk menggunakan git sebelum~ Hanya klon projek dan salin fail yang berkaitan ke projek anda sendiri~
RoundedImageView
CircleImageView
Contoh kod:
Menjalankan rendering :

Kod pelaksanaan:
Paparan Imej Tersuai: **RoundImageView.java
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.PaintFlagsDrawFilter;
import android.graphics.Path;
import android.graphics.Rect;
import android.graphics.Region;
import android.util.AttributeSet;
import android.widget.ImageView;
/**
* Dicipta oleh coder-pig pada 2015/7/18 0018.
*/
kelas awam RoundImageView melanjutkan Paparan Imej {
peribadi Bitmap ;
private Rect mRect = new Rect();
private PaintFlagsDrawFilter pdf = new PaintFlagsDrawFilter(0, Paint.ANTI_ALIAS_FLAG);<🎜 paint Paint (private
public RoundImageView(Context context, AttributeSet attrs) {
super (context, attrs);
init();
🎜 ><入一个Bitmap对象
public void setBitmap(Bitmap bitmap) {
this.mBitmap = bitmap;
< mPaint.setStyle( Paint.Style.STROKE);
mPaint.setFlags(Paint.ANTI_ALIAS_FLAG);
mPaint.setAntiAlias(true);// 抗锯尺<🎜@> >
><🎜 . > }
mRect.set( 0,0,getWidth(),getHeight());
canvas.save();
canvas.setDrawFilter(pdf);
mPath.addCircle(getWidth() / , getHeight() / 2, Path.Direction.CCW);
canvas.clipPath(mPath, Region.Op.REPLACE);
canvas.drawBitmap(mBitmap, null, mRect, mPaint);
canvas.restore(); }< 🎜>
布局代码:
activity_main.xml:
<com.jay.demo.imageviewdemo.RoundImageView @ android:id=" img_round"
android:layout_width="200dp"Maktiviti<🎜 :
import android.graphics.Bitmap;import android.graphics.BitmapFactory;import android .os.Bundle;
import android.support.v7.app.AppCompatActivity;peribadi RoundImageView @img_round; ><🎜 🎜> dilindungi void onCreate(Bundle savedInstanceState) {
super.onCreate(dInstanceState);
setContentView(R.layout.activity_main); round View Image_main); round View_main); ById(R.id.img_round);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),R.mipmap.meinv);
img_round.setBitmap(bitmap);
}
>
|可~ 最后的自定义圆形ImageView也是,只是写来玩玩的,实际项目中还是建议使用那两个来玩玩的。 ~








