Penggunaan asas ExpandableListView (senarai boleh runtuh)
Pengenalan kepada bahagian ini:
Kawalan kelas Penyesuai yang akan diterangkan dalam bahagian ini ialah ExpandableListView, iaitu senarai boleh lipat Ia adalah subkelas ListView. Berdasarkan ListView, ia membahagikan item senarai dalam aplikasi kepada beberapa kumpulan, dan setiap kumpulan boleh mengandungi berbilang item senarai. Mengenai penampilan, Sama seperti senarai kenalan QQ, penggunaannya sangat serupa dengan ListView, kecuali item senarai dipaparkan oleh ExpandableListVivew Diperlukan oleh ExpandableAdapter. Mari belajar kegunaan asas kawalan ini! API Rasmi: ExpandableListView
1 Atribut berkaitan
- android:childDivider: Tentukan item jadual subkelas dalam setiap kumpulan. Imej tidak akan dipaparkan sepenuhnya kerana bar pemisah di antara mereka. Apa yang memisahkan item subsenarai ialah garis lurus
- android:childIndicator: Objek Boleh Drawable dipaparkan di sebelah subsenarai, yang boleh menjadi imej
- android: childIndicatorEnd: Kedudukan kekangan akhir penunjuk item senarai anak
- android:childIndicatorLeft: Kedudukan kekangan kiri penunjuk item senarai anak
- android:childIndicatorRight: Kedudukan kekangan kanan penunjuk item senarai anak
- android:childIndicatorStart: Kedudukan kekangan mula penunjuk item senarai anak
- android:groupIndicator: Objek Boleh Lukis dipaparkan di sebelah senarai kumpulan, yang boleh menjadi imej
- android:indicatorEnd: Kedudukan kekangan akhir penunjuk item senarai kumpulan
- android:indicatorLeft: Kedudukan kekangan kiri penunjuk item senarai kumpulan
- android:indicatorRight: Kedudukan kekangan kanan senarai kumpulan penunjuk item
- android:indicatorStart: Kedudukan kekangan mula penunjuk item senarai kumpulan
3 cara untuk melaksanakan ExpandableAdapter
3. Contoh kod1. Memanjangkan BaseExpandableListAdpter untuk melaksanakan ExpandableAdapter.
2. Gunakan SimpleExpandableListAdpater untuk membalut dua koleksi Senarai ke dalam ExpandableAdapter
3. Gunakan <
Balut data dalam Kursor ke dalam SimpleCuroTreeAdapter Contoh dalam bahagian ini menggunakan yang pertama, yang memanjangkan BaseExpandableListAdpter Kita perlu mengatasi kaedah yang berkaitan dalam kelas ini. Mari kita rasainya melalui contoh kod di bawah!
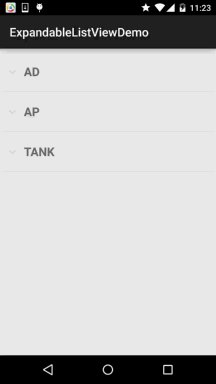
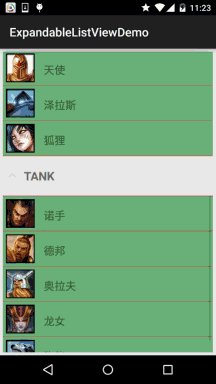
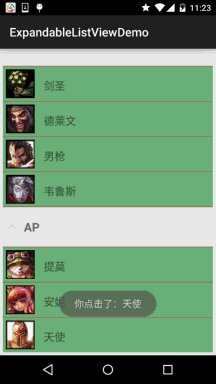
Mari kita lihat
rendering yang dilaksanakan Mari kita realisasikan kesan dalam gambar di atas:
Mari kita realisasikan kesan dalam gambar di atas:
Intinya ialah menulis semula
BaseExpandableListAdpter, yang sebenarnya serupa dengan BaseAdapter biasa yang ditulis sebelum ini. Tetapi BaseExpandableListAdpter dibahagikan kepada dua bahagian: kumpulan dan subsenarai Anda akan mengetahuinya dengan melihat kod!
Selain itu, satu perkara yang perlu diambil perhatian ialah mengatasi kaedah isChildSelectable() perlu dikembalikan benar, jika tidak, ia tidak akan dicetuskan. Klik acara sub-Item! Mari tulis di bawah:
Pertama ialah susun atur kumpulan dan subsenarai:
item_exlist_group.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent "
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding="5dp">
<TextView
android:id=" @+id/tv_group_name"
android:layout_width="match_parent"
android:layout_height="56dp"
android:gravity="center_vertical"
android:paddingLeft="30dp"
android :text="AP"
android:textStyle="bold"
android:textSize="20sp" />
</LinearLayout>
item_exlist_item.xml:
<LinearLayout xmlns:android ="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding="5dp"
android:background="../style/images/android-tutorial-expandablelistview.html">
<Paparan Imej
android:id=" @+id/img_icon"
android:layout_width="48dp"
android:layout_height="48dp"
android:src=" android android se"/ >
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android android android: layout_marginLeft="15dp"
android:layout_marginTop="15dp"
android:focusable="false"
android:text="提莫"
android:focusable="false"
android:text="提莫"<🎜 "<🎜 "<🎜 "<🎜 android android android android 🎜>
</LinearLayout>
Kemudian kelas Penyesuai tersuai:
MyBaseExpandableListAdapter.java:
* Dibuat oleh Jay pada 2015/9/25 0025.
*/
kelas awam MyBaseExpandableListAdapter melanjutkan BaseExpandableListAdapter {
peribadi ArrayList<Group> gData;
peribadi ArrayList<ArrayList<Item>> iData;
pribadi Konteks mKonteks;
awam MyBaseExpandableListAdapter(ArrayList<Group> gData,ArrayList<ArrayList<Item> item> Context<> m context this.gData = gData;
this.iData = iData;
this.mContext = mContext;
}
@Override
public int get GroupCount() > }
@Override
public int getChildrenCount(int groupPosition) {
return iData.get(groupPosition).size();
<🎜 <🎜 <🎜
Group getGroup(int groupPosition) {
return gData.get(groupPosition);
}
@Override
public Item getChild(int group Position, int groupPosition (int groupPosition) pulangkan iData. get(groupPosition).get(childPosition);
}
@Override
public long getGroupId(int groupPosition) {
kembali @ Kedudukan kumpulan Mengatasi
public long getChildID (int groupposition, int childposition) {
//取得用于显示给定分组的视图. 这个方法仅返回分组的视图对象
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
ViewHolderGroup groupHolder;
if (convert View = null) LayoutInflater.from(mContext).inflate (
r.layout.item_exlist_group, ibu bapa, palsu); .setTag(groupHolder);
}lain{
groupHolder = (ViewHolderGroup) convertView.getTag();
}
).getgName()) ;
return convertView;
}
//取得显示给定分组给定子位置的定子位置的定子位置的数据画的数据电的数据画🎜> Pandangan awam getChildView(int groupPosition, int childPosition, boolean islastChild, Lihat ConvertView, ViewGroup Parent) {
if (convertView == null) {
convertView = LayoutInflater.from (mcontext). induk, palsu);
itemHolder = new ViewHolderItem();
itemHolder.img_icon = (ImageView) convertView.findViewById(R.con . . Id(R.id. tv_name = (TextView) convertView.findViewById( R.id.tv_name);
convertView.setTag(itemHolder);
}else{
itemHolder = (ViewHolderItem) convertView.getTag();
}
itemHolder.img_icon.setImageResource(iData.get(groupPosition).get(childPosition).getiId()); itemHolder.tv_name.setText(iData.get(groupPosition).get(childPosition).getiName());
return convertView;
}
//Tetapkan sama ada subsenarai boleh dipilih
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
private static class ViewHolderGroup{
private TextView tv_group_name;<🎜 }
kelas statik peribadi ViewHolderItem{
private ImageView img_icon;
private TextView tv_name;
}
}
PS: Data subsenarai storan Anda tidak 't perlu menggunakan ArrayList<ArrayList>, tentukan mengikut keperluan anda sendiri~
Akhir sekali, susun atur MainActivity dan kod Java:
Fail susun atur: activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android: layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp"
tools:context=".MainActivity">
<ExpandableListView
android:id="@+id/exlist_lol"
; android:layout_width="match_parent"
></RelativeLayout>
MainActivity.java:
peribadi ArrayList<Group> gData = null;
pribadi ArrayList<ArrayList<Item>> iData = null;
pribadi ArrayList<Item> lData = null;
private Context mContext;
private ExpandableListView exlist_lol;
pribadi MyBaseExpandableListAdapter myAdapter @ = null;><🎜 🎜> dilindungi void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
utama (R.layout.activity_main) Id(R.id.exlist_lol);
//数据准备
gData = new ArrayList<Group>();
iData = new<ArrayList<Group>();
iData = List<<<Array baharu 🎜> gData.add(Kumpulan baharu( "AD"));
gData.add(new Group("AP"));
gData.add(new Group("TANK"));
lData Item = new t; ;();
//AD组
lData.add(new Item(R.mipmap.iv_lol_icon3,"剑圣"));
lData.add(new Item(R.mipmap.iv_lol_icon3,"剑圣"));
lData .iv_lol_icon4,"德莱文"));
lData.add(new Item(R.mipmap.iv_lol_icon13,"男枪"));
lData.add(ne.w p_icon. "韦鲁斯"));
iData.add(lData);
//AP组
lData = new ArrayList<Item> > . . mipmap.iv_lol_icon1, "提莫"));
lData.add(new Item(R.mipmap.iv_lol_icon7, "安妮"));
lData.add(new Item(R.mipmap.iv_lol_icon8, "天使.")); > (R.mipmap.iv_lol_icon9, "泽拉斯"));
lData.add(new Item(R.mipmap.iv_lol_icon11, "狐狸"));
( ata ); dd //TANK组
lData = new ArrayList<Item>();
lData.add(new Item(R.mipmap.iv_lol_icon2, " 柎 wata.)); tem( R.mipmap.iv_lol_icon5, "德邦"));
lData.add(new Item(R.mipmap.iv_lol_icon6, "奥拉夫"));
ata item l iv_lol_icon10, "龙女"));
lData.add(new Item(R.mipmap.iv_lol_icon12, "狗熊"));
iData. iData.>
iData.><🎜 baharu = baru MyBaseExpandableListAdapter(gData,iData,mContext);
exlist_lol.setAdapter(myAdapter);
//为列表设置为列表设置为列表设置为列表设置点_击.setOnChildClickListener(new ExpandableListView.OnChildClickListener() {
@ Override
public boolean onChildClick(ExpandableListView induk, View v, int groupPosition, int childPosition, long id) {
Tex, Toast.make + iData.get(groupPosition).get(childPosition ).getiName(), Toast.LENGTH_SHORT).show();
return true;
}
});
<🎜 >
<🎜 ><🎜 ><🎜
4. Muat turun kod:
ExpandableListViewDemo.zip
Ringkasan bahagian ini:
Baiklah, bahagian ini akan memperkenalkannya kepada anda Mempelajari penggunaan asas ExpandableListView, hei, ia menarik~ Ini hanya contoh, yang lain boleh dikembangkan mengikut keperluan anda sendiri~Terima kasih








