Ringkasan 13 Drawable dalam Android Bahagian 3
Pengenalan kepada bahagian ini:
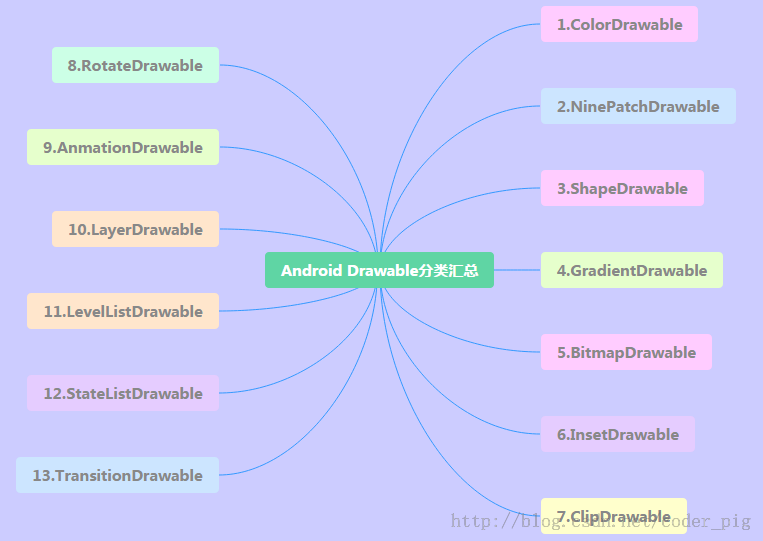
Dalam bahagian ini kita akan mempelajari baki empat Drawable, iaitu: LayerDrawable,TransitionDrawable , LevelListDrawable dan StateListDrawable, Masih tampal peta 13 jenis Drawable:
1.LayerDrawable
objek grafik lapisan, termasuk Drawable tatasusunan, dan kemudian lukiskannya dalam susunan yang sepadan dengan tatasusunan, indeks Drawable dengan nilai terbesar akan dilukis pada lapisan atas! Walaupun Drawable ini akan mempunyai kawasan bersilang atau bertindih, Ia terletak dalam lapisan yang berbeza, jadi ia tidak akan menjejaskan satu sama lain, dengan <senarai lapisan>
Atribut yang berkaitan adalah seperti berikut:
- drawable: sumber bitmap yang dirujuk, jika ia kosong Xu 璈Terdapat nod anak jenis Boleh Dilukis
- kiri: jidar kiri lapisan berbanding bekas
- kanan: jidar kanan lapisan berbanding bekas
- atas: Jidar atas lapisan berbanding bekas
- bawah: Jidar bawah lapisan berbanding bekas
- id: Lapisan id
Contoh penggunaan:
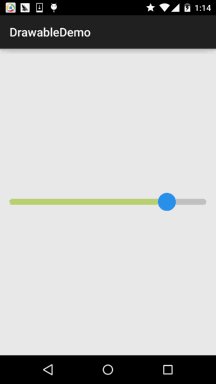
Menjalankan pemaparan :

Pelaksanaan kod:
sangat mudah, digabungkan dengan shapeDrawable dan ClipDrawable yang dipelajari sebelumnya:
layerList_one.xml
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@android:id/background"> <shape android:shape="rectangle"> <solid android:color="#C2C2C1" /> <corners android:radius="50dp" /> </shape> </item> <item android:id="@android:id/progress"> <clip> <shape android:shape="rectangle"> <solid android:color="#BCDA73" /> <corners android:radius="50dp" /> </shape> </clip> </item> </layer-list>
Kemudian tambahkan Seekbar dalam fail susun atur dengan kandungan berikut:
<SeekBar android:layout_width="match_parent" android:layout_height="wrap_content" android:indeterminateDrawable="@android:drawable/progress_indeterminate_horizontal" android:indeterminateOnly="false" android:maxHeight="10dp" android:minHeight="5dp" android:progressDrawable="@drawable/layerlist_one" android:thumb="@drawable/shape_slider" />
Sial, sudah hilang? Ya, itu sahaja~ Bercakap tentang objek grafik lapisan, kita juga boleh mendapatkan kesan gambar berlatarkan :
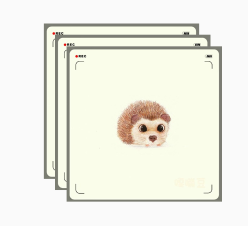
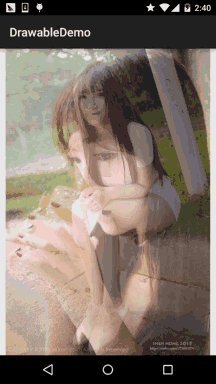
Jalankan rendering :

Kod pelaksanaan:
layerlist_two.xml imej melata:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <bitmap android:gravity="center" android:src="@mipmap/ic_bg_ciwei" /> </item> <item android:left="25dp" android:top="25dp"> <bitmap android:gravity="center" android:src="@mipmap/ic_bg_ciwei" /> </item> <item android:left="50dp" android:top="50dp"> <bitmap android:gravity="center" android:src="@mipmap/ic_bg_ciwei" /> </item> </layer-list>
Kemudian dalam activity_main Tambah Pandangan Imej ke .xml dengan kandungan berikut:
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/layerlist_two"/>
 Mudah dan mudah untuk digunakan Apa tunggu lagi. Gunakannya pada projek anda dengan cepat~
Mudah dan mudah untuk digunakan Apa tunggu lagi. Gunakannya pada projek anda dengan cepat~
2.TransitionDrawable<. 🎜>
Subkelas LayerDrawable, TransitionDrawable hanya menguruskan dua lapisan Drawable! Dua tingkat! Dua tingkat! Ia juga menyediakan animasi perubahan ketelusan, yang boleh mengawal kesan animasi satu lapisan Drawable yang beralih kepada lapisan Drawable yang lain. Nod akar ialah <peralihan> Ingat bahawa terdapat hanya dua Item yang tidak berguna. Kita perlu memanggil kaedah startTransition untuk memulakan animasi penukaran antara dua lapisan; Anda juga boleh memanggil kaedah reverseTransition() untuk bermain secara terbalik:
Contoh penggunaan:
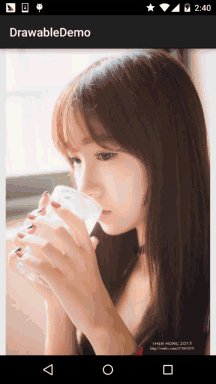
Menjalankan rendering:

Kod Pelaksanaan :
Buat fail xml TransitionDrawable dalam res/drawable
<?xml version="1.0" encoding="utf-8"?> <transition xmlns:android="http://schemas.android.com/apk/res/android" > <item android:drawable="@mipmap/ic_bg_meizi1"/> <item android:drawable="@mipmap/ic_bg_meizi2"/> </transition>
Kemudian tambah ImageView pada fail susun atur, dan kemudian tetapkan src kepada drawable di atas Kemudian kandungan MainActivity.java adalah seperti berikut:
public class MainActivity extends AppCompatActivity {
private ImageView img_show;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_show = (ImageView) findViewById(R.id.img_show);
TransitionDrawable td = (TransitionDrawable) img_show.getDrawable();
td.startTransition(3000);
//你可以可以反过来播放,使用reverseTransition即可~
//td.reverseTransition(3000);
}
}Di samping itu, jika anda ingin mencapai: kesan fade-in dan fade-out bagi berbilang kitaran gambar Anda boleh merujuk kepada: Pembelajaran Sumber Boleh Drawable Android (7), Contoh dalam TransitionDrawable Ia sangat mudah Prinsip terasnya ialah: pengendali mengubah suai dua gambar dalam Peralihan dengan kerap!
3.LevelListDrawable
Atribut item yang boleh ditetapkan adalah seperti berikutdigunakan untuk mengurus kumpulan Drawable Kita boleh menetapkan tahap yang berbeza untuk drawable di dalamnya. Apabila mereka melukis, mereka akan mendapat boleh lukis yang sepadan berdasarkan nilai atribut tahap dan melukisnya pada kanvas Untuk:<senarai peringkat> ia tidak mempunyai atribut yang boleh ditetapkan. harta benda!
:
Contoh penggunaandrawable
- : sumber bitmap yang dirujuk, jika Jika kosong, Xu Yan mempunyai nod anak jenis Boleh Dilukis
minlevel:level- nilai minimum sepadan
maxlevel:level- nilai maksimum sepadan
:
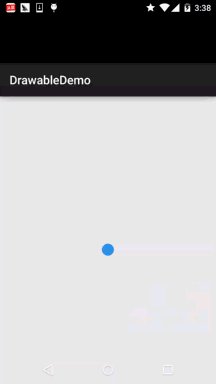
Menjalankan rendering:

:Lukis bulatan melalui shapeDrawable, dalam lima salinan, cuma tukar lebar dan tinggi:
shape_cir1.xml: <?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="#2C96ED"/>
<size android:height="20dp" android:width="20dp"/>
</shape>
Kemudian pergi ke LevelListDrawable, di sini kami menetapkan lima tahap:
: <?xml version="1.0" encoding="utf-8"?>
<level-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:drawable="@drawable/shape_cir1" android:maxLevel="2000"/>
<item android:drawable="@drawable/shape_cir2" android:maxLevel="4000"/>
<item android:drawable="@drawable/shape_cir3" android:maxLevel="6000"/>
<item android:drawable="@drawable/shape_cir4" android:maxLevel="8000"/>
<item android:drawable="@drawable/shape_cir5" android:maxLevel="10000"/>
</level-list>
Akhir sekali, tulis kod berikut untuk MainActivity:
public class MainActivity extends AppCompatActivity {
private ImageView img_show;
private LevelListDrawable ld;
private Handler handler = new Handler() {
public void handleMessage(Message msg) {
if (msg.what == 0x123) {
if (ld.getLevel() > 10000) ld.setLevel(0);
img_show.setImageLevel(ld.getLevel() + 2000);
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_show = (ImageView) findViewById(R.id.img_show);
ld = (LevelListDrawable) img_show.getDrawable();
img_show.setImageLevel(0);
new Timer().schedule(new TimerTask() {
@Override
public void run() {
handler.sendEmptyMessage(0x123);
}
}, 0, 100);
}
}Ia juga sangat mudah, pemasa Pemasa, pengendali menukar nilai tahap~
4 StateListDrawableBaiklah, akhirnya kita mempunyai drawable terakhir: StateListDrawable. , nama ini Ia kelihatan seperti corak, tetapi sebenarnya kita Saya telah menggunakannya sebelum ini Adakah anda masih ingat untuk menetapkan keadaan boleh dilukis bagi butang tersebut? Betul, digunakan Ini StateListDrawable!
Atribut yang boleh ditetapkan adalah seperti berikut
:
- boleh dilukis: Peta bit Boleh Dilukis yang dirujuk, kita boleh meletakkannya di hadapan untuk menunjukkan keadaan biasa komponen~
- berfokus_keadaan: Sama ada untuk mendapatkan fokus
- state_window_focused: Sama ada untuk mendapatkan fokus tetingkap
- state_enabled: Sama ada kawalan tersedia
<>< . 🎜>: sama ada kawalan ditanda Pilih, untuk situasi dengan roda skrol- keadaan_tekan
: sama ada kawalan ditekan- keadaan_aktif
: sama ada kawalan aktif, cth: slidingTab- state_single
: Apabila kawalan mengandungi berbilang kawalan anak, tentukan sama ada untuk memaparkan hanya satu kawalan anak- state_first
: Apabila kawalan mengandungi berbilang kawalan kanak-kanak, tentukan kawalan kanak-kanak pertama Sama ada kawalan kanak-kanak berada dalam keadaan yang dipaparkan- state_middle
: Apabila kawalan mengandungi berbilang kawalan kanak-kanak, tentukan sama ada kawalan anak tengah berada dalam keadaan yang dipaparkan- state_last
: Apabila kawalan mengandungi berbilang sub-kawalan, tentukan sama ada sub-kawalan terakhir berada dalam keadaan yang dipaparkan- Contoh penggunaan:
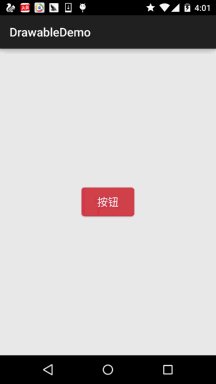
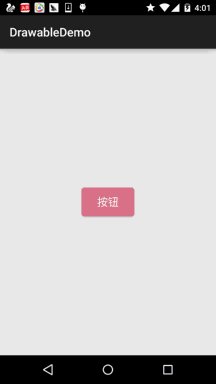
Kemudian tulis satu butang sudut bulat mudah!- Menjalankan pemaparan
:
Pelaksanaan kod
:
Kemudian paskannya dahulu shapeDrawable untuk melukis dua segi empat tepat bulat, hanya dengan warna yang berbeza:
shape_btn_normal.xml: 
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#DD788A"/> <corners android:radius="5dp"/> <padding android:top="2dp" android:bottom="2dp"/> </shape>Kemudian mari kita tulis selctor:
selctor_btn>: xml. <?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/shape_btn_pressed"/>
<item android:drawable="@drawable/shape_btn_normal"/>
</selector>
Kemudian tetapkan butang android:background="../style/images/selctor_btn" dan itu sahaja~
Anda boleh menukarnya kepada segi empat tepat, elips, bulatan, dll mengikut keperluan anda!
Baiklah, kami telah selesai menerangkan 13 jenis Drawable dalam Android Sudah tentu, ini hanyalah perkara asas. Mesti terdapat pelbagai penggunaan peringkat tinggi dalam pembangunan, dan terpulang kepada semua orang untuk mengembangkannya. Ini hanyalah panduan untuk semua orang!
Nah, disebabkan kekangan masa, contoh-contoh di atas telah dicuba satu persatu, jadi demo akhir menjadi kucar-kacir, mungkin Jika anda memerlukan bahan ini, sila siarkan dan muat turun sendiri jika perlu: DrawableDemo.zip Baiklah, terima kasih ~ Selamat berhujung minggu