Penjelasan terperinci AlertDialog (kotak dialog)
Pengenalan kepada bahagian ini:
Bahagian ini terus membawakan anda AlertDialog kawalan ketiga (kotak dialog) yang memaparkan maklumat segera, dan ia juga lain Kelas ibu bapa Dialog! Contohnya, ProgressDialog, TimePickerDialog, dsb., dan kelas induk AlertDialog ialah: Dialog! Selain itu, tidak seperti Roti Bakar dan Pemberitahuan yang kami pelajari sebelum ini, AlertDialog tidak boleh menjadi baharu secara langsung Dalam kod sumber AlertDialog, anda akan mendapati bahawa kaedah pembinaan dilindungi Jika kami ingin mencipta AlertDialog, kami Anda perlu menggunakan kelas dalaman statik dalam kelas ini: kelas statik awam Pembina, dan kemudian panggil AlertDialog Kaedah berkaitan untuk menyesuaikan AlertDialog, dan akhirnya panggil kaedah show() untuk memaparkan kotak dialog AlertDialog kami! Okey, mari pelajari penggunaan asas AlertDialog dan sesuaikan AlertDialog kami! Dokumen rasmi: AlertDialog
1 Proses penggunaan asas
Rendering berjalan:
- Langkah 1: Cipta AlertDialog.Builder<. 🎜>Objek;
- Langkah 2: Panggil setIcon() untuk menetapkan ikon, setTitle() atau setCustomTitle() Tetapkan tajuk;
- Langkah 3: Tetapkan kandungan kotak dialog: setMessage()Terdapat kaedah lain untuk menentukan kandungan yang dipaparkan; 🎜>
Langkah 4- : Panggil setPositif/Negatif/NeutralButton()Set: OK, Batal, Butang Neutral; >: Panggil kaedah create() mencipta objek ini, dan kemudian memanggil kaedah
show()- untuk memaparkan kotak dialog 2. Beberapa contoh penggunaan Dialog yang biasa digunakan
Teras kod :
:
private Button btn_dialog_one;
private w_dialog button < Butang btn_dialog_three;
pribadi Butang btn_dialog_four;
konteks peribadi mcontext;
boolean peribadi [] checkItems;
alertdialog swasta alert = null;
alertdialog.builder swasta = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
utama bindView();
< . Butang) findViewById(R.id.btn_dialog_two );
btn_dialog_three = (Button) findViewById(R.id.btn_dialog_three);
btn_dialog_four = (Button) (N dialog fo. btn_dialog_one.setOnClickListener(this);
btn_dialog_two .setOnClickListener(this);
btn_dialog_three.setOnClickListener(this);
btn_dialog_four.setOnClickListener(this);
public void onClick(Lihat v ) {
suis (v.getId()) {
//普通对话框
kes R.id.btn< = null;
pembina = baharu AlertDialog.Builder(mContext );
alert = builder.setIcon(R.mipmap.ic_icon_fish)
.setTitle("System prompt: ")
.setMessage("Ini ialah AlertDialog yang paling biasa, dengan tiga butang, iaitu Batal dan Neutral Dan OK ")
@Override
Public Void Onclick (Dialoginterface Dialog, Int Whi ch) {
}
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
menggunakan s 's 's 's 's 's 's 's 1 1 ‐ hingga _SHORT).show();
}
. > objek ialog
alert.show(); alert.show(); Dialog
pemecahan dialog;
dialog
nor: 🎜> Rentetan akhir[ ] pelajaran = newString[]{" "Cina", "Matematik", "Bahasa Inggeris" ", "Kimia", "Biologi", "Fizik", "Sukan"};
alert = null;
builder = AlertDialog.Builder(mContext);
baharualert = builder.setIcon(R.mipmap.ic_icon_fish)
.setTitle("Pilih kursus kegemaran anda")
.setItems(pelajaran, DialogInterface.OnClickListener() {
... yang ) {
gunakan ) .create();
alert.show();
break;
//Kotak dialog senarai pilihan tunggal
case R.id.btn_dialog_three:
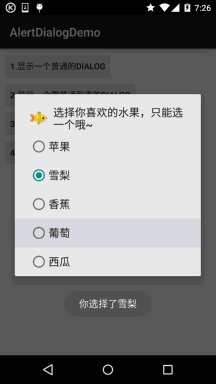
buah String[] akhir = String baharu []{"Apple", "Sydney", "Banana", "Grape", "Watermelon"};
alert = null;
builder = new AlertDialog.Builder(mContext );
makluman = pembina .setIcon(R.mipmap.ic_icon_fish)
.setTitle("Pilih buah yang anda suka, anda hanya boleh pilih satu~")
.setSingleChoiceItems(buah, 0, new DialogInterface.OnClickListener() {
> public void onClick(DialogInterface dialog, int yang) {
Toast.makeText(getApplicationContext(), "You chose" + fruits[which], Toast.LENGTH_SHORT).show();
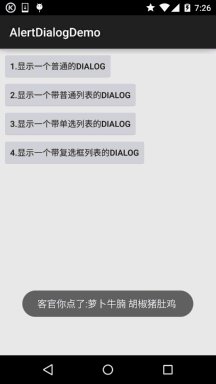
show(); menu String[] akhir = String baharu[]{"Tofu rebus", "daging lembu lobak", "ayam kicap", "ayam babat babi lada"};
//Tentukan tatasusunan boolean untuk merekodkan status item senarai palsu. palsu, palsu};
makluman = batal;
pembina = AlertDialog.Builder(mContext);
baharu alert = builder.setIcon(R.mipmap.ic_icon_fish)
.setMultiChoiceItems(menu, checkItems, new DialogInterface.On MultiChoiceChoiceChoice > Klik @Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
semakItem[yang] = disemak;
🎜> .setPositiveButton("确定", new DialogInterface.On ClickListener() {
public void onClick(DialogInterface dialog, int yang mana) {
Resultan rentetan = "";
= i++) {
jika (tandaiItem[i])
hasil += menu[i] + " ";
Toast.了:" + hasil, Toast.LENGTH_SHORT).show();
}
})
.create ();
alert.show ();
break;
}
}
}
Reka letak hanyalah empat butang mudah Saya tidak akan menyiarkannya di sini Penggunaannya sangat mudah~ Ia tidak lebih daripada mencipta objek Builder.
Buat tetapan yang berkaitan, kemudian buat() untuk menjana objek AlertDialog, dan akhirnya panggil kaedah show() untuk menyimpan AlertDialog
Tunjukkan sahaja! Di samping itu, jika anda berhati-hati, anda mungkin mendapati bahawa apabila kami mengklik pada kawasan luar kotak dialog, kotak dialog akan hilang, dan kami
Anda boleh menetapkan setCancelable(false) untuk pembina menyelesaikan masalah ini!
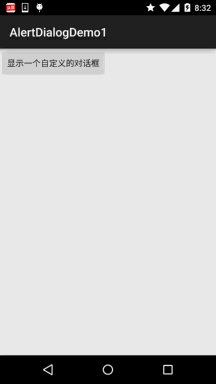
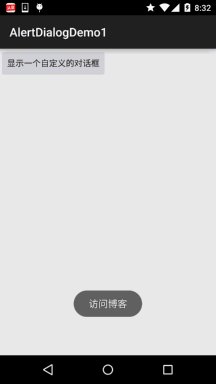
3 Sesuaikan AlertDialog yang dipaparkan melalui setView() Builder
Kami boleh menyesuaikan reka letak yang berbeza daripada kotak dialog sistem, dan kemudian memanggil setView() ke tetapkan susun atur kami dimuatkan ke dalam Pada AlertDialog, mari kita capai kesan ini di atas:
Jalankan pemaparan :

Kod kunci:
Yang pertama ialah fail boleh lukis pemilih dua butang berbeza:
btn_selctor_exit.xml:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
< item android:state_pressed="true" android:drawable="@mipmap/iv_icon_exit_pressed"/>
<item android:drawable="@mipmap/iv_icon_exit_normal"/>
</selector>
btn_selctor_choose.xml:
< pemilih xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@mipmap/bg_btn_pressed"/>
<item android:drawable="@mipmap/bg_btn_normal"/>
</selector>
Kemudian datang reka letak Dialog tersuai: view_dialog_custom.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/ android"
android:id="@+id/RelativeLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical🎜 >
<RelativeLayout
android:id="@+id/titlelayout"
android:layout_width="match_parent"
android: android: android out_alignParentLeft="true "
android:layout_alignParentTop="true"
android:background="../style/images/android-tutorial-alertdialog.html"
android 🎜> & lt; textView
android: Layout_Width = "Match_parent"
Android: Layout_Width =" 30dp "
android: Layout_height =" 30dp "
android: Layout_AlignParentRight =" true "
android: latar belakang =" />
</RelativeLayout>
<LinearLayout
android:id="@+id/ly_detail"
android:layout_width="wrap_content"
android:layout_height="wrap content > ... "
Android: Layout_Below = "@+id/titLelayout"
android: Layout_CenterinParent = "true"
android: orientation = "menegak" & gt;
wrap_content"
android:layout_height="wrap_content"
=" android:layout_marginLeft="10dp"
android android:text="通过setView()方法定制AlertDialog"
android:textColor="#04AEDA"
android:textSize="18sp" />
<TextView< 🎜> android:layout_height="wrap_content "
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:textColor="#04AEDA"
android :textSize="18sp" />
</LinearLayout>
<LinearLayout
android:layout_layout_width="match_parent" android 🎜> android :layout_below="@+id/ly_detail"
android:layout_marginTop="10dp"
android:orientation="horizontal">
<Butang
android :layout_width=" match_parent"
android:layout_height="40dp"
android:layout_margin="5dp"
android style/images/btn_selctor_choose"
android:text="访问博客"
android:textColor="#ffffff"
android:textSize="& android ;Butang
android:id= "@+id/btn_close"
android: Layout_Width = "Match_parent"
android: Layout_height = "40dp"
android: Layout_margin = "5dp" android: latar belakang = "../ gaya/imej/btn_selctor_choose"
android: text = "关闭"
android: textColor = "#ffffff"
android: textSize = "20sp"/& gt;
</LinearLayout>
</RelativeLayout>
Akhir sekali MainActivity.java:
pribadi Button btn_show;
private View va view_custom;
private Button btn_show;
private View va view_custom;
private Context Context tDialog alert = null;
pribadi AlertDialog .Pembina pembina = null;
@Override
dilindungi void onCreate(Bundle savedInstanceState) {
super.onCreate(saved InstanceState > main ViewState); utama Paparan State);<🎎 );
mContext = MainActivity.this;
btn_show = (Button) findViewById(R.id.btn_show);
//初始化 > log Area er(mContext);
< . inflater.inflate(R.layout.view_dialog_custom, null,false);
builder.setView(view_custom);
builder.setCancelable(false);
alert = builder.create();
B_d. fin view. ClickListener(baharu View.OnClickListener() {
@Override
public void onClick(View v) {
view_custom.findViewById (R.id.btn_blog).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "访问博客", Toast.LENGTH_SHORT).show();
Uri uri = Uri.parse("http://blog.csdn.net)>
Niat niat = Niat baharu(Intent.ACTION_VIEW, uri);
startActivity(niat);
amaran. tolak (); < <
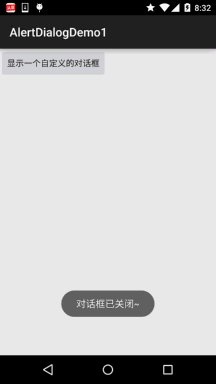
view_custom.findViewById( . pplicationContext(), "对话框已关闭~" , Toast.LENGTH_SHORT).show();
alert.dismiss();
}
});
Lihat lickListener() {
@ Override
public void onClick(Lihat v) {
alert.show();
}
4.示例代码下载
AlertDialogDemo.zip
AlertDialogDemo1.zip
本节小结:








