ikon CSS3-2
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
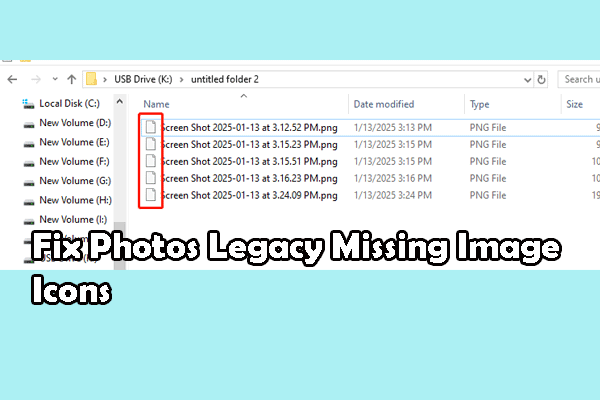
 Ikon Imej Legasi Tiada pada Windows: 2 Cara Berguna
Ikon Imej Legasi Tiada pada Windows: 2 Cara Berguna13Jan2025
Apa yang perlu dilakukan apabila Photos Legacy tiada ikon imej pada komputer anda? Baru-baru ini kebanyakan orang telah bermasalah dengan masalah ini dan mencari penyelesaian yang berguna untuk membuat paparan foto dengan betul. Jika anda salah seorang daripada mereka, siaran dari MiniTool ini memberi anda
 Mengapa Pemilih anak ke-2 Saya Tidak Bekerja pada Ikon Sosial?
Mengapa Pemilih anak ke-2 Saya Tidak Bekerja pada Ikon Sosial?30Oct2024
Pemilih nth-child Tidak Berfungsi: Mengapa dan Cara Membetulkan Pemilih ke-nth-child ialah alat yang berkuasa untuk memilih elemen berdasarkan kedudukannya dalam...
 Hello Kitty Island Adventure: Cara Mencari Sakura
Hello Kitty Island Adventure: Cara Mencari Sakura03Mar2025
Hello Kitty Island Adventure: Panduan Lengkap untuk Mencari Sakura Hello Kitty Island Adventure menawarkan banyak barangan yang boleh ditagih di setiap kawasan. Membuka kawasan baru mendedahkan bahan -bahan baru, memasak, dan membekalkan bahan -bahan. Sakura, dijumpai di Merry Meadow
 Monster Hunter Wilds: Cara Mendapatkan Chaliceweed dan Gobletweed
Monster Hunter Wilds: Cara Mendapatkan Chaliceweed dan Gobletweed12Mar2025
Di Monster Hunter Wilds, terdapat beberapa bahan. Begitu banyak. Terlalu banyak untuk membungkus kepala anda, jujur. Setiap raksasa datang dengan bahan -bahan, dan lebih banyak lagi pada peringkat tinggi. Tetapi raksasa bukan satu -satunya cara untuk mendapatkan bahan dalam permainan. Ada
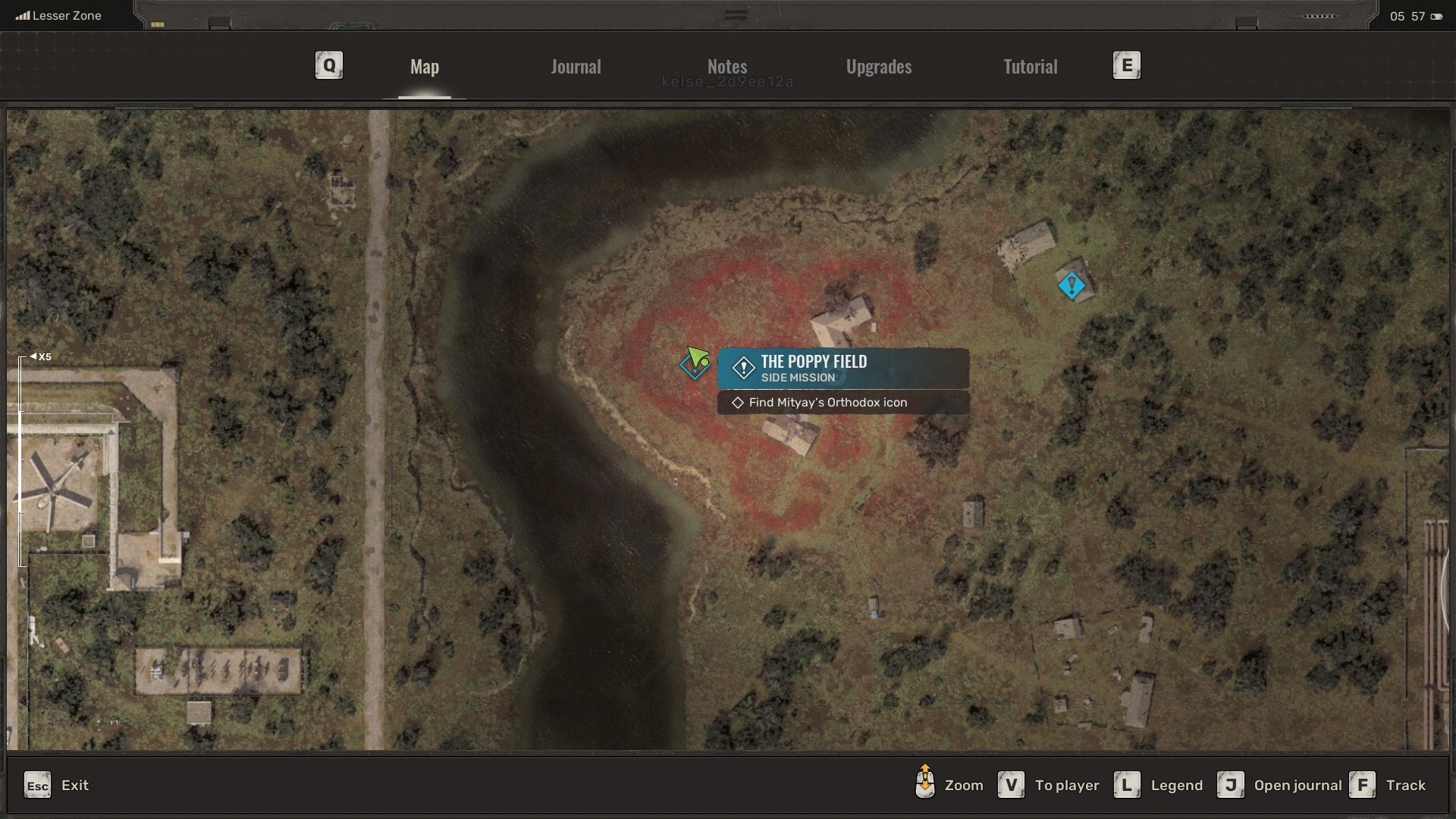
 Panduan misi Stalker 2 Poppy Field - Berikan ikon kepada Mityay atau Pomor?
Panduan misi Stalker 2 Poppy Field - Berikan ikon kepada Mityay atau Pomor?29Nov2024
Semasa anda berada di Zon Kecil dalam Stalker 2: Heart of Chornobyl, tidak lama lagi anda akan bertemu dengan Mityay. Dia akan segera bercakap tentang rumahnya dan ikon agama yang dimiliki oleh keluarganya, Ikon Ortodoks, dan meminta anda mendapatkannya untuk
 Kerajaan Datang: Pembebasan 2 - Cara Mendapatkan Kayu Eksotik
Kerajaan Datang: Pembebasan 2 - Cara Mendapatkan Kayu Eksotik05Mar2025
Di Kingdom Come: Deliverance 2, bahan -bahan kerajinan adalah penting untuk mewujudkan senjata, ramuan, dan peralatan yang unggul. Sama ada anda seorang tukang besi, alkimia, atau peminat senjata api, memperoleh sumber yang betul adalah yang paling utama. Bahan -bahan ini adalah obtai
 Apakah itu dram fotosensitif pencetak?
Apakah itu dram fotosensitif pencetak?06Dec2021
Drum fotosensitif pencetak merujuk kepada "kartrij toner", yang merupakan salah satu komponen teras pengimejan pencetak Struktur asasnya biasanya terdiri daripada bahan asas asas yang diperbuat daripada aluminium dan bahan fotosensitif yang disalut pada bahan asas. Mengikut bahan fotosensitif yang berbeza, ia boleh dibahagikan kepada tiga jenis: Drum OPC (bahan fotokonduktif organik), dram toner (Se selenium) dan dram seramik (seramik a-si).
 Bagaimana untuk Menggayakan Panel `mat-select` dengan Berkesan dalam Bahan Sudut?
Bagaimana untuk Menggayakan Panel `mat-select` dengan Berkesan dalam Bahan Sudut?26Oct2024
Menggayakan Panel pilihan tikar dalam Bahan SudutDalam Bahan Sudut, penggayaan komponen panel pilih tikar boleh dicapai melalui pelbagai...











