Ikon HTML5-6
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Apakah ikon fon dalam html5
Apakah ikon fon dalam html511Jan2022
Dalam HTML5, ikon fon ialah fon ikon yang digunakan dalam projek Web Intipatinya ialah fon khas Melalui fon ini, ia dipaparkan kepada pengguna seperti gambar. Ikon fon boleh dikawal sewenang-wenangnya dalam saiz dan warna melalui CSS seperti teks, yang sangat mudah untuk membina tapak web.
 6 alat html5 berguna
6 alat html5 berguna24Feb2025
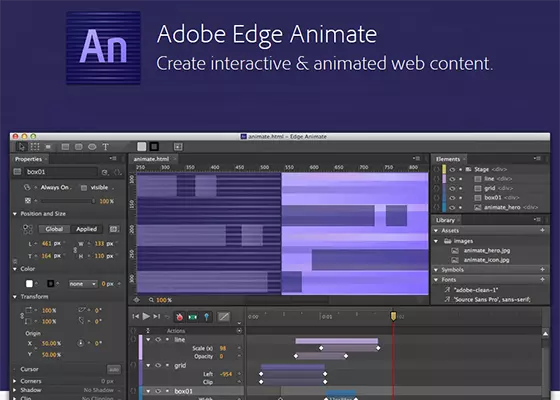
Enam alat praktikal untuk membantu anda menguasai HTML5 dengan mudah Artikel ini akan memperkenalkan enam alat dalam talian yang sangat baik yang dapat membantu anda memahami dan membuat laman web HTML5. Alat ini boleh diakses pada pelayar desktop. Perintah senarai tidak ada perintah tertentu. Oleh kerana faktor subjektif, saya memilih alat yang sangat praktikal dan bukan hanya popular. Setiap pereka dan pemaju mempunyai keutamaan mereka sendiri, dan artikel ini tidak dapat meliputi semua alat. Walau bagaimanapun, saya percaya senarai ini akan membantu pemaju web baru, pertengahan atau berpengalaman. 1. Adobe Edge Animat
 Hello Kitty Island Adventure: Cara Mencari Sakura
Hello Kitty Island Adventure: Cara Mencari Sakura03Mar2025
Hello Kitty Island Adventure: Panduan Lengkap untuk Mencari Sakura Hello Kitty Island Adventure menawarkan banyak barangan yang boleh ditagih di setiap kawasan. Membuka kawasan baru mendedahkan bahan -bahan baru, memasak, dan membekalkan bahan -bahan. Sakura, dijumpai di Merry Meadow
 Monster Hunter Wilds: Cara Mendapatkan Chaliceweed dan Gobletweed
Monster Hunter Wilds: Cara Mendapatkan Chaliceweed dan Gobletweed12Mar2025
Di Monster Hunter Wilds, terdapat beberapa bahan. Begitu banyak. Terlalu banyak untuk membungkus kepala anda, jujur. Setiap raksasa datang dengan bahan -bahan, dan lebih banyak lagi pada peringkat tinggi. Tetapi raksasa bukan satu -satunya cara untuk mendapatkan bahan dalam permainan. Ada
 Kerajaan Datang: Pembebasan 2 - Cara Mendapatkan Kayu Eksotik
Kerajaan Datang: Pembebasan 2 - Cara Mendapatkan Kayu Eksotik05Mar2025
Di Kingdom Come: Deliverance 2, bahan -bahan kerajinan adalah penting untuk mewujudkan senjata, ramuan, dan peralatan yang unggul. Sama ada anda seorang tukang besi, alkimia, atau peminat senjata api, memperoleh sumber yang betul adalah yang paling utama. Bahan -bahan ini adalah obtai
 Adakah IE 6 Menyokong Atribut Data Tersuai HTML5?
Adakah IE 6 Menyokong Atribut Data Tersuai HTML5?16Nov2024
Bolehkah IE 6 Mengendalikan Atribut Data Tersuai HTML5? Timbul persoalan sama ada atribut data tersuai yang diperkenalkan dalam HTML5 berfungsi dalam IE 6....
 Apakah itu dram fotosensitif pencetak?
Apakah itu dram fotosensitif pencetak?06Dec2021
Drum fotosensitif pencetak merujuk kepada "kartrij toner", yang merupakan salah satu komponen teras pengimejan pencetak Struktur asasnya biasanya terdiri daripada bahan asas asas yang diperbuat daripada aluminium dan bahan fotosensitif yang disalut pada bahan asas. Mengikut bahan fotosensitif yang berbeza, ia boleh dibahagikan kepada tiga jenis: Drum OPC (bahan fotokonduktif organik), dram toner (Se selenium) dan dram seramik (seramik a-si).
 Berserker Pertama: Khazan - Panduan Lengkap untuk Kerajinan
Berserker Pertama: Khazan - Panduan Lengkap untuk Kerajinan26Mar2025
Anda akan membuka bahan kerajinan terus dari awal berserker pertama: Khazan. Walau bagaimanapun, ia mengambil sedikit masa sebelum anda dapat menggunakan bahan -bahan tersebut, dan anda perlu melompat melalui beberapa gelung.











