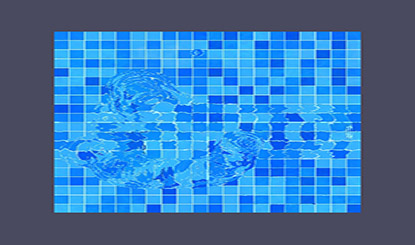
Kesan riak air Kanvas HTML5
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 CSS tulen untuk merealisasikan kesan animasi pengecasan bateri daripada riak air
CSS tulen untuk merealisasikan kesan animasi pengecasan bateri daripada riak air18Apr2022
Artikel ini akan memperkenalkan kepada anda cara menggunakan CSS untuk mencapai kesan animasi pengecasan bateri daripada riak air. Ia mempunyai nilai rujukan tertentu Rakan-rakan yang memerlukan boleh merujuk kepadanya.
 Ajar anda langkah demi langkah cara menggunakan PS untuk mencipta kesan riak air yang realistik (perkongsian kemahiran)
Ajar anda langkah demi langkah cara menggunakan PS untuk mencipta kesan riak air yang realistik (perkongsian kemahiran)28Jul2021
Dalam artikel sebelumnya "Ajar anda cara menggunakan PS untuk menambah kesan warna hangat dan sejuk pada foto potret (kongsi)", saya memperkenalkan anda cara menggunakan kaedah menambah warna sejuk dan hangat pada foto potret. Artikel berikut akan memperkenalkan kepada anda cara cepat mencipta kesan air yang realistik dalam PS Mari lihat cara melakukannya bersama-sama.
 Ajar anda langkah demi langkah cara menggunakan CSS untuk mencipta kesan riak air yang realistik (dengan kod)
Ajar anda langkah demi langkah cara menggunakan CSS untuk mencipta kesan riak air yang realistik (dengan kod)15Sep2021
Dalam artikel sebelum ini "Newbies: Cara menggunakan CSS untuk mencipta reka letak imej dan teks (perkongsian kod)", saya memperkenalkan anda cara menggunakan CSS untuk mencipta reka letak imej dan teks. Artikel berikut akan memperkenalkan kepada anda cara menggunakan CSS untuk mencipta kesan riak air yang realistik Mari kita lihat cara melakukannya bersama-sama.
![Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]](https://img.php.cn/upload/article/000/000/024/61ef5d41bfe71620.png) Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]
Lima kod kesan khas dinamik Tahun 2022 Harimau yang hebat [Disyorkan]25Jan2022
Sambut Tahun Baru dengan gembira! Tahun Baru 2022 semakin hampir Tahun ini adalah Tahun Harimau di Renyin. Terdapat aliran produk yang tidak berkesudahan dengan pelbagai imej harimau. Laman web PHP Cina berikut meringkaskan dan mengesyorkan kod kesan khas terkini untuk Tahun Harimau, termasuk kod kesan khas untuk menghantar berkat untuk Tahun Harimau, melukis animasi untuk Tahun Harimau dan kod kesan khas yang lain.
 Koleksi 16 kod kesan khas Krismas yang indah dan praktikal!
Koleksi 16 kod kesan khas Krismas yang indah dan praktikal!21Dec2021
Krismas akan datang, dan kami pengaturcara juga harus berasa romantis~ Laman web PHP Cina akan berkongsi dengan anda semua jenis kod kesan khas Krismas yang indah dan praktikal, termasuk pelbagai bahan kesan khas pokok Krismas dan kesan khas bahan animasi Santa Claus Seterusnya. dsb., klik pada pautan yang sepadan dalam artikel untuk pratonton dalam talian dan muat turun secara percuma!
 Apakah maksud kelas pseudo dan objek pseudo dalam css
Apakah maksud kelas pseudo dan objek pseudo dalam css27Apr2022
Dalam CSS, pseudo-class bermaksud untuk mentakrifkan keadaan khas elemen Anda boleh menambah beberapa kesan khas pemilih Mereka adalah beberapa ciri dan fungsi yang diberikan oleh kelas terbina dalam CSS itu sendiri adalah untuk menambah kesan khas kepada tertentu pemilih. Maksudnya, kesannya boleh dicapai dengan menambah elemen sebenar.
 Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan ais pada bahan tangan (kongsi)
Ajar anda langkah demi langkah cara menggunakan PS untuk menambah kesan ais pada bahan tangan (kongsi)13Sep2021
Dalam artikel sebelumnya "Ajar anda cara menggunakan PS untuk mencipta teks kesan khas nyalaan (perkongsian kemahiran)", saya memperkenalkan anda cara menggunakan PS untuk mencipta teks kesan khas nyalaan. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk menambah kesan ais pada bahan tangan Mari kita lihat cara melakukannya bersama-sama.
 Petua PS: Cara menambah kesan pembahagian pada foto dengan cepat (kongsi)
Petua PS: Cara menambah kesan pembahagian pada foto dengan cepat (kongsi)09Aug2021
Dalam artikel sebelum ini "Ajar anda langkah demi langkah cara menggunakan PS untuk mencipta fon kesan khas corak air (koleksi)", saya memperkenalkan kepada anda cara menggunakan PS untuk mencipta fon kesan khas corak air. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk menambah kesan pembahagian pada foto Mari lihat cara melakukannya bersama-sama.


Hot Tools

HTML5 Kesan khas animasi berdebar jantung Kanvas
HTML5 Canvas heart fluttering animation kesan khas ialah animasi yang dijana yang boleh dibuka terus dengan penyemak imbas untuk melihat hati.

Kod sumber permainan panda melantun H5
HTML5 Mobile Panda juga merupakan kod sumber permainan yang gila. Perihalan permainan: Tekan dan tahan skrin untuk melaraskan kekuatan spring panda dan lompat ke tiang batu. Permainan berakhir jika anda jatuh ke dalam sungai.

HTML5 Kesan khas animasi kotak Hari Valentine
Berdasarkan svg, lukis animasi membuka hadiah kotak cinta pada Hari Valentine dan kesan khas animasi kotak cinta.

Kod sumber permainan bola bergolek H5 3D
Muat turun kod permainan mudah alih bergolek bola 3D HTML5 yang hebat. Pengenalan permainan: Bola berwarna bergolek, dan trek semasa bola berwarna dikawal dengan menyeretnya menggunakan tetikus atau skrin sentuh telefon bimbit. Ini ialah kod sumber permainan mudah alih yang ringkas dan mudah dikendalikan.