 Kesan khas JS
Kesan khas JS Navigasi menu
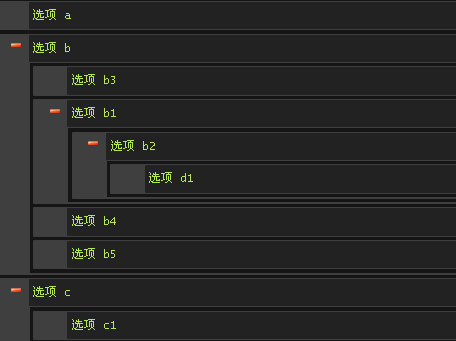
Navigasi menu jQuery boleh seret dan lepas untuk mengisih pokok menu, kod kesan khas pokok organisasi
jQuery boleh seret dan lepas untuk mengisih pokok menu, kod kesan khas pokok organisasijQuery boleh seret dan lepas untuk mengisih pokok menu, kod kesan khas pokok organisasi

Pertanyaan boleh digunakan untuk menyeret dan melepaskan kod kesan khas pepohon struktur pepohon menu Ia berdasarkan jQuery plug-in sortable-lists.min.js untuk mencapai pengisihan dan secara automatik mengenal pasti dan meletakkannya hierarki. Ia sangat sesuai untuk pelarasan mudah struktur menu. Hanya seret dan lepaskannya.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 15 menu navigasi jQuery yang hebat
15 menu navigasi jQuery yang hebat04Mar2025
15 JQuery Navigation Menu Plug-Ins Untuk Meningkatkan Pengalaman Pengguna Laman Web! Mata Teras: Reka bentuk navigasi laman web adalah penting untuk pengalaman pengguna. JQuery perpustakaan Javascript yang cepat, padat dan kaya boleh menjadikan menu navigasi lebih interaktif dan mesra pengguna. Artikel ini memperkenalkan 15 menu navigasi jQuery yang unik, seperti menu gaya Apple, menu kecerunan warna, menu drop-down animasi dan menu yang boleh ditatal, yang dapat meningkatkan profesionalisme dan merayu navigasi laman web. Artikel ini juga menyediakan bab FAQ yang komprehensif yang meliputi semua aspek navigasi jQuery, termasuk cara membuat dan menubuhkan menu navigasi jQuery asas, cara menjadikannya responsif, dan bagaimana menyelesaikan masalah, seperti yang diharapkan
 Mengapa Menu Navigasi Bootstrap 3 Saya Diruntuhkan Kekal Terbuka Selepas Mengklik Pautan?
Mengapa Menu Navigasi Bootstrap 3 Saya Diruntuhkan Kekal Terbuka Selepas Mengklik Pautan?22Dec2024
Bootstrap 3 Menu Navigasi Runtuh Kekal Dibuka pada menu navigasi ClickBootstrap 3 mempunyai ciri runtuh yang mudah untuk peranti yang lebih kecil....
 Mengapa Menu Bootstrap 3 Saya Diruntuhkan Kekal Terbuka Selepas Mengklik Pautan?
Mengapa Menu Bootstrap 3 Saya Diruntuhkan Kekal Terbuka Selepas Mengklik Pautan?14Nov2024
Bootstrap 3: Menyelesaikan Isu Menu Runtuh BerterusanMasalah:Dalam navigasi Bootstrap 3, menu yang runtuh kekal terbuka selepas mengklik menu...
 Bagaimana untuk Mencapai Navigasi Aktif dalam Menu Bootstrap dengan CSS dan JavaScript Tersuai?
Bagaimana untuk Mencapai Navigasi Aktif dalam Menu Bootstrap dengan CSS dan JavaScript Tersuai?01Nov2024
Mencapai Navigasi Aktif dengan Bootstrap CSSMencipta menu navigasi tersuai dalam Bootstrap sambil mengekalkan fungsi kelas aktif...
 Bagaimanakah Saya Boleh Menggayakan Menu Navigasi Hierarki Tanpa Menjejaskan Elemen Bersarang Menggunakan CSS?
Bagaimanakah Saya Boleh Menggayakan Menu Navigasi Hierarki Tanpa Menjejaskan Elemen Bersarang Menggunakan CSS?26Dec2024
Mengatasi Pewarisan CSS dalam Navigasi HierarkiApabila bekerja dengan struktur hierarki seperti menu navigasi, ia boleh menjadi mencabar untuk...
 Pembina Menu Dinamik untuk Bootstrap 3: Pengurus Menu
Pembina Menu Dinamik untuk Bootstrap 3: Pengurus Menu21Feb2025
Menu bangunan dan bar navigasi adalah angin dengan Twitter Bootstrap. Mewujudkan navigasi bergaya adalah mudah. Walaupun mencukupi untuk banyak projek, anda mungkin memerlukan kawalan yang lebih baik ke atas item menu dan pautan. Sebagai contoh, bayangkan item menu memuatkan f
 10 jQuery cool menu kesan plugin
10 jQuery cool menu kesan plugin01Mar2025
10 Menu JQuery Cool Kesan Khas Plug-Ins Untuk Meningkatkan Pengalaman Pengguna Laman Web! Kami telah berkongsi banyak plugin menu navigasi jQuery, dan sekarang kami membawa anda 10 lagi plugin kesan menu jQuery yang menakjubkan. Nikmati! Bacaan Berkaitan: - 10 Menu Navigasi JQuery yang mempesonakan - 15 Menu Navigasi JQuery yang sangat baik Menu klik kanan Plugin ini sangat mudah digunakan dan padat, membolehkan anda membuat menu klik kanan. Demo Kod Sumber 2. JQuery Multi-Level Menu-Menu CSS FX dengan submenu Menu CSS 100%, kesan visual yang disediakan oleh jQuery. Hanya gunakan JavaScript untuk melaksanakan kesan khas. Serasi sepenuhnya dengan penyemak imbas, pakej
 Bagaimana untuk melakukan navigasi mendatar html
Bagaimana untuk melakukan navigasi mendatar html10Nov2021
Cara melakukan navigasi mendatar HTML: 1. Bina menu navigasi (menegak) melalui tag li dalam tag ul 2. Tambahkan gaya "list-style:none" pada tag li untuk mengalih keluar titik hitam kecil di hadapan menu navigasi; 3. Tambahkan tag li pada tag li. Hanya tambahkan gaya "float: left;" untuk mengatur bar navigasi secara mendatar.


Alat panas

Panel pengurusan navigasi kiri hitam ui kesan khas
Native js css3 digunakan untuk mencipta panel pengurusan navigasi kategori kiri hitam dan praktikal dengan susun atur ui menu navigasi menegak teks ikon. Sesuai untuk: templat tapak web ui pengurusan fungsian dan belakang.

templat bingkai latar belakang menu lungsur ke bawah jQuery
jQuery mencipta bar navigasi lungsur turun menegak di sebelah kiri dan templat halaman latar belakang menu navigasi iframe terbenam.

js-pelaksanaan kesan khas butang menu navigasi tersembunyi yang boleh dikembangkan
Butang menu navigasi tersembunyi yang mudah dan praktikal boleh dikembangkan js muat turun kod kesan khas. Ciri menu ini ialah menu boleh dikembangkan apabila butang diklik Apabila dikembangkan, ia mempunyai kesan animasi yang fleksibel, yang agak keren. Item menu ialah ikon kecil Sudah tentu, anda juga boleh menggunakan ikon digabungkan dengan teks Memandangkan kaedah tersembunyi/diperluaskan agak menjimatkan ruang, menu ini boleh digunakan pada peranti mudah alih.

Bar tab navigasi cecair interaktif
Bar tab navigasi cecair interaktif HTML+CSS yang sangat popular dengan reka bentuk yang sangat cantik dan ringkas




