Rumah >hujung hadapan web >html tutorial >Bagaimana untuk melakukan navigasi mendatar html
Bagaimana untuk melakukan navigasi mendatar html
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-11-10 10:34:0039058semak imbas
Cara melakukan navigasi mendatar HTML: 1. Bina menu navigasi (menegak) melalui tag li dalam tag ul 2. Tambahkan gaya "list-style:none" pada tag li untuk mengalih keluar sedikit hitam di hadapan menu navigasi Klik 3. Tambahkan gaya "float: left;" pada tag li untuk mengatur bar navigasi secara mendatar.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
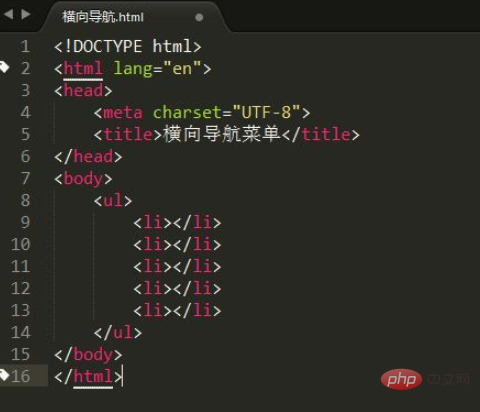
Idea: Cipta teg
- Seperti yang ditunjukkan dalam gambar:

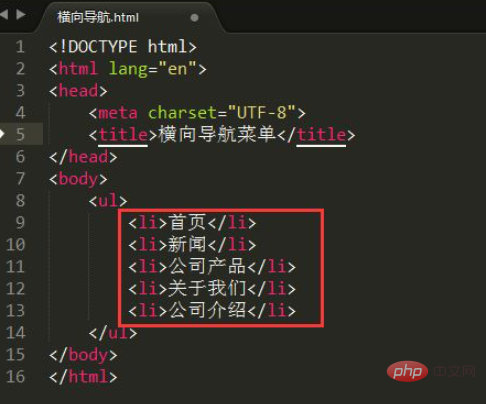
3. Tambahkan teks dalam teg
- Tambahkan kandungan untuk dipaparkan dalam
- baharu. Seperti yang ditunjukkan dalam gambar:

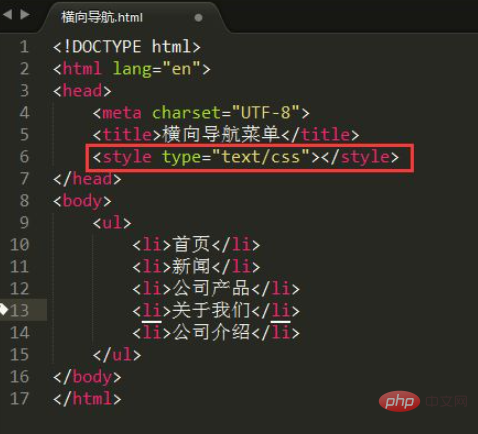
4 Buat teg gaya dan buat teg

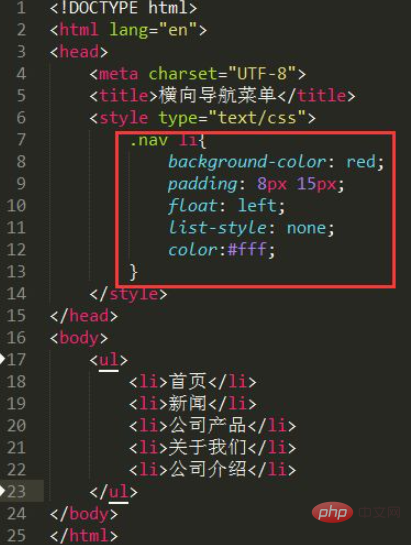
5 Cipta gaya navigasi mendatar, tambahkan kelas gaya dalam teg
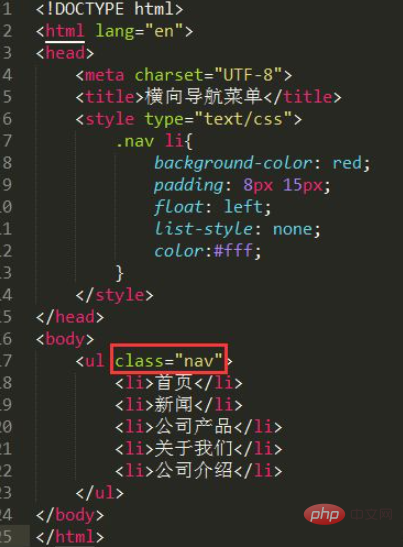
kod gaya ialah:
.nav li{ background-color: red; padding: 8px 15px; float: left; list-style: none; color:#fff; }
6. Kelas gaya rujukan. Tambahkan class="nav" dalam teg
- supaya teg
- di bawah nav boleh merujuk kepada kelas gaya yang ditetapkan. Seperti yang ditunjukkan dalam gambar:

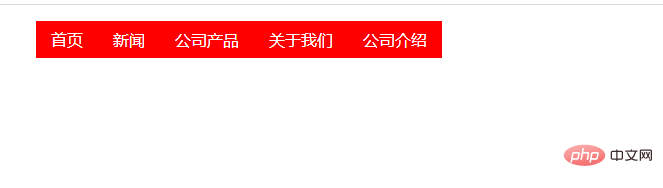
7. Semak kesannya. Selepas menyimpan fail html, bukanya dengan pelayar untuk melihat kesan menu navigasi mendatar. Seperti yang ditunjukkan dalam gambar:

Semua kod:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>横向导航菜单</title> <style type="text/css"> .nav li{ background-color: red; padding: 8px 15px; float: left; list-style: none; color:#fff; } </style> </head> <body> <ul class="nav"> <li>首页</li> <li>新闻</li> <li>公司产品</li> <li>关于我们</li> <li>公司介绍</li> </ul> </body> </html>Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
- di bawah nav boleh merujuk kepada kelas gaya yang ditetapkan. Seperti yang ditunjukkan dalam gambar:
Cara melakukan navigasi mendatar html:
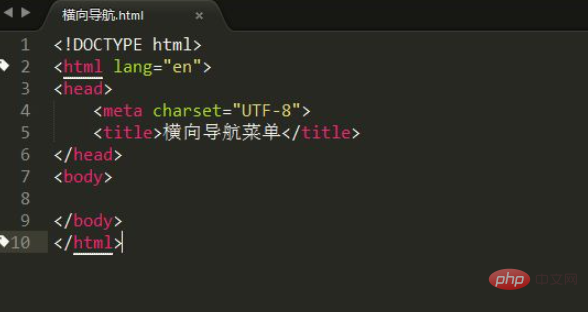
1. Buat halaman html baharu, buka perisian penyuntingan html dan buat html baharu muka surat. Seperti yang ditunjukkan dalam gambar:

2. Tambahkan teg navigasi, buat teg
- Tambah beberapa
Atas ialah kandungan terperinci Bagaimana untuk melakukan navigasi mendatar html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!